CSS基础学习-13.CSS 浮动
Posted songsongblue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS基础学习-13.CSS 浮动相关的知识,希望对你有一定的参考价值。

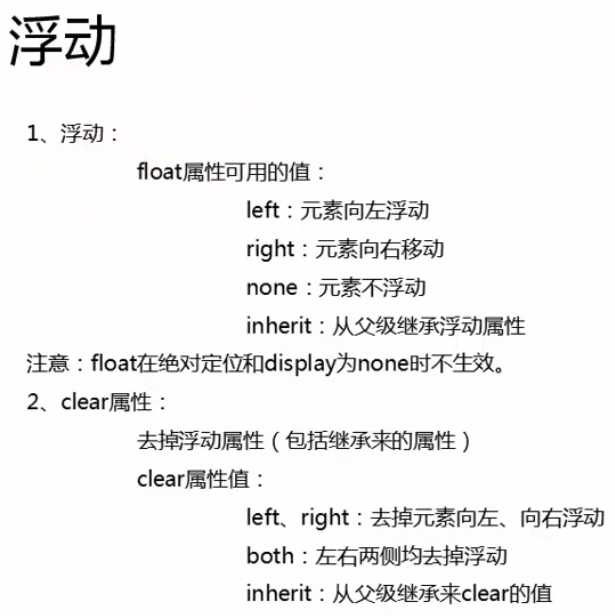
如果前一个元素设置浮动属性,则之后的元素也会继承float属性,我觉得这里说是继承不太对,可以理解为会影响到之后的元素,所以在设置浮动元素之后的元素要想不被影响就需要清除浮动。元素设置左浮动,则清除左浮动,clear:left; 元素设置右浮动,则清除右浮动,clear:right; 左右两侧均去掉浮动:clear:both;
注意:给元素设置float属性时,它是脱离文档流的,可以理解为它是漂浮在浏览器上方,不占位。
让块级元素水平排列的方法:
1.inline-block:变为内联元素
2.变为伸缩盒
3.浮动
以上是关于CSS基础学习-13.CSS 浮动的主要内容,如果未能解决你的问题,请参考以下文章