css将列表以行内块显示时怎么把他们之间的间隙去掉?在<li>标签上设置margin:0也没有用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css将列表以行内块显示时怎么把他们之间的间隙去掉?在<li>标签上设置margin:0也没有用相关的知识,希望对你有一定的参考价值。
原因是display:inline-block;属性产生的间隙。display:inline-block是让元素在一行显示,但是这些元素在html里面是上下行排列的,所以中间有换行符,于是并排显示就有了换行符带来的空隙。
方案一:给元素设置float:left,缺点高度塌陷,要清除浮动。(推荐)
lidisplay:inline-block;padding:5px;background-color:#ff6;float:left;
.clr:afterclear:both;display:block;overflow:hidden;height:0;content:".";
.clrzoom:1;
<ul class="clr">
<li><a href="">HTML</a></li>
<li><a href="">CSS</a></li>
<li><a href="">javascript</a></li>
<li><a href="">XML</a></li>
</ul>
方案二:设置子元素的margin-left为负值,但是元素之间的间隙大小是根据上下文的字体大小确定的,而每个浏览器的换行空隙大小不同,如果font-szie:16px,chrome空隙为8px,火狐空隙为4px.所以这个方法不通用。
方案三:设置父元素 display:table;word-spacing:-1em;目前这个方法可以完美解决,且兼容其他浏览器。 参考技术A
这是浏览器的默认值导致的,请先初始化css值,就是将以下代码,放到css最前面,归0默认样式
*padding:0;margin:0;div,a,p,span,b,h1,h2,h3,h4,h5,h6,small,strong,dt,dl,ul,lipadding:0;margin:0; 参考技术B 你的样式里面不是设置了li的padding,内边距为5px吗?要去掉左右边距,padding:5px 0;然后如果还有问题的话可能是浏览器的默认值导致的,可以加上
*padding:0;margin:0;
div,a,p,span,b,h1,h2,h3,h4,h5,h6,small,strong,dt,dl,ul,lipadding:0;margin:0;
ul,lilist-style-type:none
CSS 去掉inline-block间隙的几种方法
最近做移动端页面时,经常会用到inline-block元素来布局,但无可避免都会遇到一个问题,就是inline-block元素之间的间隙。这些间隙会导致一些布局上的问题,需要把间隙去掉。对于inline-block元素及去掉间隙的方法,在这里做一个简单的总结。
inline-block是什么
inline-block 即内联块,在CSS的元素分类中可以分成三种:行内元素或者内联元素、块级元素、以及内联块元素。
内联块元素具有了内联元素以及块级元素的特性:(1)元素之间可以水平排列 (2)可以当做一个块级元素来设置各种的属性,例如:width、height、padding等。
例子1:定义一个内联元素span为inline-block元素
<div id="demo">
<span>我是一个span</span>
<span>我是一个span</span>
<span>我是一个span</span>
<span>我是一个span</span>
</div>
#demo span{
display:inline-block;
background:#ddd;
}
效果图:

inline-block兼容性
(1)inline level的元素
对于内联元素(inline element),所有主流浏览器都支持直接设置display 的value值为inline-block来将其定义为内联块。
(2)block level的元素
IE7及以下浏览器对块级元素(block element)的支持并不完全,它们只支持用display:inline-block去定义一个inline level的元素为内联块。
由于IE7及以下浏览器支持直接将inline level元素设置为内联块,所以我们可以变通实现,先将block level元素设置为inline,然后再去触发该元素的hasLayout,使其拥有和inline-block相似的特性。可以这样写:
例子2:
<div id="demo">
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
</div>
#demo div{
display:inline-block;
*display:inline; /*IE7 hack*/
*zoom:1; /*触发hasLayout*/
}
IE7及以下浏览器:block level元素转换为inline-block,在IE7及以下浏览器下元素间不出现间隙;inline level元素转换为inline-block,在IE7及以下浏览器下元素间出现间隙;紧跟block level转换为inline-block的元素之后有个inline level转换为inline-block的元素,在IE7及以下浏览器下这俩元素间不出现间隙;紧跟inline level转换为inline-block的元素之后有个block level转换为inline-block的元素,在IE7及以下浏览器下这俩元素间出现间隙;其它浏览器任何情况下均出现间隙;
inline-block元素间隙由来
在例子1中,定义为inline-block元素会产生间隙,如果不设置display:inline-block,会是什么效果?如下:
例子3:
<div class="demo">
<span>我是一个span</span>
<span>我是一个span</span>
<span>我是一个span</span>
<span>我是一个span</span>
</div>
.demo span{
background:#ddd;
}
效果图:

上面例子中,对span不做任何处理依然存在空隙,这到底是什么原因,是否是结构上的问题。假如将span标签都写成一行,又是怎样的效果,来看一下:
<div class="demo">
<span>我是一个span</span><span>我是一个span</span><span>我是一个span</span><span>我是一个span</span>
</div>
.demo span{
background:#ddd;
}
效果图:

可以看到间隙是由换行或者回车导致的。只要把标签写成一行或者标签直接没有空格,就不会出现间隙。但是这种方式是不太可靠,存在太多不可控的因素导致失效,例如:代码生成工具、代码格式化、或者其他人修改了代码等等。下面列举了各种去掉间隙的方法,是否适合需要看具体的应用场景了。
移除inline-block元素间隙方法
(1)移除标签间的空格
元素间的间隙出现的原因是元素标签之间的空格,把空格去掉间隙自然就会消失。来看以下几种写法:
*写法一:
<div class="demo">
<span>我是一个span</span><span>我是一个span</span><span>我是一个span</span><span>我是一个span</span>
</div>
*写法二:
<div class="demo">
<span>我是一个span
</span><span>我是一个span
</span><span>我是一个span
</span><span>我是一个span</span>
</div>
*写法三:利用HTML注释标签
<div class="demo">
<span>我是一个span</span><!--
--><span>我是一个span</span><!--
--><span>我是一个span</span><!--
--><span>我是一个span</span>
</div>
(2)取消标签闭合
<div class="demo">
<span>我是一个span
<span>我是一个span
<span>我是一个span
<span>我是一个span
</div>
.demo span{
background:#ddd;
display: inline-block;
}
把span标签的结束标签去掉,这样间隙就没有了。为了兼容IE6/IE7,最后一个标签需要闭合。
<div class="demo">
<span>我是一个span
<span>我是一个span
<span>我是一个span
<span>我是一个span</span>
</div>
.demo span{
background:#ddd;
display: inline-block;
}
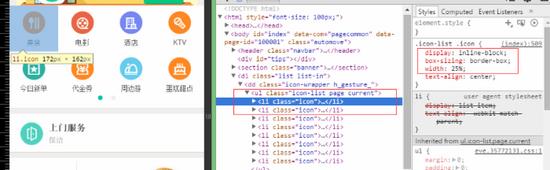
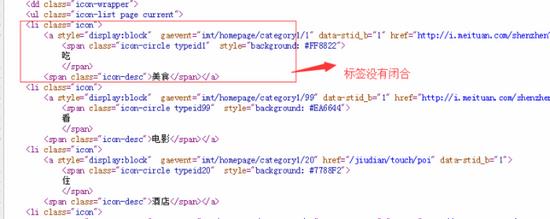
在 美团 webapp页面中貌似也是用到了这种方法。可以看下:

源代码:

(3)使用font-size:0;
在父容器上使用font-size:0;可以消除间隙,可以这样写:
<div class="demo">
<span>我是一个span
<span>我是一个span
<span>我是一个span
<span>我是一个span</span>
</div>
.demo {font-size: 0;}
.demo span{
background:#ddd;
display: inline-block;
font-size: 14px; /*要设置相应的字号*/
}
对于Chrome, 其默认有最小字体大小限制,考虑到兼容性,需要取消字体大小限制,这样写:
<div class="demo">
<span>我是一个span
<span>我是一个span
<span>我是一个span
<span>我是一个span</span>
</div>
.demo {font-size: 0;-webkit-text-size-adjust:none;}
.demo span{
background:#ddd;
display: inline-block;
font-size: 14px; /*要设置相应的字号*/
}
总结
在移动端的页面中,个人倾向于设置font-size:0这种方法来清除掉。对于PC端上,可以参考doyoe的 全浏览器兼容方案 。
以上是在小弟在工作上遇到一些问题的知识总结,不足之处,欢迎指正。
更多阅读:
以上是关于css将列表以行内块显示时怎么把他们之间的间隙去掉?在<li>标签上设置margin:0也没有用的主要内容,如果未能解决你的问题,请参考以下文章