前端基础学习浮动与定位
Posted 三笠·阿卡曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端基础学习浮动与定位相关的知识,希望对你有一定的参考价值。
浮动
浮动
浮动的基本概念
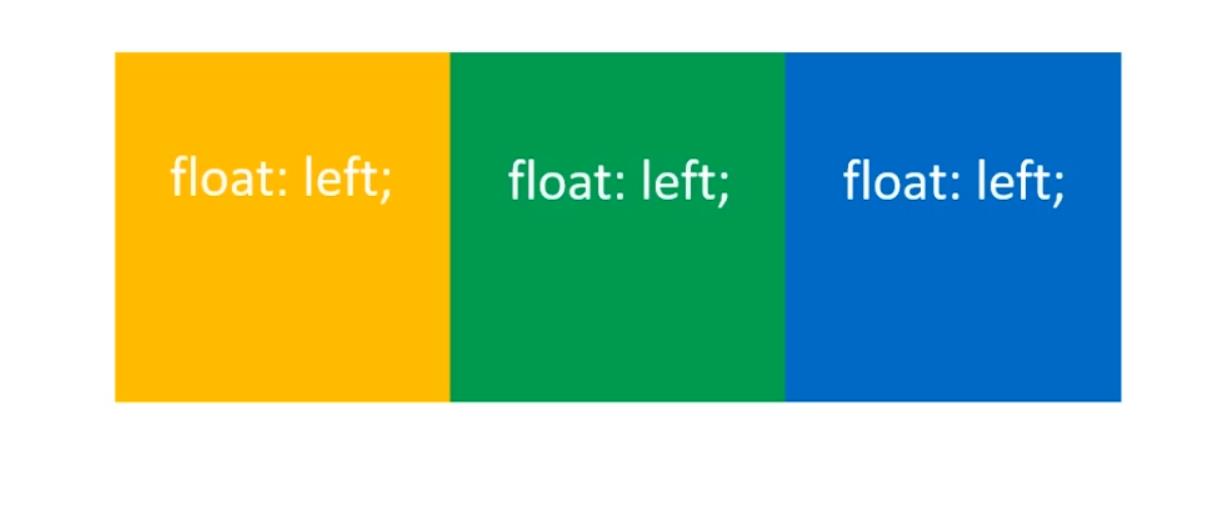
浮动用来实现并排
- 浮动的最本质功能:用来实现并排

- 浮动使用要点:要浮动,并排的盒子都要设置浮动;
- 盒子要有足够的宽度,否则盒子会掉下去;
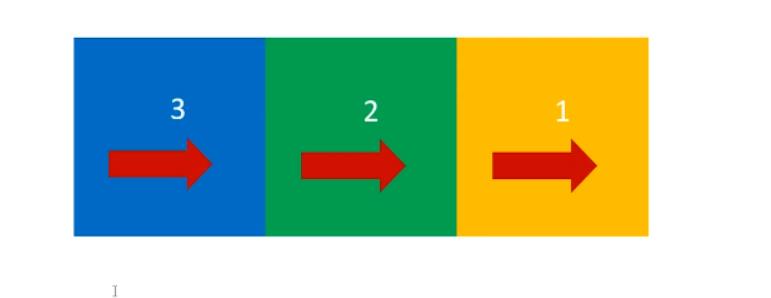
浮动的顺序贴靠特性
- 子盒子会按照顺序进行贴靠,
如果没有足够空间,则会寻找前一个兄弟元素;

浮动的元素一定能设置宽高
浮动的元素不再区分块级元素、行内元素,已经脱离了标准文档流,一定能设置宽度和高度,即使他是span或者a标签;
右浮动
float: right;,即可设置右浮动

使用浮动的注意事项
- 垂直显示的盒子,不需要设置浮动,
只有并排显示的盒子才要设置浮动; - “大盒子带着小盒子跑”,一个大盒子中,又是一个小天地,内部可以继续使用浮动;
- 可以多多使用div;
使用浮动实现网页布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
*
margin: 0;
padding: 0;
header
width: 1000px;
height: 100px;
margin: 0 auto;
/* background-color: #333; */
.content
width: 1000px;
height: 500px;
margin: 20px auto;
/* background-color: #333; */
footer
width: 1000px;
height: 100px;
margin: 0 auto;
background-color: #333;
header .logo
float: left;
width: 220px;
height: 100px;
background-color: orange;
header .login
float: right;
width: 220px;
height: 30px;
background-color: orange;
nav
float: right;
width: 690px;
height: 50px;
margin-top: 20px;
background-color: green;
.content .ad
float: left;
width: 300px;
height: 500px;
background-color: blue;
.content main
float: right;
width: 680px;
height: 500px;
/* background-color: purple; */
.content main .banner
width: 680px;
height: 380px;
background-color: orange;
.content main .pics
width: 680px;
height: 100px;
margin-top: 20px;
/* background-color: orange; */
.content main .pics ul
list-style: none;
.content main .pics ul li
float: left;
width: 160px;
height: 100px;
background-color: blue;
margin-right: 10px;
.content main .pics ul li:last-child
width: 170px;
margin-right: 0px;
</style>
</head>
<body>
<header>
<div class="logo"></div>
<div class="login"></div>
<nav></nav>
</header>
<section class="content">
<aside class="ad"></aside>
<main>
<div class="banner"></div>
<div class="pics">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</main>
</section>
<footer></footer>
</body>
</html>
效果:

BFC规范和浏览器差异
- BFC(Box Formatting Context,
块级格式化上下文)是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然;
从一个现象说起
- 一个盒子不设置height,当内容子元素都浮动时候,无法撑起自身;
如何创建BFC
- float的值不是none;
- position的值不是static或者relative;
- display的值是inline-block、flex或者inline-flex;
- overflow:hidden;
BFC的其他作用
- BFC可以取消盒子margin塌陷;
- BFC可以阻止元素被浮动元素覆盖;
清除浮动
- 清楚浮动:浮动一定要封闭到一个盒子中,否则会对页面后续元素产生影响;
清楚浮动方法一(推荐)
- 让内部有浮动的父盒子形成BFC,它就能关闭住内部的浮动,
此时最好的方法是overflow:hidden属性;
清楚浮动方法2
- 给后面的父盒子
设置clear:both属性,clear表示清除浮动对自己的影响,both表示左右浮动都清除; - 不好的影响:margin失效了;
清除浮动方法3
- 使用
::after伪元素给盒子添加最后一个子元素,并且给::after设置clear:both;
清除浮动方法4
- 在两个父盒子之间“隔墙”,隔一个携带clear:both的盒子;
定位
相对定位
- 相对定位:盒子可以
相对自己原来的位置进行位置调整,成为相对定位;

位置描述词
- left向右移动,right向左移动,top向下移动;bottom向上移动;
相对定位的性质
- 相对定位的元素,会在“留坑”,本质上仍然是在原来的位置,只不过在渲染在新的地方而已,渲染的图形可以比喻成“影子”,不会对原棉其他元素产生任何影响;
相对定位的用途
- 微调元素位置;
- 相对定位的元素,可以当作绝对定位的参考盒子;
绝对定位
- 绝对定位:盒子可以在浏览器中
以坐标进行位置精准描述,拥有自己的绝对位置;
postion: absolute;
top: 100px;
left: 100px;
位置描述词
- left到左边的距离;right到右边的距离;top到上边的距离;bottom到下边的距离;
绝对定位脱离标准文档流
- 绝对定位的元素脱离标准文档流,将释放自己的位置,对其他元素不会产生任何干扰,而是对他们进行压盖;
- 脱离标准文档流的方法:浮动、绝对定位、固定定位;
绝对定位的参考盒子
- 绝对定位的盒子并不是永远以浏览器作为基准点;
- 绝对定位的盒子会以
自己祖先元素中,离自己最近的拥有定位属性的盒子,当作基准点。这个基准点通常是相对定位的,所以这个性质也叫作“子绝父相”;
绝对定位的盒子垂直居中
- 绝对定位垂直居中是一个非常使用的技术;
position: absolute;
top: 50%;
margin-top: -自己高度的一半;
堆叠顺序z-index属性
- z-index属性是一个没有单位的正整数,数值大的能够压住数值小的;
绝对定位的用途
- 绝对定位用来制作“压盖”、“遮罩”效果;
固定定位
- 固定定位:不管页面如何卷动,它永远固定在那里;
position: fixed;
top: 100px;
left: 100px;
固定定位注意事项
- 固定定位只能以页面为参考点,没有子固父相这个性质;
- 固定定位脱离标准文档流;
固定定位的用途
- 返回顶部;
- 楼层导航;
以上是关于前端基础学习浮动与定位的主要内容,如果未能解决你的问题,请参考以下文章