斯坦福大学数据可视化课程学习笔记:第一节 可视化的发展与目标
Posted 玄魂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了斯坦福大学数据可视化课程学习笔记:第一节 可视化的发展与目标相关的知识,希望对你有一定的参考价值。
《斯坦福大学数据可视化课程学习笔记》课程资源来自于斯坦福大学数据可视化课程,是我所在团队实习生提升计划的一部分。本系列是 “秉姝” 同学在学习过程中记录和整理的学习笔记,希望这些笔记也能够帮助更多朋友了解和学习数据可视化。
1.历史上的可视化
以时间为 x 轴的图表(time-series plot)
基于时间轴的图表可用于找到数据在时间维度上的内在联系,以及大量数据的展示。
世界上第一张 time-series plot ,出现于 10 - 11 世纪(下一张直到 late 1700s 才出现),这幅图展示了当时的人们发现的行星周期变化的规律。

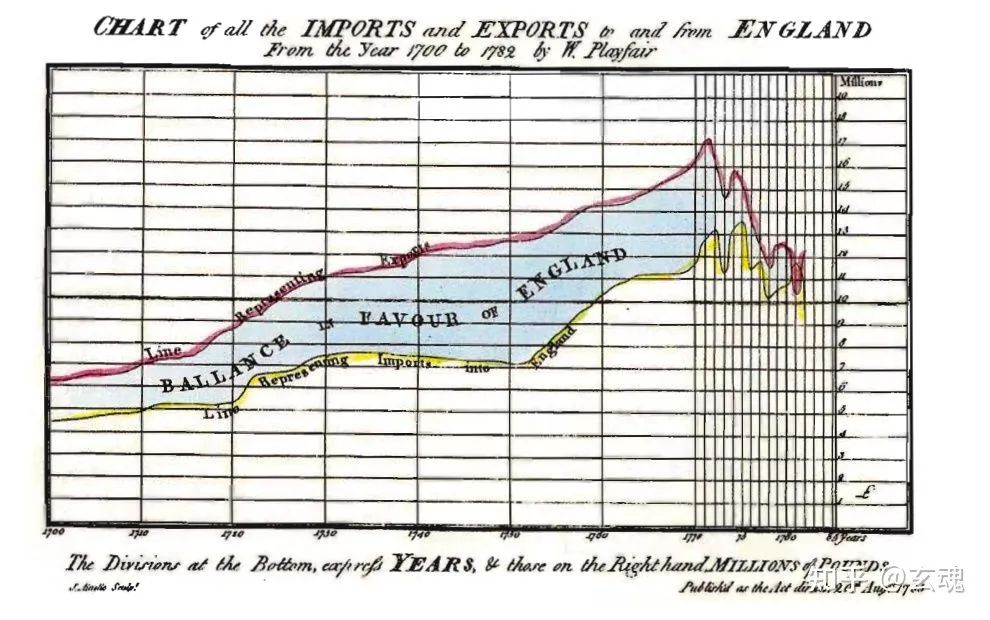
William Playfair(1759-1823),苏格兰经济学家,是第一个使用 time-series plot 来做数据统计的人,这幅图展示了英格兰进出口贸易量及贸易差的变化趋势。

空间与时间的叙事图表(Narrative Graphics of Space and Time)
为了增强图表的叙事能力,可以在 time-series plot 的基础上增加空间等维度,用来表述更多信息。
拿破仑东征途
拿破仑进攻俄国图(1869 Charles Joseph Minard)
1812 年拿破仑率领 40 万人的军队进攻莫斯科后,看到莫斯科早已遣散居民、断供补给,从而不得不率军原路撤回。在撤回时,由于天气的严寒和补给的匮乏,士兵伤亡、叛逃情况严重,最终仅有 1 万余名士兵得以返回法国。
这幅图记录了这一著名历史事件,图中展示了如下主要信息:
进攻时军队人员数量及路线(黄色线条)
撤退时军队人员数量及路线(黑色线条)
撤退时的温度变化(底部折线图)
这幅图被 Edward Tufe 成为 “有史以来最好的统计图”。

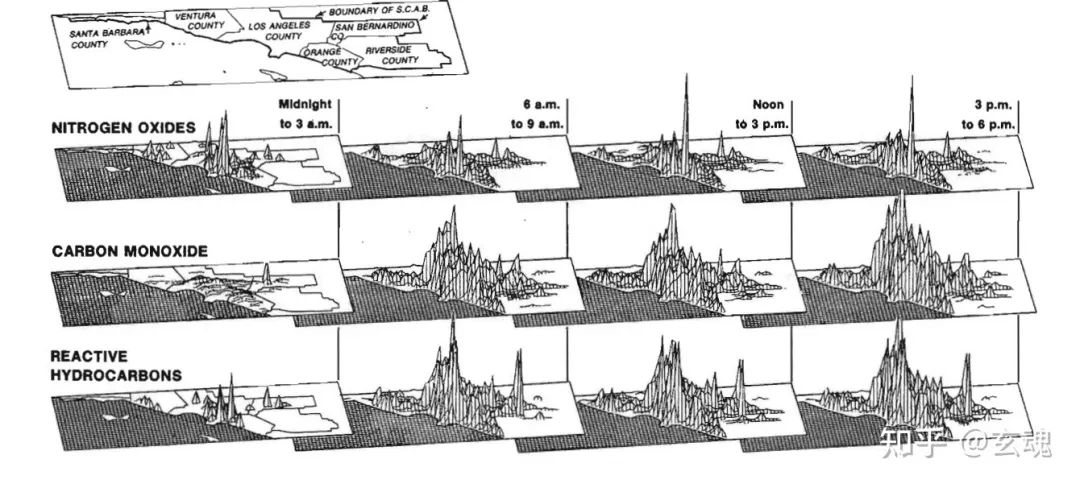
空气污染物变化图(1979)
这是一张经典的组合图,组合图将一个简单图表的结构重复12次,展示了三种污染物在一天内、地区间的变化趋势。
组合图中统一的设计,使得用户只要理解一个简单图表就可以轻松理解整个组合图 ——— 专注于数据的变化而不是设计的变化。

关系型图表(Relational Graphics)
关系型图表不仅仅是对客观世界的直接描述分析,还可以分析更抽象的数据之间的关系。
下图展示了欧洲各个国家人口(左侧竖线)、税收(右侧竖线)、面积(饼图面积)、国土在各大洲的比例(饼图颜色划分)[Playfair, 1801]。
饼图上方连线的斜率展示了该国家人民税收负担是否严重,该图也是历史上最早的饼图。

随着图表技术的发展,不再局限于时间、空间等对客观世界的直接分析,各种变量都可以作为与其他变量相关的变量,从而可以在一张图表内分析他们的内在联系。
下图展示的是不同国家 1930年香烟消耗量(x轴)与 1950年男性肺癌死亡率(y轴)关系图,可以看出二者呈正相关关系。

2.可视化的目标与意义
背景
人们对直观的图像的感知能力远强于抽象的数字;
信息量急速增长,对于人们来说,阅读理解大量信息需要耗费巨大的精力;
可视化是什么?
1. The action or fact of visualizing; the power or process of forming a mental picture or vision of something not actually present to the sight; a picture thus formed.
2. The action or process of rendering visible. [oed.com]
简单来说,可视化就是原先我们看不到的(抽象的)事物,用更加直观的、方便人类理解的图像展示出来。
可视化的三大功能
1.记录信息

上图是人们通过摄影的方式记录月相的变化。
2.帮助信息分析
帮助人们找到数据中隐含的信息

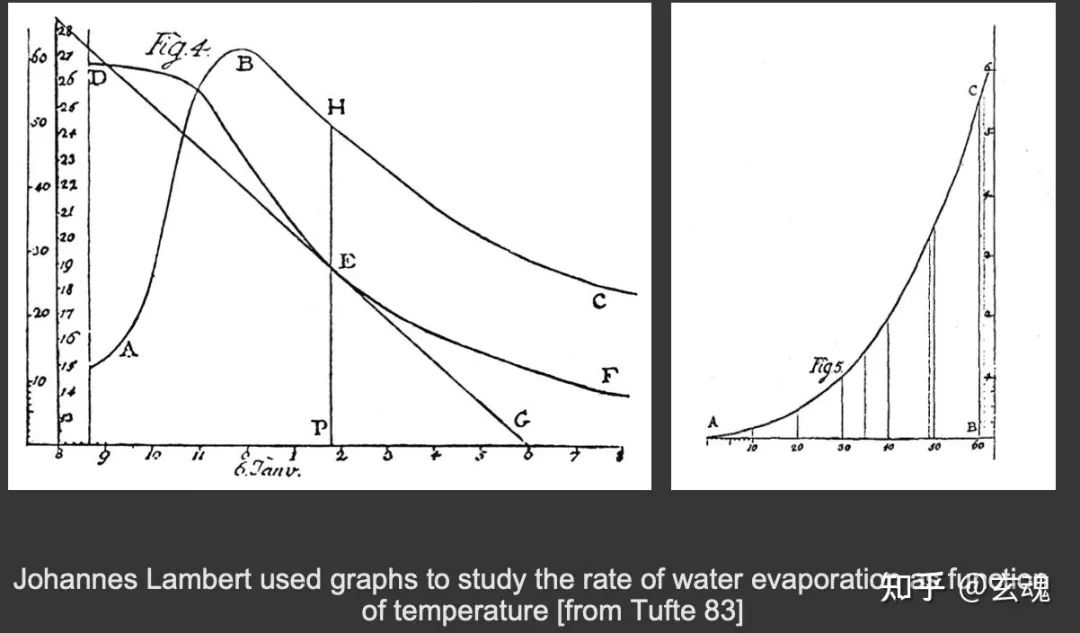
科学家用图表来研究与总结影响水蒸发速度的因素。
3.展示信息、传达信息

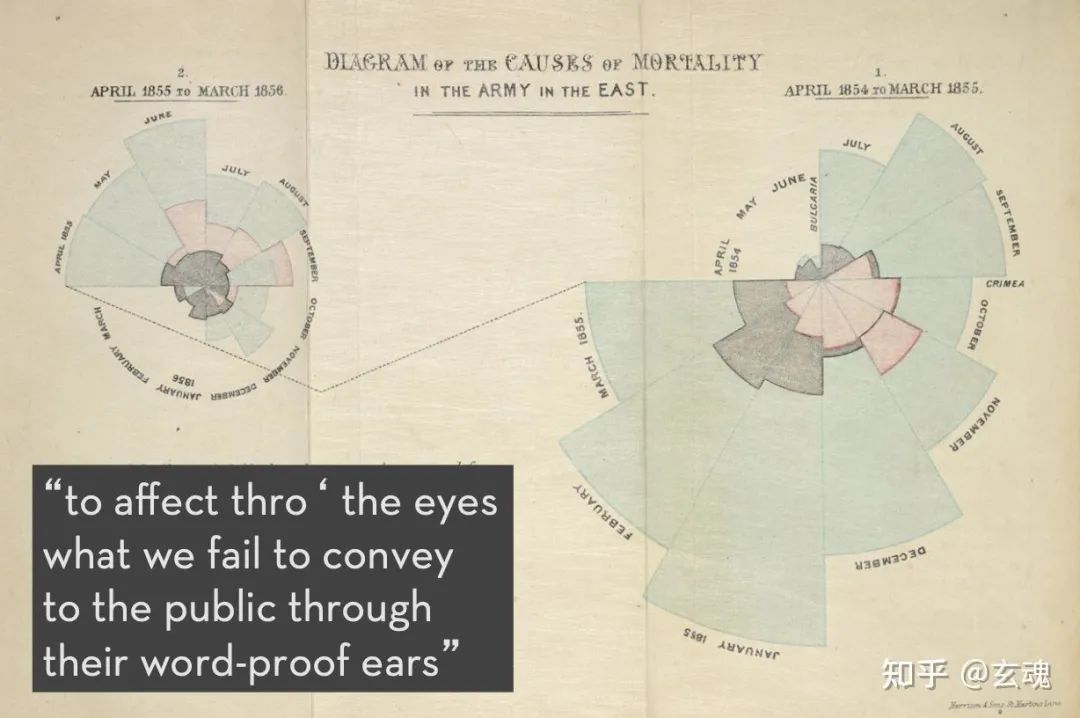
南丁格尔的“玫瑰图”,用面积的大小来展示因不同原因死于战争的人的数量,让人们意识到没有良好的医疗保障是造成战争死亡的重要原因。
什么是优秀的可视化设计?
用清晰、准确、高效的方式展现复杂的内容
让读者在短时间内获取更多信息
对读者有启发性
遵循原始数据的真实性
3.遵循事实的可视化设计
为什么会存在图表对原始数据的歪曲?
图表的“视觉表现”与原始数据不一致,就是对于原始数据的歪曲;
图表的“视觉表现”是图表对人的感知的影响;
人的感知会被许多因素影响,因个人经历或背景不同,对于同一个图表的感知往往因人而异;
不好的图表设计(有意或无意的)都会造成对数据的歪曲;
如何避免对数据的歪曲?
两个原则:“读者有途径知晓准确数据”、“图表的统一规范”
图表对于数据的展现要与原始数值成比例;
用完整、清楚、细致的 label 来帮助用户获取准确数据;
一个评判指标:Lie Factor
公式:
Lie Factor = (size of effect shown in graphic) / (size of effect in data)
0.95 < Lie Factor < 1.05 的图表对数据的忠诚度高,过高或过低的 Lie Factor 都会带来对数据的歪曲。
如下方左图用 fancy 的设计来展现汽油增长量的变化。我们使用上面的公式计算这幅图在1978 - 1985 年汽油消耗量增长率上的 Lie Factor:
[(5.3-0.6) / 0.6] / [(27.5-18)/18] = 14.8 (too big);
更好的、更遵循事实的设计应该如右图所示。

展现 数据的变化 而不是 设计的变化
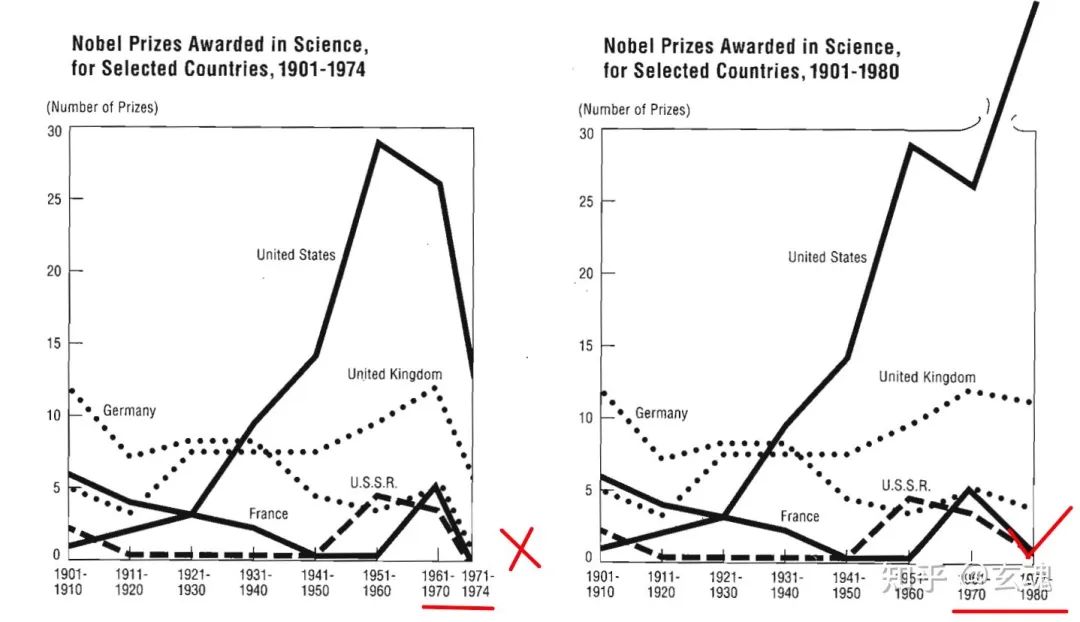
下图为时间度量的变化,给读者带来错误理解的例子。
左图的最后一项数据为 1971-1974 年各国诺贝尔奖数量,时间跨度为 4 年,而之前的数据的时间跨度都为 10 年。这种度量的变化带给读者“近年来美国诺贝尔奖数量直线下降”的错误感知,而事实上,如果正确的统计 1971 - 1980 年共 10 年的数据(如右图),美国诺贝尔奖获得量是增长趋势。

下图展示的是政府负债统计图:为了突出政治观点而设计,利用透视效果等方式,给读者留下负债增长迅速的印象。


对于货币-时间的统计图表,最好要考虑到通货膨胀对货币价值的影响;
合理选择用来表现数据的图表元素的维度
重点:维度(表示数据的图表元素) <= 维度(数据的信息)
如下图所示,用面积来表示一维的数据,容易造成数据变化上的误解。家庭医生数量作为一维数据,用二维的图像表示,会导致面积的变化为数据的变化的平方倍,从而夸大了家庭医生数量变化的幅度。

为图表提供充足的上下文
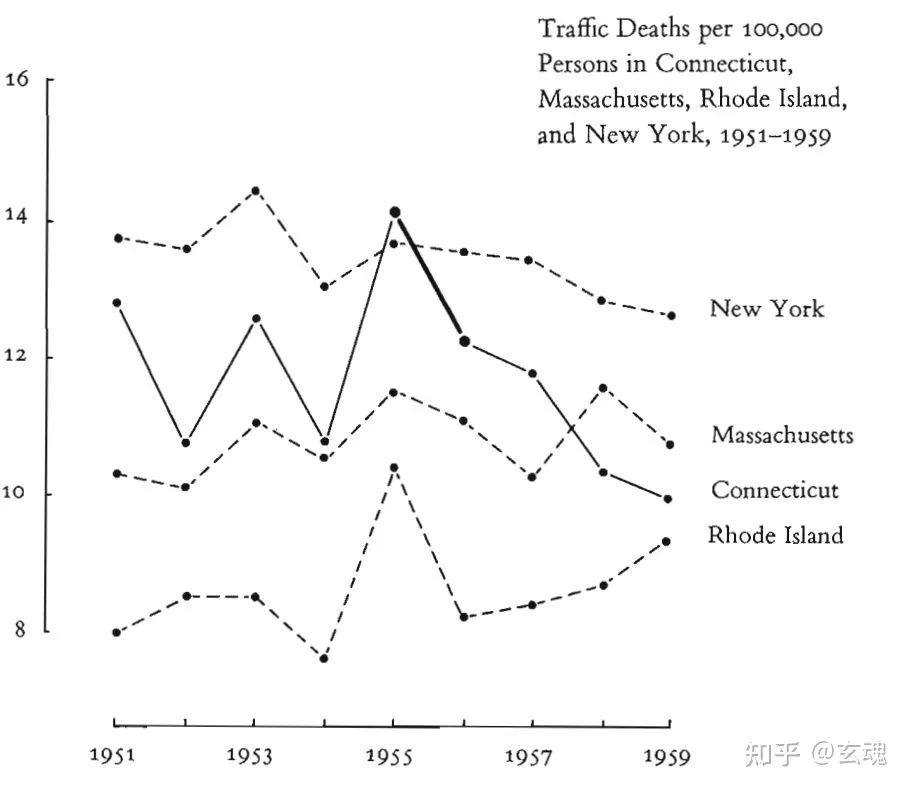
如下左图仅展示了 1955 年到 1956 年的交通事故死亡数据,在没有充足上下文的情况下,给读者“死亡人数下降”的感受。
但是实际上,在增加了充足的上下文(前后多年的数据、不如城市的数据)后,可以看到 1955 - 1956 年数据的下降并不能代表整座城市交通安全的真实情况(死亡数相较于之前仍比较高、相较于其他城市仍比较高)。


小结
课程第一节主要介绍了历史上的可视化、可视化的目标与意义以及什么是遵循事实的可视化设计。
点击“阅读原文”跳转到知乎
订阅号回复“斯坦福”获取原课件地址
后续课程注解,关注订阅号“玄说前端”
以上是关于斯坦福大学数据可视化课程学习笔记:第一节 可视化的发展与目标的主要内容,如果未能解决你的问题,请参考以下文章