CSS 学习-1. Float(浮动)
Posted 上海-悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 学习-1. Float(浮动)相关的知识,希望对你有一定的参考价值。
前言
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),用在图片附近可以实现文字环绕的效果,也可以使用在布局上。
Float 浮动
什么是浮动?浮动,顾名思义,就是漂浮的意思。指的是一个元素脱离文档流,悬浮在父元素之上的现象。
浮动语法:float:none、left、right;
值和描述:
none:元素不浮动(默认值)
left:元素向左浮动
right:元素向右浮动
浮动特性:
-
浮动元素会脱离标准流(脱流). 浮动的盒子不在保留原先的位置
-
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
-
如果多个盒子都设置了浮动,则他们会按照属性值一行内显示并且顶端对齐排列
-
设置了一样属性的浮动元素是紧挨着的,不会有缝隙
-
浮动元素会具有行内块元素特性. 任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性
- 如果块级盒子没有设置宽度,默认宽度和父级一样,但是添加浮动后,它的大小根据内容来决定
- 浮动的盒子中间没有间隙,是紧挨着一起的
- 行内块元素同理
浮动元素经常和标准流父级搭配使用。
为了约束浮动元素的位置,我们网页布局一般采用的策略是:先用标准流的父元素排列上下位置,之后内部子元素采用浮动排列左右位置,符合网页布局第一准则。
div 盒子
div是块级元素,默认每个盒子从上往下排
<style>
.box1
width: 100px;
height: 100px;
background: #3c763d;
.box2
width: 200px;
height: 100px;
background: #5b3c76;
.box3
width: 300px;
height: 100px;
background: #76713c;
.box4
width: 400px;
height: 100px;
background: #3c7661;
</style>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>
</body>
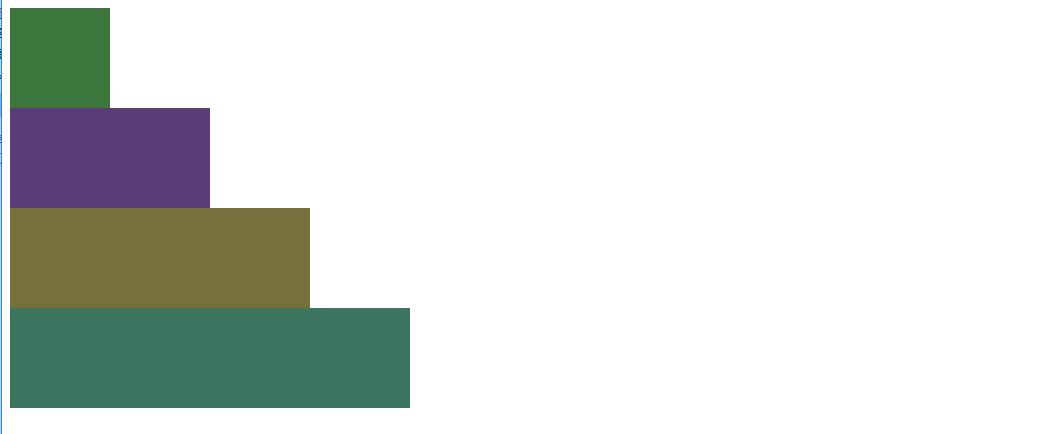
看到的效果

设置Float 浮动
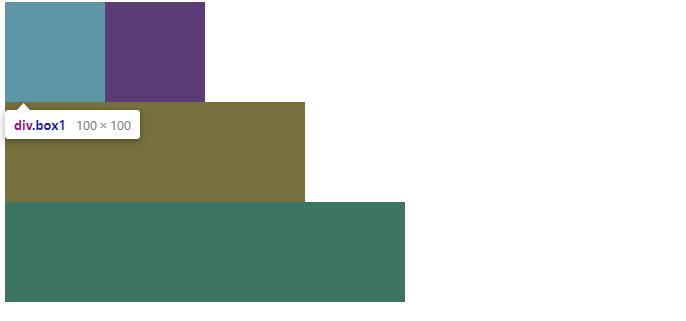
当设置第一个盒子往左浮动float:left, 先看第一个特性:
1.浮动元素会脱离标准流(脱流). 浮动的盒子不在保留原先的位置
.box1
width: 100px;
height: 100px;
background: #3c763d;
float: left;
box1 会漂浮在box2上面,脱离标准流(脱流)

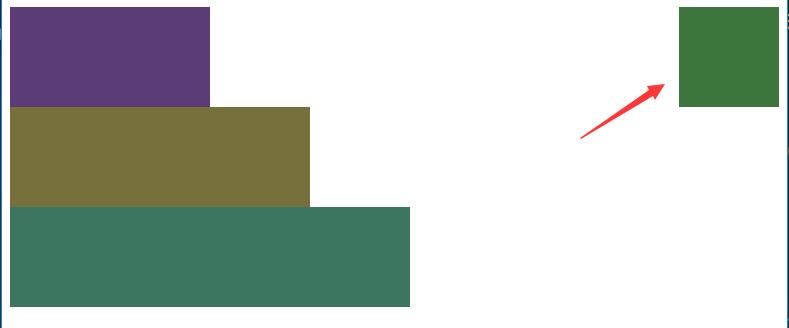
当设置第一个盒子往右浮动float:right
.box1
width: 100px;
height: 100px;
background: #3c763d;
float: rightt;
在box2 的右侧

如果浮动元素前面有其它元素
2. 浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
<style>
.box1
width: 100px;
height: 100px;
background: #3c763d;
float: left;
...
</style>
<div class="box">
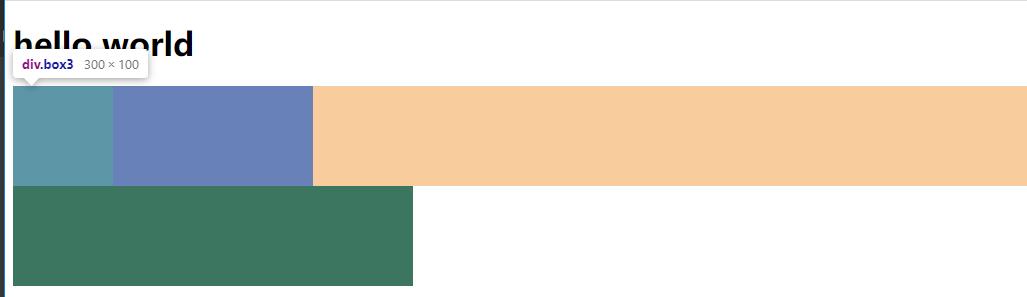
<h1>hello world</h1>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>
浮动元素不会影响它前面元素

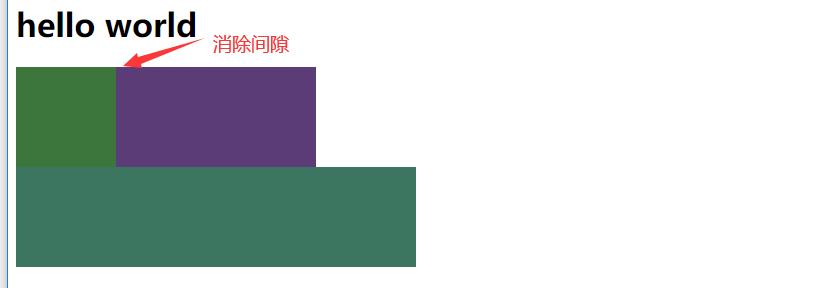
3. 浮动的元素会具有行内块元素的特性 如果多个盒子都设置了浮动,则他们会按照属性值一行内显示并且顶端对齐排列
.box1
width: 100px;
height: 100px;
background: #3c763d;
float: left;
.box2
width: 200px;
height: 100px;
background: #5b3c76;
float: left;

4. 设置了一样属性的浮动元素是紧挨着的,不会有缝隙
行内元素,2个挨着的时候,中间会有缝隙
<div>
<button>按钮1</button>
<button>按钮2</button>
</div>

多个div块级元素设置浮动后,可以消除中间的间隙

浮动应用于文字环绕效果
float元素脱离了文档流,但是不脱离文本流。
当父元素box下有浮动元素,浮动元素会飘到父元素左上角的位置
<style>
.box
width:500px;
height: 300px;
background: #CCCCCC;
.picture
float: left;
width: 200px;
height: 100px;
background: #761c19;
</style>
<body>
<div class="box">
<div class="picture">
</div>
</div>
</body>
如果所示

上面实例可以看出浮动元素脱离了文档流,接下来给浮动元素 和父元素加文本
<style>
.box
width:500px;
height: 300px;
background: #CCCCCC;
.picture
float: left;
width: 200px;
height: 100px;
background: #761c19;
</style>
</head>
<body>
<div class="box">
<div class="picture">
<p>float</p>
</div>
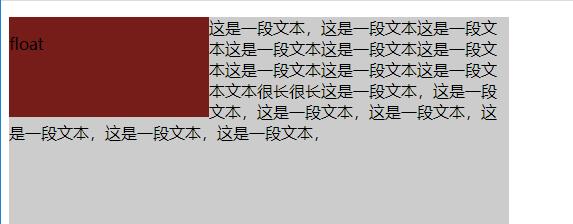
<p>这是一段文本,这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本文本很长很长这是一段文本,这是一段文本,这是一段文本,这是一段文本,这是一段文本,这是一段文本,这是一段文本,</p>
</div>
</body>
可以看到文本并没隐藏到浮动元素的下面

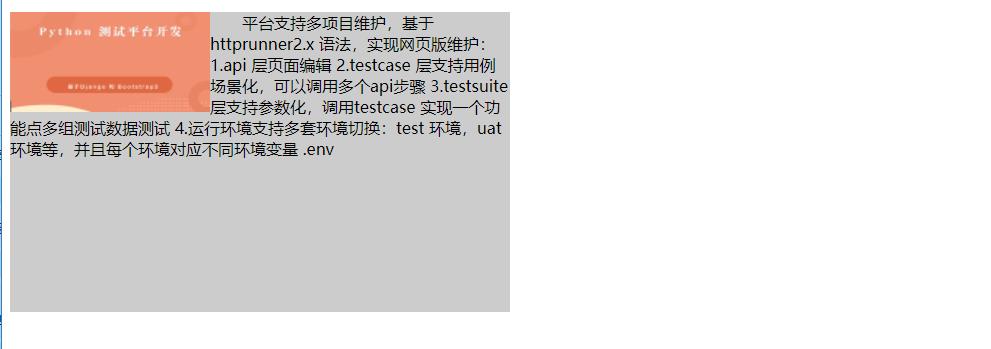
利用浮动元素不脱离文本流特点,于是可以实现文字环绕图片的效果。
<!DOCTYPE html>
<html lang="en">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="referrer" content="no-referrer">
<title>文字环绕图片</title>
<style>
.box
width:500px;
height: 300px;
background: #CCCCCC;
.picture
float: left;
width: 200px;
height: 100px;
background: #761c19;
</style>
</head>
<body>
<div class="box">
<div class="picture">
<img width="200px" height="100px" alt="这是图片" src="https://img2022.cnblogs.com/blog/1070438/202204/1070438-20220418151357900-110400673.png">
</div>
<p>    平台支持多项目维护,基于httprunner2.x 语法,实现网页版维护:
1.api 层页面编辑
2.testcase 层支持用例场景化,可以调用多个api步骤
3.testsuite 层支持参数化,调用testcase 实现一个功能点多组测试数据测试
4.运行环境支持多套环境切换:test 环境,uat 环境等,并且每个环境对应不同环境变量 .env
</p>
</div>
</body>
</html>
实现效果

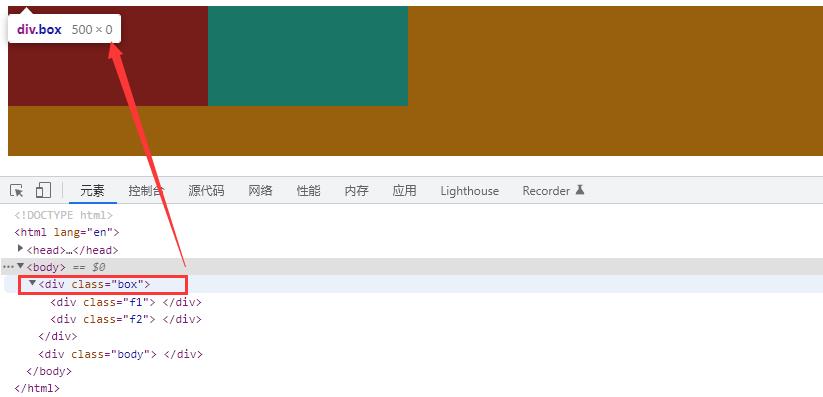
浮动会引起高度塌陷
在实际应用时父盒子一般不给高度(由子盒子自己撑开),但是当父盒子中所有子元素都添加了浮动以后,由于浮动不占据原来的位置,所以父盒子高度撑不开就自动变为0,
那么其他的标准流的盒子就会跑上来藏在浮动盒子的下面,这样的现象就是高度塌陷。
<!DOCTYPE html>
<html lang="en">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="referrer" content="no-referrer">
<title>文字环绕图片</title>
<style>
.box
width:500px;
background: #CCCCCC;
.body
background: #985f0d;
height: 150px;
.f1
float: left;
width: 200px;
height: 100px;
background: #761c19;
.f2
float: left;
width: 200px;
height: 100px;
background: #197666;
</style>
</head>
<body>
<div class="box">
<div class="f1">
</div>
<div class="f2">
</div>
</div>
<div class="body">
</div>
</body>
</html>

会发现父元素的高度是0
清除浮动
清除浮动的策略:闭合浮动,只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子。
清除浮动的本质就是清除浮动元素造成的影响(如果父盒子本身有高度,则不需要清除浮动)。
语法: 选择器 clear: 属性值;
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素 (清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素 (清除右侧浮动的影响) |
| both(常用) | 同时清除左右两侧浮动的影响 |
注意:大部分情况下都用 clear: both;
清除浮动的方法
1.额外标签法(隔墙法):
在浮动元素末尾添加一个空的块级元素标签(是W3C推荐的做法),例如:
<div class="box">
<div class="f1"></div>
<div class="f2"></div>
<div style="clear: both;"></div> <!-- 添加一个空的块级元素标签 -->
</div>

优点:通俗易懂,书写方便
缺点:增加额外的标签使HTML结构不够简洁
2.父级添加overflow:
给父级添加 overflow 属性,将其属性值设置为 hidden、auto 或 scroll。
.box
width:500px;
background: #CCCCCC;
overflow: hidden;
优点:代码简洁
缺点:无法显示溢出的部分
3.:after 伪元素法:
是额外标签法的升级版,依旧是给父元素添加的。
.box
width:500px;
background: #CCCCCC;
*zoom:1 /* 兼容IE6、7 */
.box:after
content: "";
/* 伪元素是行内元素,需要转变为块元素 */
display: block;
height: 0;
clear: both;
visibility: hidden;
优点:没有增加标签,结构更简单
缺点:需要照顾低版本浏览器
4.双伪元素清除浮动:
双伪元素也是给父元素添加的。
#parent:before, #parent:after
content: "";
/* 把模式转换成表格 */
display: table;
#parent:after
clear: both;
#parent
/* 兼容IE6、7 */
*zoom: 1;
优点:代码更简洁
缺点:需要照顾低版本浏览器
去除浮动方法很多,只需记住其中一种就可以了,一般推荐第3 种方式(很多网站都是这种方式)
参考博客https://blog.csdn.net/unlilalila/article/details/121977388
参考博客https://www.jianshu.com/p/07eb19957991
参考博客https://www.jb51.net/css/714194.html
以上是关于CSS 学习-1. Float(浮动)的主要内容,如果未能解决你的问题,请参考以下文章
CSS浮动定位与z-index层叠等级详解——响应式Web系列学习笔记