HTMLHTML 表单 ① ( input 表单控件 | input 标签语法 | input 标签属性 | type 属性 | value 属性 | name 属性 | checked 属性 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTMLHTML 表单 ① ( input 表单控件 | input 标签语法 | input 标签属性 | type 属性 | value 属性 | name 属性 | checked 属性 )相关的知识,希望对你有一定的参考价值。
文章目录
一、html 表单
HTML 表单 主要用于 与 用户交互 , 收集信息 ;
表单组成 :
- 表单控件 : 文本输入框 , 复选框 , 按钮 ;
- 提示信息 : 用于 提示用户如何进行操作 ;
- 表单域 : 表单的容器 , 上述 表单控件 和 提示信息 就被封装在 表单域 中 , 在 表单域 中可以 定义 处理 表单数据的 地址 和 提交数据到服务器 的函数 ;
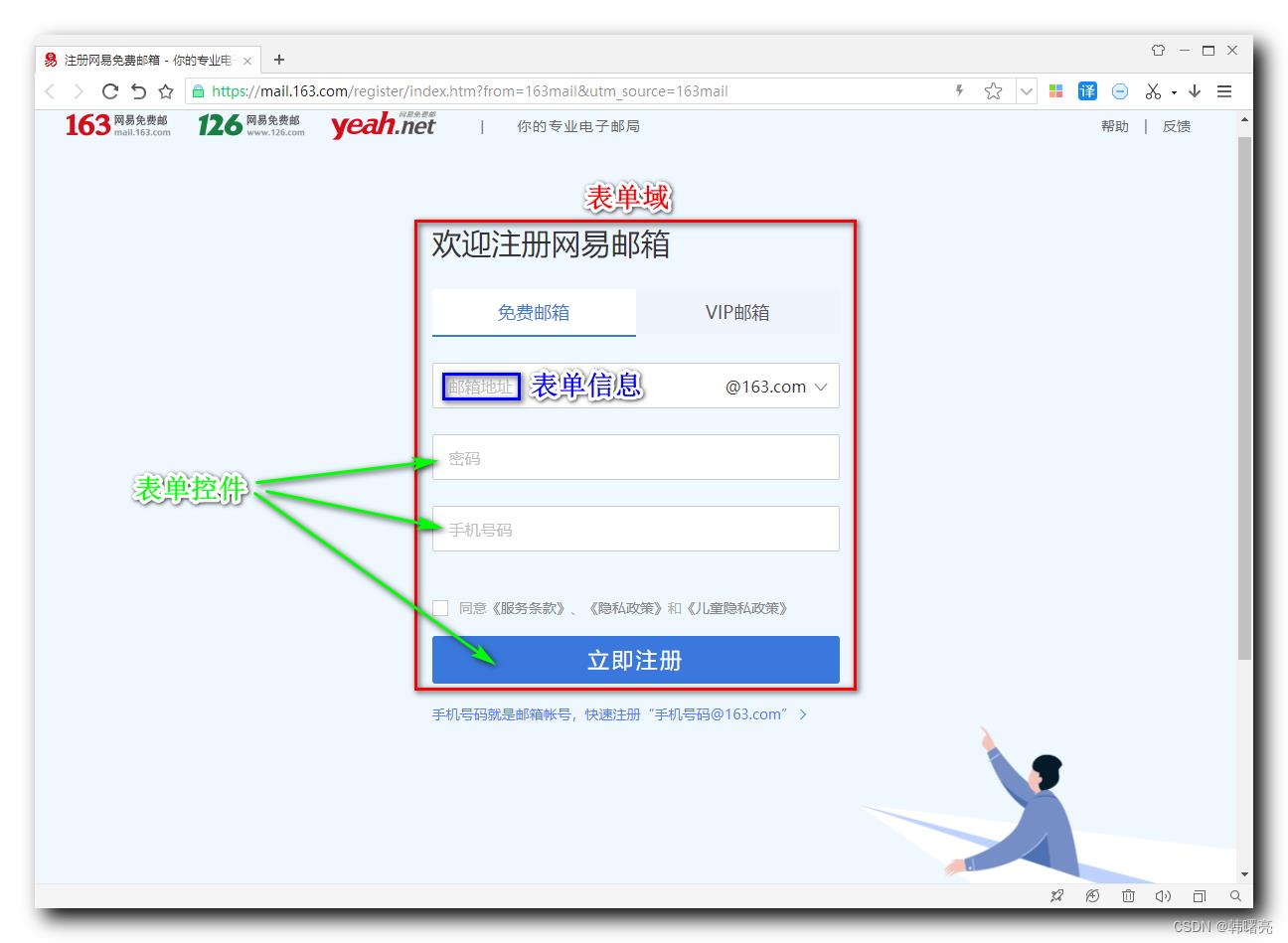
以 163 邮箱注册页面为例 , 说明 表单控件 , 表单信息 , 表单域 如下图所示 :

二、input 表单控件
1、input 标签语法
input 表单控件 标签 语法示例 :
<input type="text" value="Hello" />
input 表单控件 标签 是 单标签 ;
2、input 标签属性
input 标签的属性 :
- type : input 标签的 type 属性 , 用于 设置 控件类型 , 如 : 设置 text 类型 , 就是 输入框 ;
- name : 控件名称 , 用户自定义的字符串 ;
- value : 控件默认文本内容 , 用户自定义的字符串 ;
- size : 控件的宽度 , 取值必须是正整数 , 单位像素 ;
- checked : 控件的默认状态是否被选中 , 值为 true 或 false ;
- maxlength : 控件可输入的最大字符数, 取值必须是正整数 ;
3、type 属性
input 标签的 type 属性值 : input 标签的 type 属性 , 用于 设置 控件类型 , 如 : 设置 text 类型 , 就是 输入框 ;
- text : 文本输入框 ;
- password : 密码输入框 ;
- radio : 单选按钮 ;
- checkbox : 复选框 ;
- button : 按钮 ;
- submit : 提交按钮 ;
- reset : 重置按钮 ;
- image : 图像按钮 ;
- file : 文件域 , 选择或保存文件 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 表单 -->
用户名 : <input type="text" />
密 码 : <input type="password" />
</body>
</html>
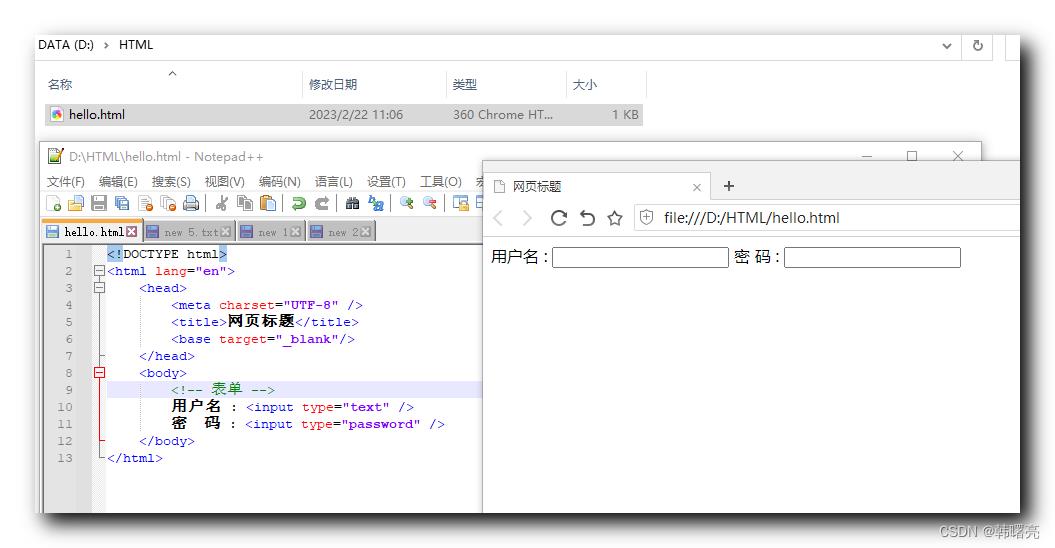
显示效果 :

5、value 属性
value 值是表单的默认值 , 一般用作提示信息 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 表单 -->
用户名 : <input type="text" value="请输入账号"/>
密 码 : <input type="password" value="请输入密码"/>
</body>
</html>
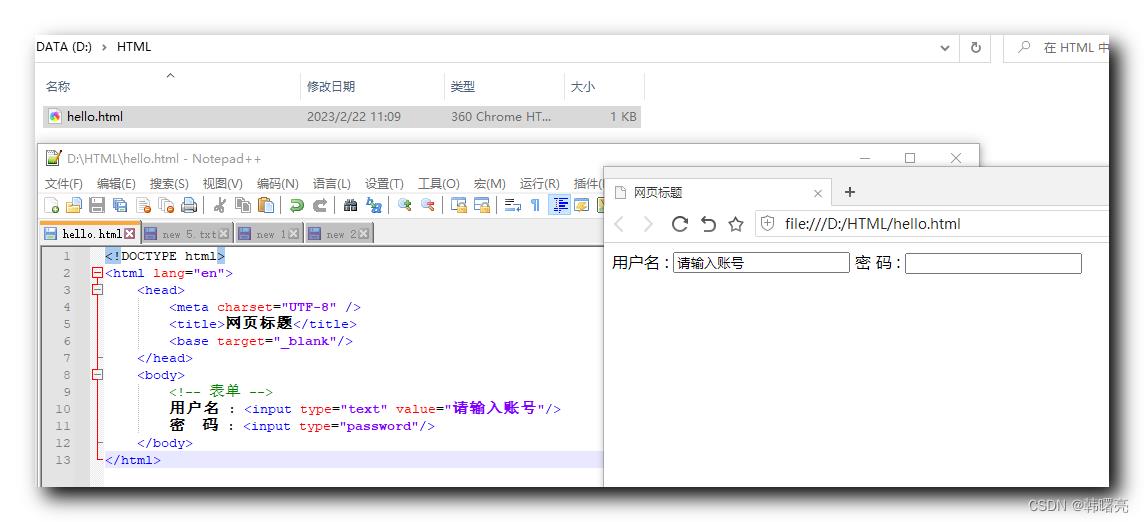
执行效果 :

6、name 属性
在一个 HTML 网页中可能存在很多表单 , name 属性是用于标识表单的 ;
后端可以通过 表单 name 属性 , 找到 表单 ;
name 属性值是 用户 自定义的字符串 ;
在 单选按钮 选项中 , name 属性可以将多个 radio 表单控件组合在一起 , 作为 单选选项 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 表单 -->
用户名 : <input type="text" value="请输入账号"/>
密 码 : <input type="password"/>
<br />
男 <input type="radio" name="sex"/> 女 <input type="radio" name="sex"/>
</body>
</html>
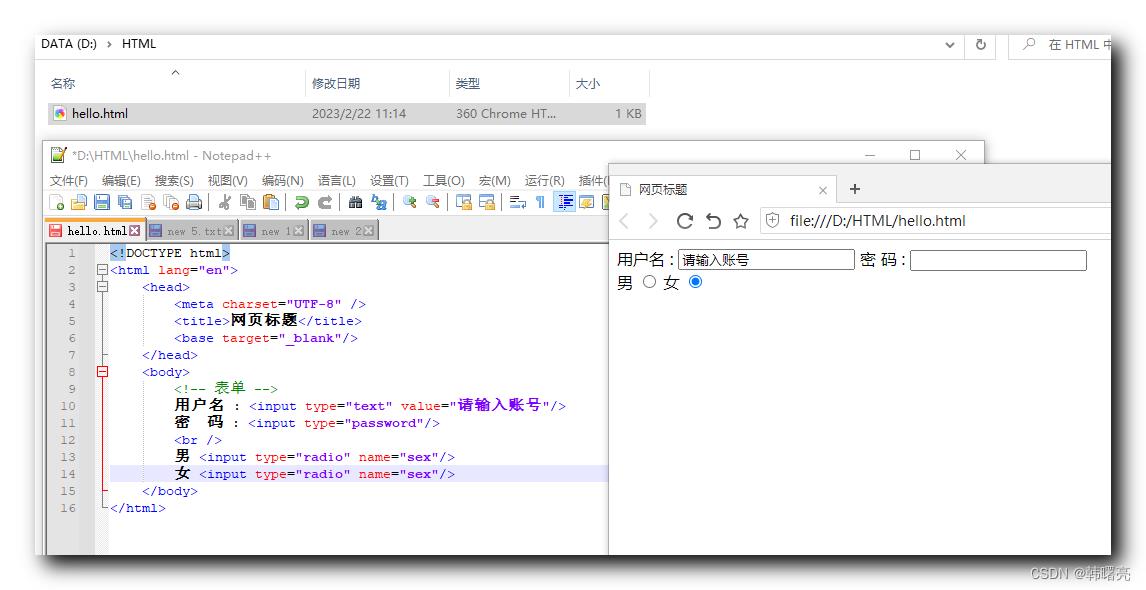
展示效果 :

7、checked 属性
checked 属性 用于设置 单选框 和 复选框 的 默认选项 属性 ;
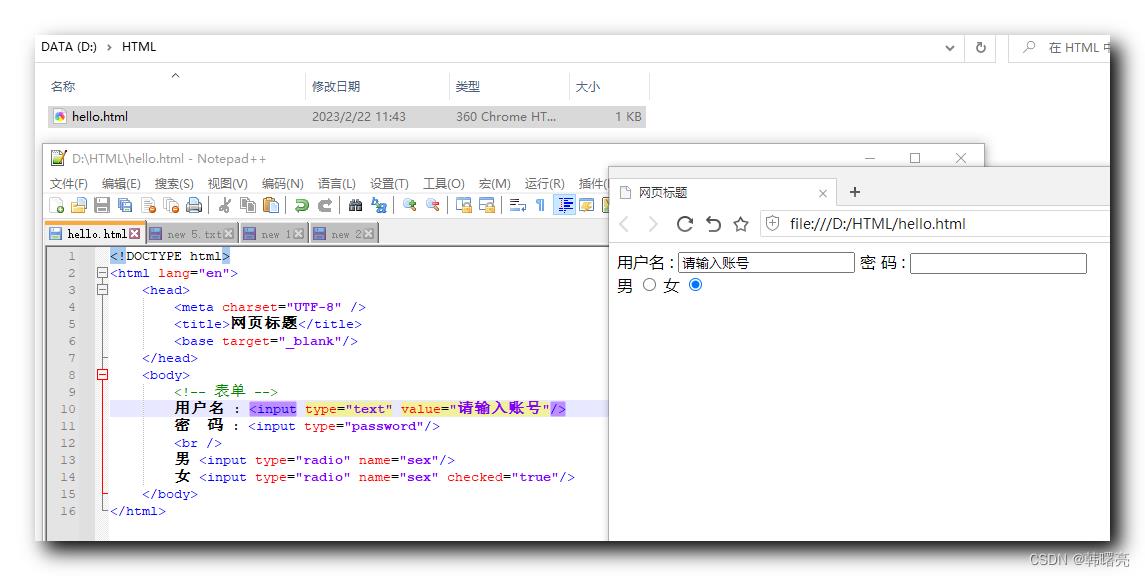
代码示例 : 在下面的代码中 , 为 radio 设置一个 默认选中的属性 ;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 表单 -->
用户名 : <input type="text" value="请输入账号"/>
密 码 : <input type="password"/>
<br />
男 <input type="radio" name="sex"/>
女 <input type="radio" name="sex" checked="true"/>
</body>
</html>
展示效果 : 第二个单选选项默认选中 ;

以上是关于HTMLHTML 表单 ① ( input 表单控件 | input 标签语法 | input 标签属性 | type 属性 | value 属性 | name 属性 | checked 属性 )的主要内容,如果未能解决你的问题,请参考以下文章