斯坦福大学数据可视化课程学习笔记:第三节 视觉设计
Posted 玄魂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了斯坦福大学数据可视化课程学习笔记:第三节 视觉设计相关的知识,希望对你有一定的参考价值。
《斯坦福大学数据可视化课程学习笔记》课程资源来自于斯坦福大学数据可视化课程,是我所在团队实习生提升计划的一部分。本系列是 “秉姝” 同学在学习过程中记录和整理的学习笔记,希望这些笔记也能够帮助更多朋友了解和学习数据可视化。
可视化设计的误区
在前面的章节已经提到过,优秀的可视化设计要符合以下几点标准:
用清晰、准确、高效的方式展现复杂的内容
让读者在短时间内获取更多信息
对读者有启发性
遵循原始数据的真实性
与之相反,很多无效的、不科学的图表的产生,往往是因为图表设计者对“数据可视化”的错误理解导致的,总结起来有如下几点:
图表设计者缺乏专业的数据处理知识,只注重设计的艺术性
认为数据很无聊的传统观点
认为图表是给没有阅读能力的人阅读的传统观点
这些对可视化理解上的误区,会直接导致可视化图表的质量低下,例如:
图表与数据事实不相符
图表只采用最简单的设计
忽略数据包含的信息
在进行可视化设计时,我们需要考虑的因素有:
Expressiveness
数据映射是不是在展示数据的真实含义?
Effectiveness
是否给最重要的数据使用了最有效的视觉变量?
Cognitive Load(Efficiency)
有没有使用与图表目的不相关的视觉元素?
Data Transformation
数据使用的 transformations(filter、sort、derive、aggregate)是否恰当?
Guides(Non-Data Element)
描述性元素:title,label,caption
参考性元素:grid,legend
如何对可视化设计进行优化
data-ink 指标与可视化设计原则
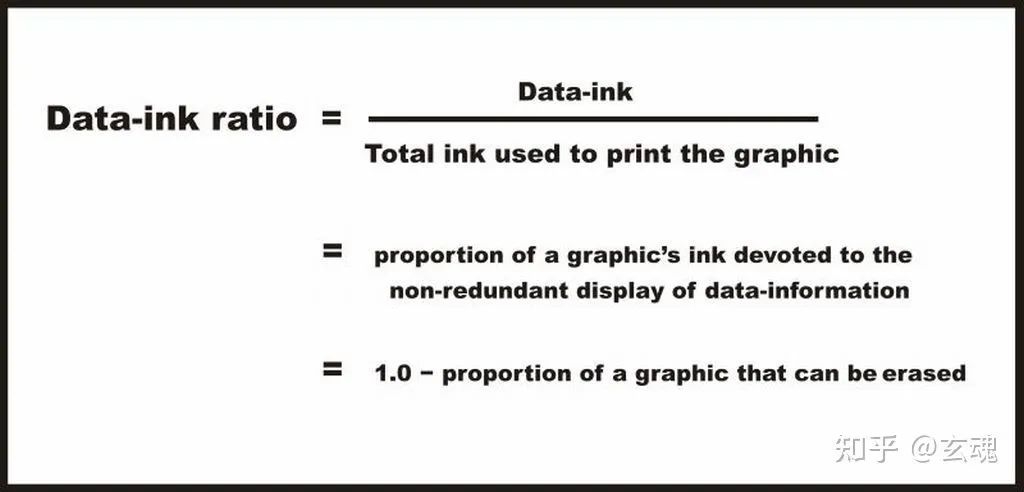
可视化的核心是数据与信息,可视化作品的大部分笔墨应该集中在数据与信息的呈现上。为此,Tufte 提出了一个衡量标准 Data-ink ratio:
Data-ink ratio 表示图表中不可删除的数据的部分占整个图表的比例,其定义如下:Data-ink ratio = data-ink / total ink used to print the graphic

在数据可视化中,数据的重要性高于一切。因此,在进行可视化设计时,应遵循以下两条原则:
1.在合理范围内,最大化 data-ink ration(Maximize the data-ink ration, within reason)
2.在合理范围内,去除冗余的 data-ink(Erase redundant data-ink ration, within reason)
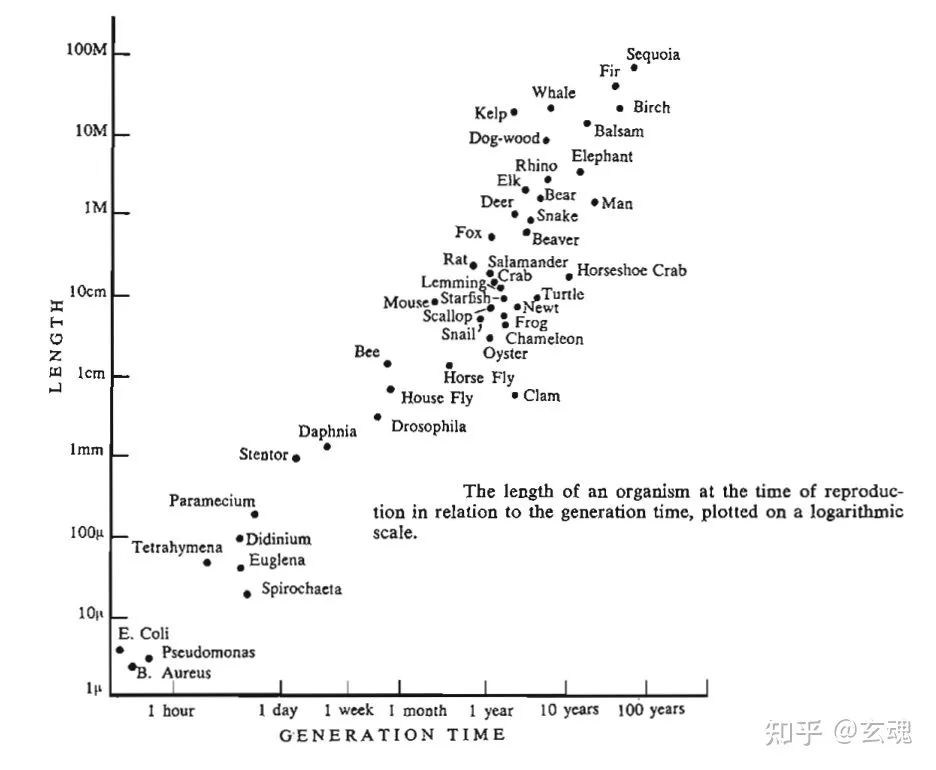
下面是一张普通的散点图。图表中大部分的 data ink 用于数据的呈现(如点、label、坐标轴),剩余少部分的 non-data-ink 用于 ticks、边框 等,这张图表的 Data-ink-ratio 大概在 80% 左右。

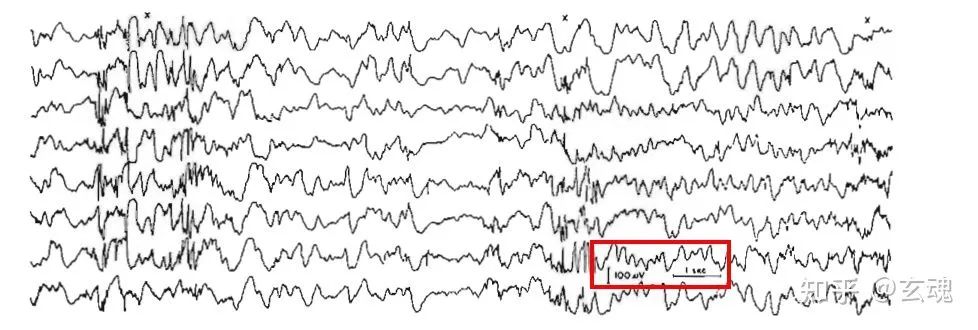
极少图表的 Data-ink ratio 能够达到 1。如下面这张图表,所有的线条都是在展现数据,而且图表的坐标轴设计也十分简洁(如红框所示),也就是说,这张图表没有任何可以去除但不影响数据表达的部分了。

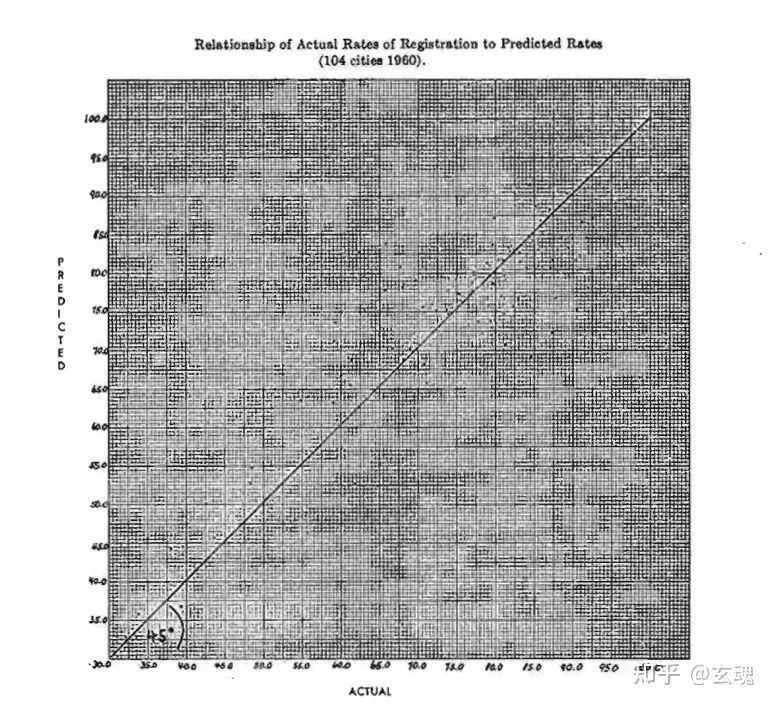
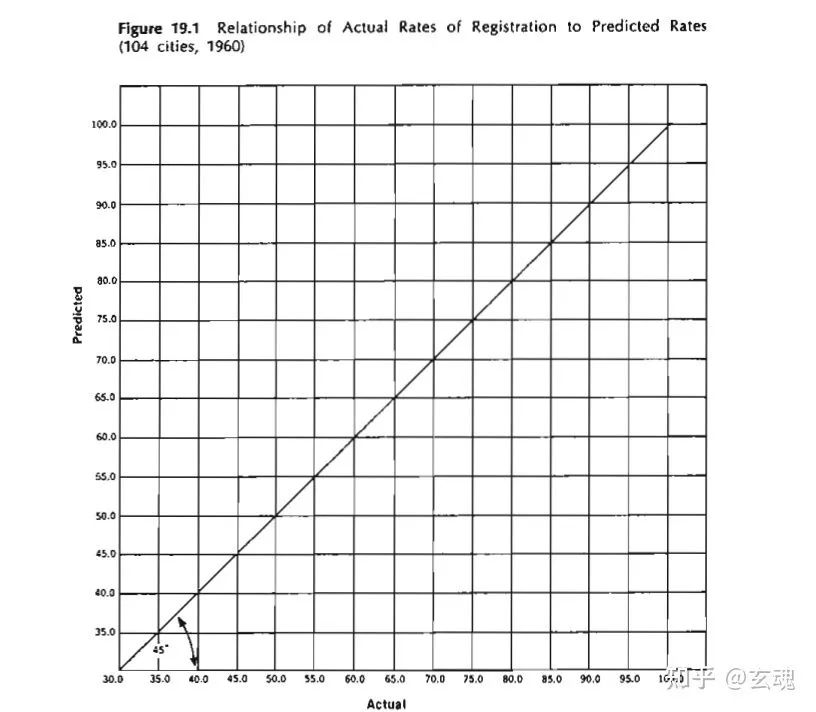
下面两个图表都是错误的设计。左图几乎所有的 data-ink 都用在了与数据表达无关的 网格 上;右图则忽略了数据的展示,它们的 Data-ink ratio 都约为 0。


下图是修正后的正确设计,这个图表的 Data-ink ratio 约为 0.7。

“去除冗余的 data-ink” 意味着不要重复展示同一条数据。除了一些特殊的需要图表需要重复(如下面这个洋流图用重复提高地图的可阅读性),一般大部分的图表不需要重复。

按照以上两条原则优化图表设计
我们依据 “最大化 data-ink ratio” 与 “去除冗余的 data-ink” 的两条设计原则,对常见“箱形图”、“柱状图”、“散点图”进行设计的优化。
虽然可能对于读者来说,新的设计可能有些不好理解的地方,但是这种理解上的障碍绝大多数是因为这种设计是全新的设计,新的设计刚出现时,需要读者花费一些精力去理解它的含义。
箱形图的重新设计
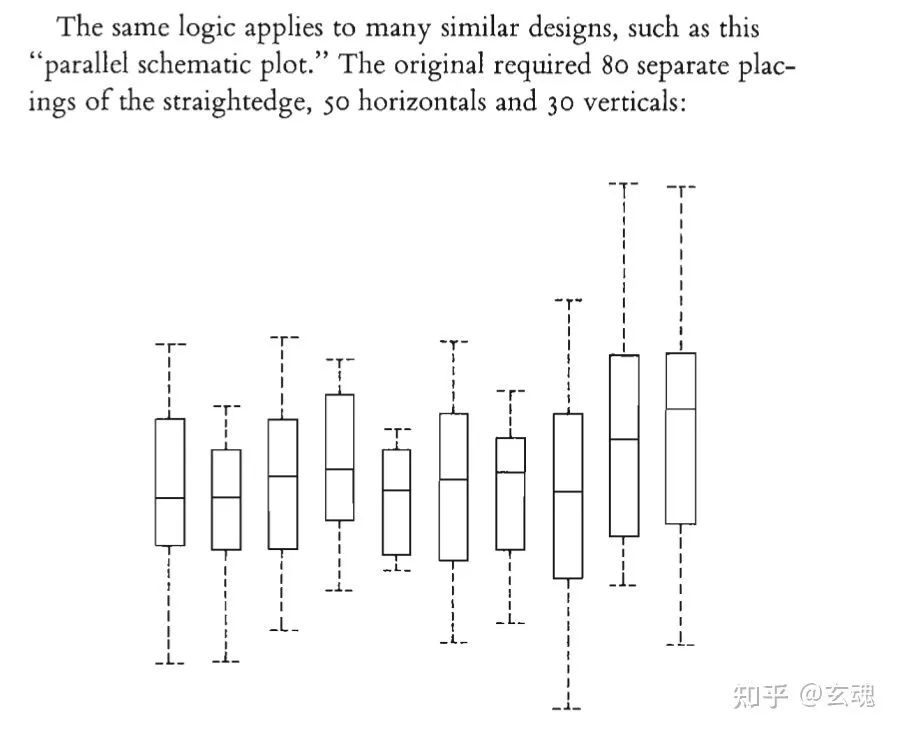
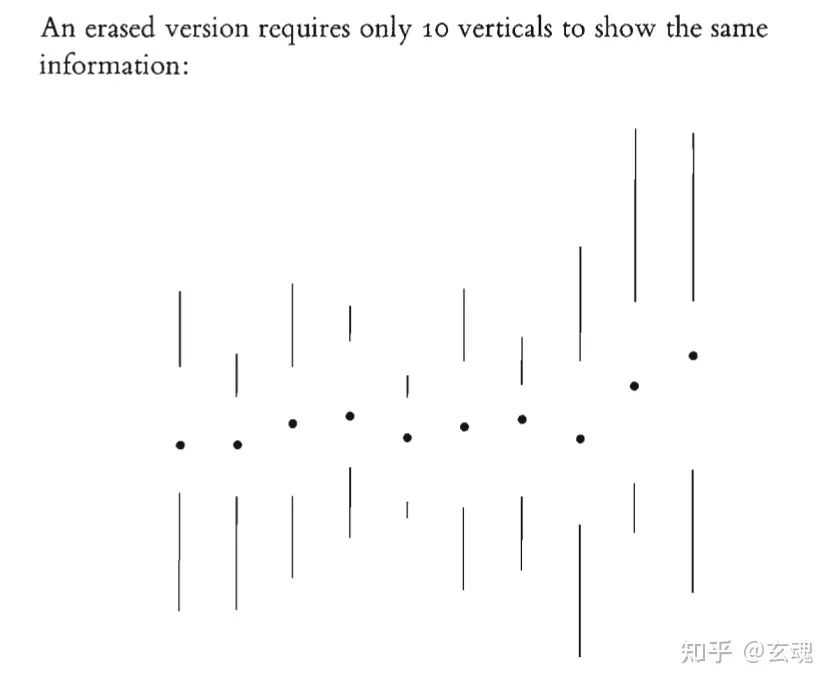
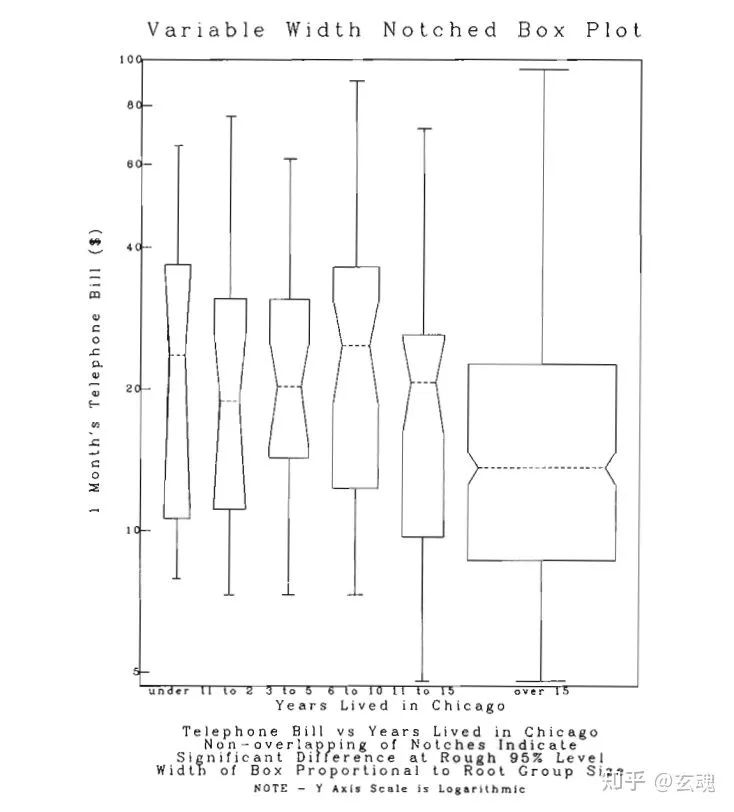
左图是原始的箱形图,图中包含了50条横线和30条竖线;在右图的版本中,仅10条竖线就可以传达与原先相同的信息量。


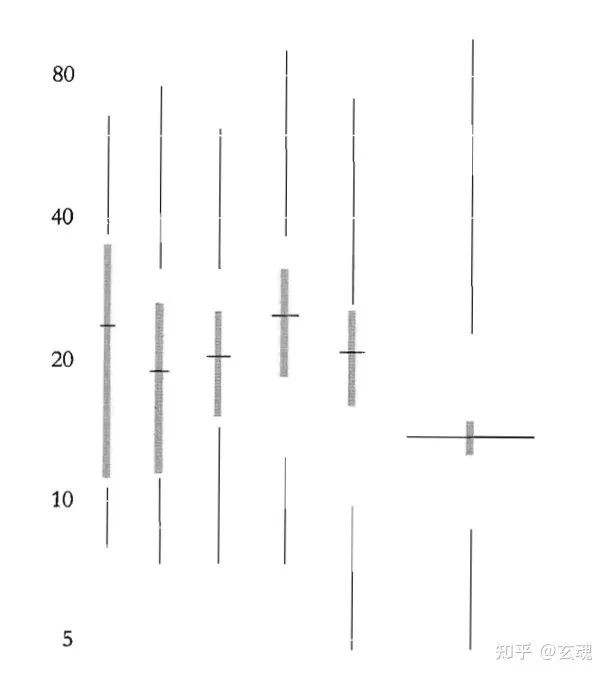
下面是带有宽度的箱形图的设计优化,同样减少了用来表达数据的重复的线条;除此之外优化还包括:去除边框、去除竖直坐标轴、去除 ticks/grid 等,这些方法同样适用于各种图表的设计优化;


柱状图/直方图的重新设计
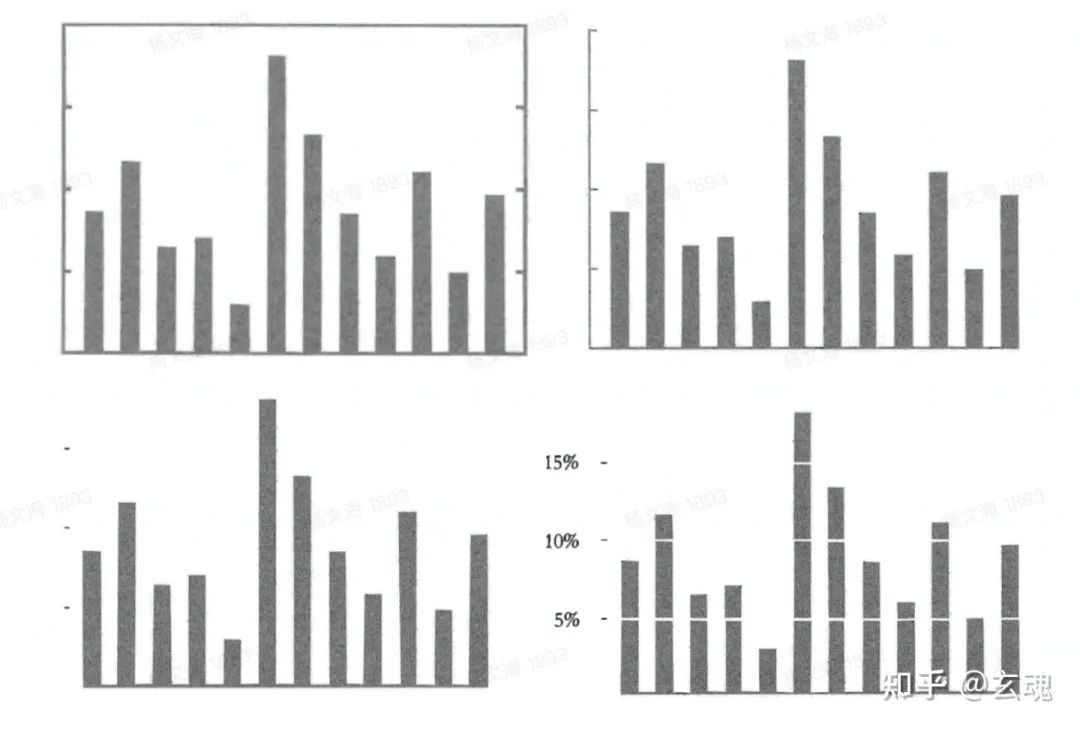
下图是柱状图/直方图的设计优化,同样运用了“去除边框、去除竖直坐标轴、去除 ticks/grid ”的优化方法,最大化 data-ink-rato,减少冗余的 data-ink。

散点图的重新设计
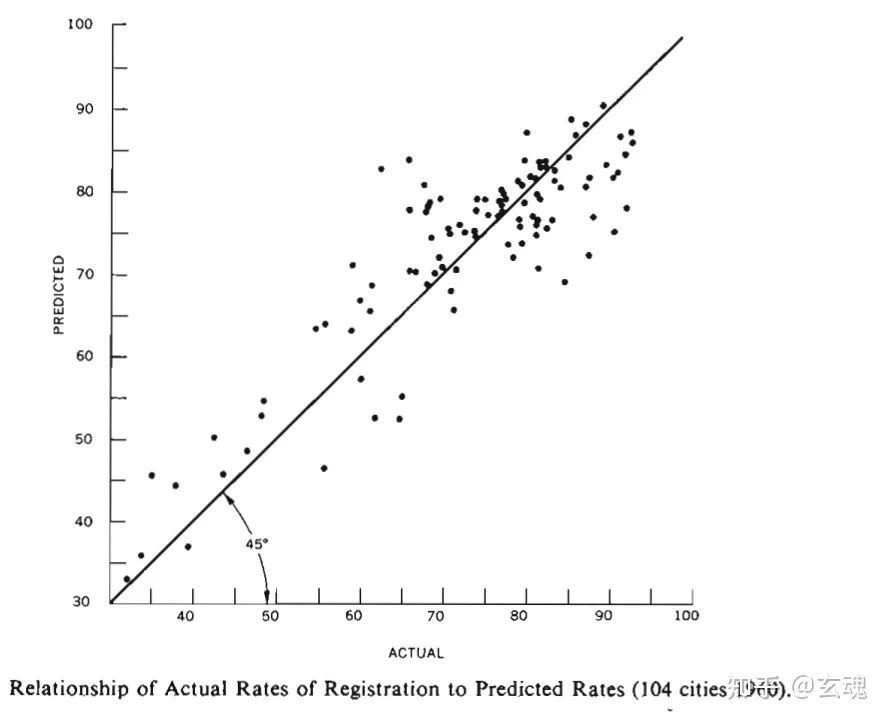
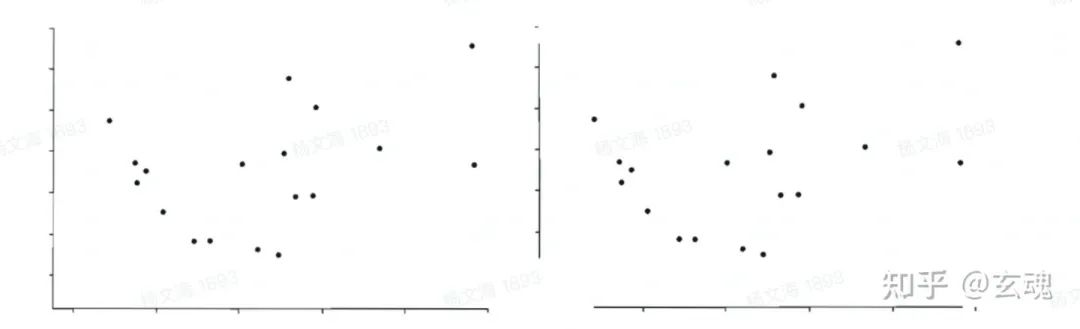
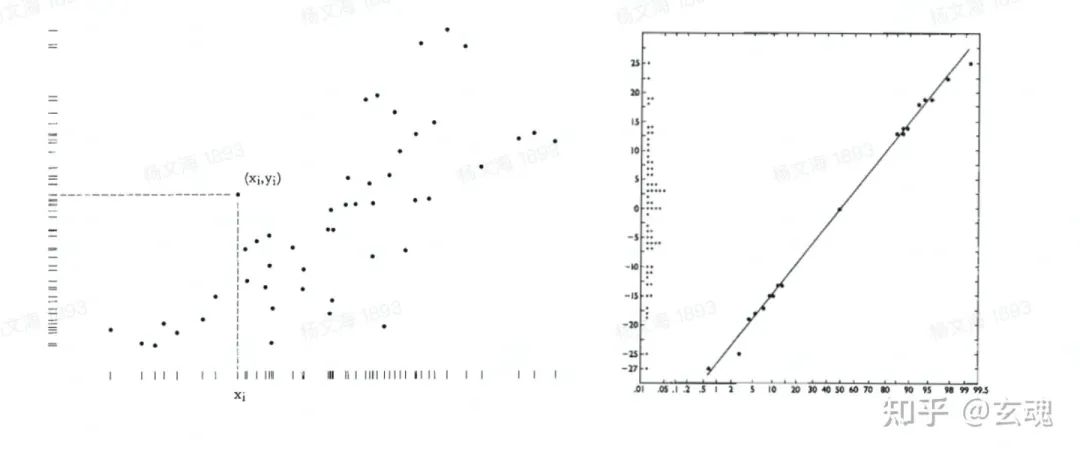
下图是散点图的设计优化。在散点图这样的“双变量”图表中,我们可以利用坐标轴的范围来表示两个变量的最大取值和最小取值,这种设计也叫做“Range-Frame”:

此外,我们还可以将坐标轴或边框这种原先属于“non-data-ink”的部分转换成“data-ink”,如下图所示,坐标轴同时也表示了数据的分布情况。

去除图表中的“数据垃圾”
图表的“数据垃圾”包含两类:故意添加的冗余艺术设计 和 因循守旧的不需要的设计,这会让图表变得冗杂和难以理解。在进行可视化设计时,我们应该避免这两种“数据垃圾”的出现。
花哨而不实用的设计
"It is all right to decorate construction but never construct decoration"
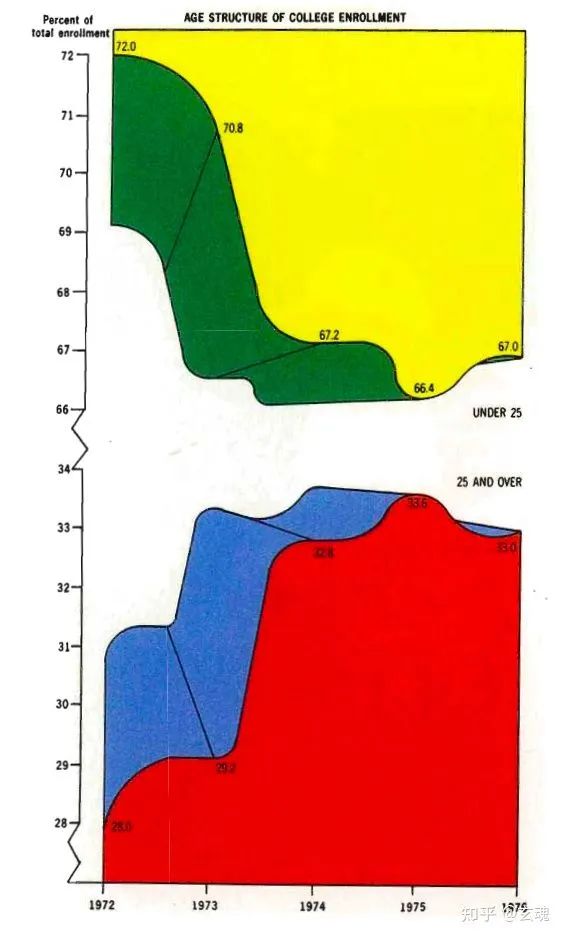
下图就是冗余设计的典型,整幅图的有效数据只有 5 个(每年的百分比之和为 100),但是用了 5 种颜色和不明含义的三维图形。

网格 Grid
网格 grid 是“因循守旧的不需要的设计”的典型。网格通常是在绘制图表时用来辅助的工具,而不应该成为最终图表的部分。
通常,我们可以通过将深色的网格替换为浅色的网格(或虚线)来降低网格的存在感以突出数据。
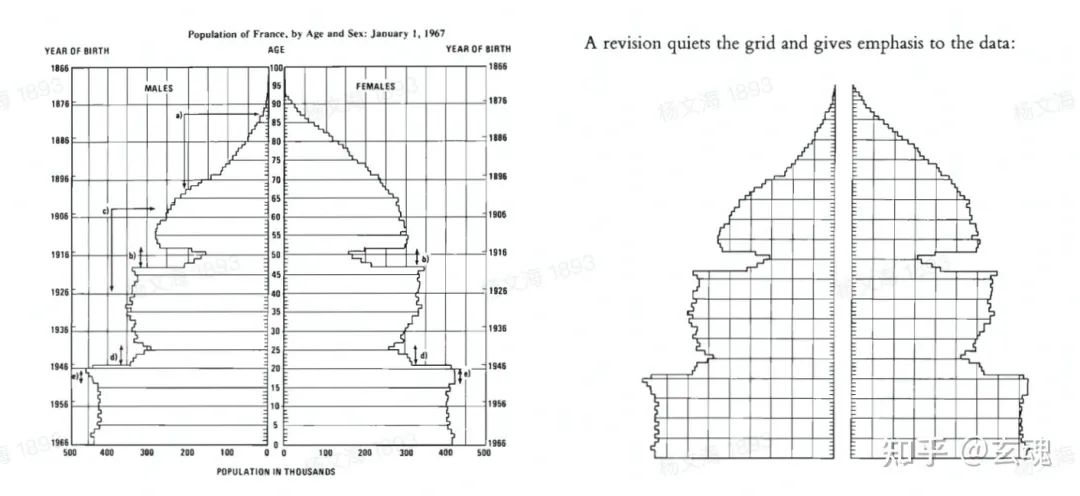
或者也可以将网格与数据结合起来,突出数据的重要性。如下的左图的网格与数据没有关联,使得图表内容拥挤可读性下降;经修改后右图的网格较好的强调了数据:

小结
本节内容介绍了可视化设计中常见的误区,以及如何根据“data-ink ratio”指标以及两条设计原则,来优化可视化设计。
可视化小作业
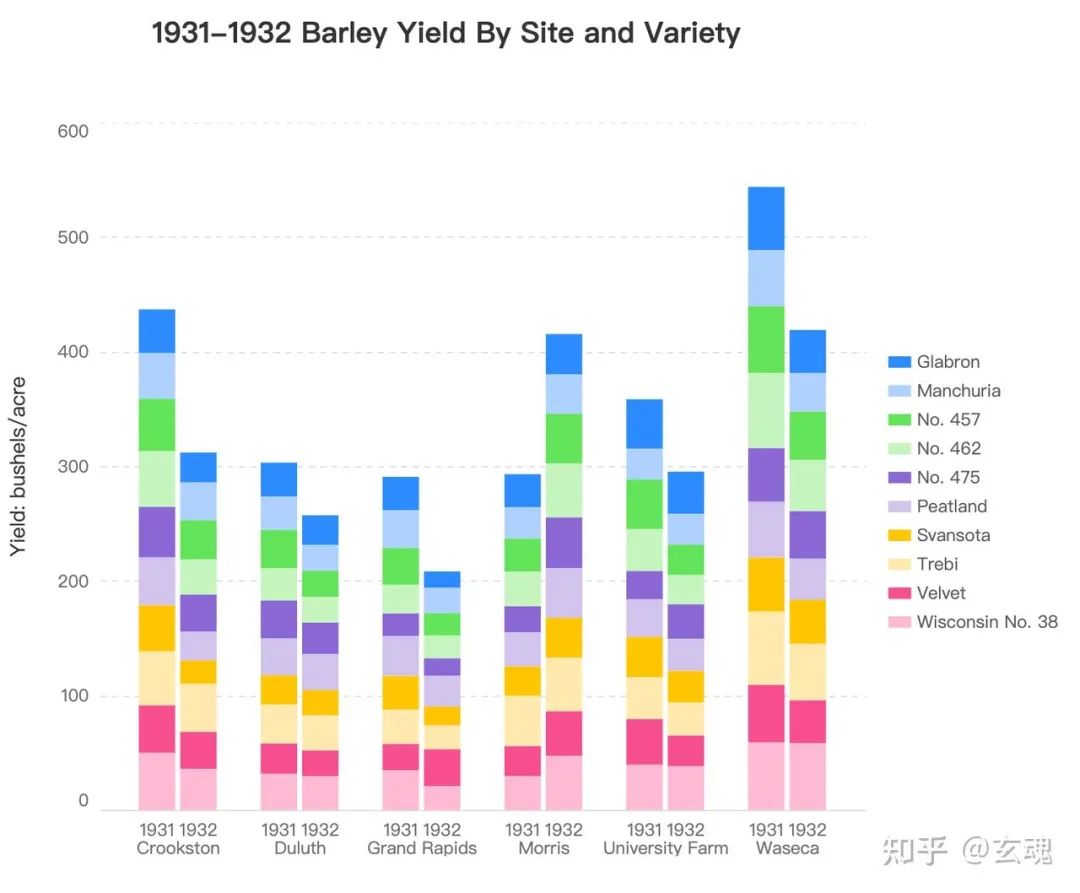
Barley Yield Data
In 1931 and 1932 Minnesota collected data on the yield in bushels per acre of 10 varieties of barley grown in 1/40 acre plots at University Farm, St. Paul, and at the five branch experiment stations located at Waseca, Morris, Crookston, Grand Rapids, and Duluth (all in Minnesota). The varieties were grown in three randomized blocks at each of the six stations during 1931 and 1932, different land being used each year of the test.
设计说明:将产量数据按照地点、年份、种类分组,并按照年份堆叠,柱子的高度代表产量,x轴代表地点和年份,颜色代表种类。

相关推荐:
斯坦福大学数据可视化课程学习笔记:第一节 可视化的发展与目标
更多内容,欢迎持续关注:
以上是关于斯坦福大学数据可视化课程学习笔记:第三节 视觉设计的主要内容,如果未能解决你的问题,请参考以下文章