CSS浮动定位与z-index层叠等级详解——响应式Web系列学习笔记
Posted 来老铁干了这碗代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS浮动定位与z-index层叠等级详解——响应式Web系列学习笔记相关的知识,希望对你有一定的参考价值。
文章目录
在一个网页中,默认情况下块级元素独占一行,是自上而下排列,行内元素自左向右排列,但是在实际的网页布局中往往需要改变这种单调的排列方式,使网页内容变得丰富多彩,CSS的浮动和定位完美的解决了这个问题。
CSS的浮动
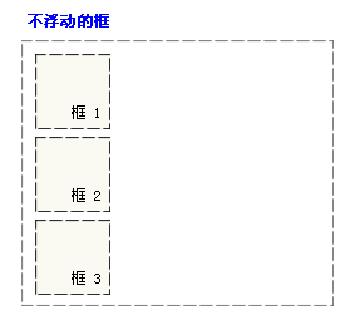
CSS的浮动可以通过float属性进行设置,默认值为none(不浮动)。
框1{float:none;}

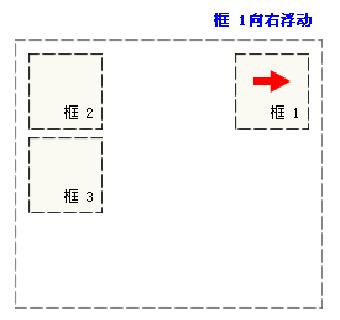
框1{float:right;}

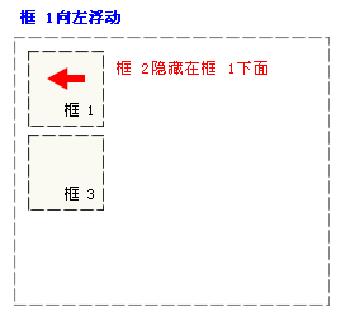
框1{float:left;}

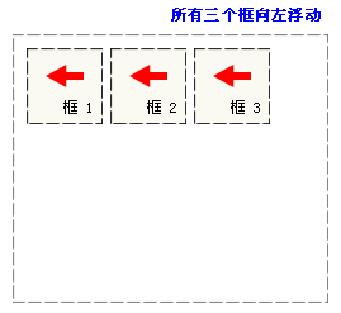
框1、2、3{float:left;}

CSS的定位
在网页开发中,如果需要网页中的某个元素在网页的特定位置出现,例如弹出菜单,这时可以通过CSS的position属性进行设置,示例如下:
position:relative; /*相对定位方式*/
left:30px; /*距左边线30px*/
top:10px; /*距顶部边线10px*/
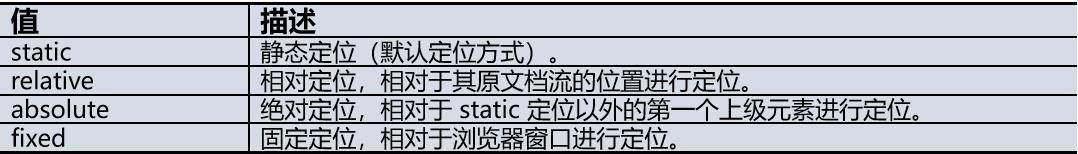
用于设置菜单定位方式的常用属性值如下表所示

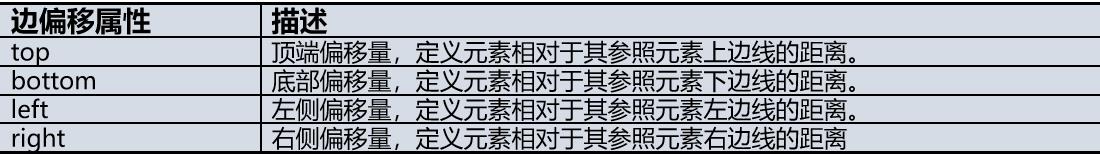
用于设置元素具体位置的常用属性值如下表所示。

浮动和定位的使用区别
其实浮动的本意是用来解决图片和文字排版问题的,但是由于它十分好用,被大部分开发者应用到了网页布局,并成为了公认布局的一种方式。

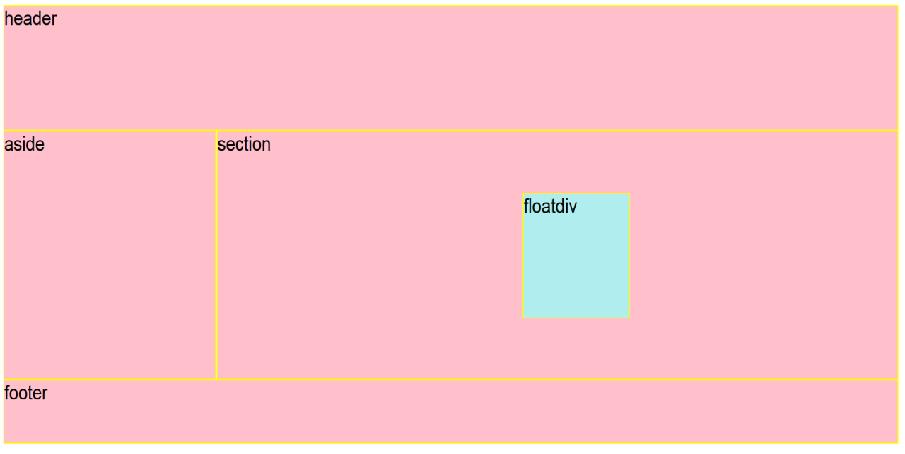
该图中4个粉色部分使用浮动的知识对页面进行布局,然后使用绝对定位知识创建了一个浮动的div元素。
需要注意的是,position: absolute会导致元素脱离文档流,被定位的元素等于在文档中不占据任何位置,在另一个层呈现。
float也会导致元素脱离文档流,但还在文档或容器中占据位置,把文档流和其他float元素向左或向右挤,并可能导致换行。
CSS层叠等级
z-index层叠等级属性
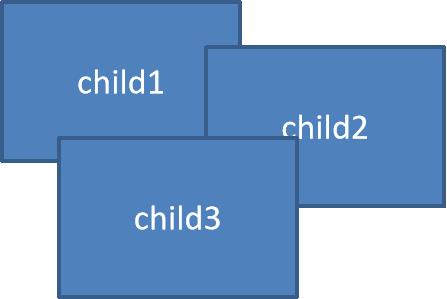
当一个父元素中的多个子元素同时被定位,定位元素之间有可能会发生重叠。
显示器使用x轴和y轴来表示二维平面的位置属性,为了表示三维立体的概念,图中上下层的立体关系,引入了z-index属性来表示z轴的深度。

z-index值可以控制定位元素在垂直于显示屏方向(z轴)上的堆叠顺序,值大的元素发生重叠时会在值小的元素上面,其取值可为正整数、负整数和0,默认值为0。
注意: z-index只能在position属性值为relative或absolute或fixed的元素上有效,z轴可以理解为屏幕的深度,z-index值越大的元素越靠近用户。
以上是关于CSS浮动定位与z-index层叠等级详解——响应式Web系列学习笔记的主要内容,如果未能解决你的问题,请参考以下文章