Love2d从青铜到王者第十二篇:Love2d之碰撞检测(Detecting collision)
Posted 森明帮大于黑虎帮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Love2d从青铜到王者第十二篇:Love2d之碰撞检测(Detecting collision)相关的知识,希望对你有一定的参考价值。

系列文章目录
文章目录
前言

🍇一、图像(Images)
1️⃣.图像(Images)
- 假设我们正在做一个游戏,在这个游戏中你可以击落怪物。怪物被子弹打中就应该死。所以我们需要检查的是:怪物是在和子弹相撞吗?
- 我们要创造一个碰撞检查功能。我们将检查矩形之间的冲突。这被称为AABB碰撞。所以我们需要知道,两个矩形什么时候碰撞?
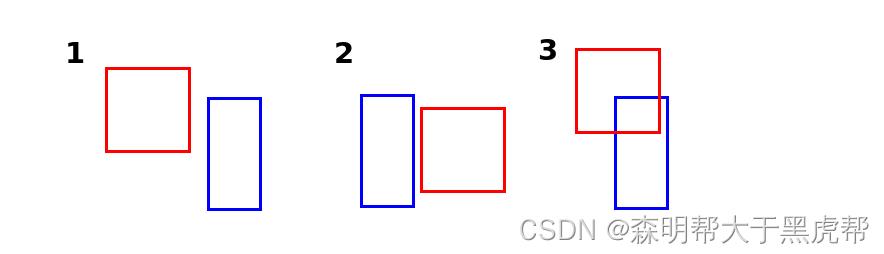
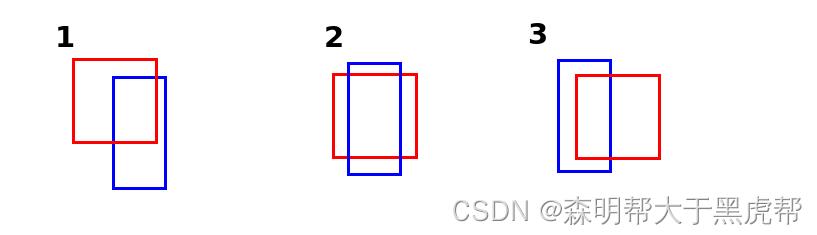
- 我用三个例子创建了一个图像:

-
如果你还没有开启程序员的大脑,现在是时候了。第三个例子中发生了什么,而第一个和第二个例子中没有发生?
-
“它们在碰撞”
-
是的,但是你得说得更具体些。我们需要计算机可以使用的信息。
-
看一下矩形的位置。在第一个例子中,红色没有与蓝色碰撞,因为红色太靠左了。如果红色稍微偏右一点,他们就会接触。具体有多远?嗯,红色的右边是比蓝色的左边更靠近右边。这对于例3来说是正确的。
-
但对于例2也是如此。我们需要更多的条件来确定是否有碰撞。例子2表明我们不能向右走太远。我们到底能走多远?红色要向左移动多少才会发生碰撞? 当红色的左边是比蓝色的右边更靠近左边。
-
所以我们有两个条件,足以保证有碰撞吗?
-
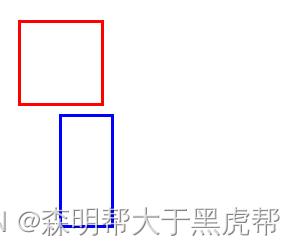
不,看看下面的图片:

-
这种情况符合我们的条件。红色的右边比蓝色的左边更靠右。红色的左侧比蓝色的右侧更靠左。然而,没有碰撞。那是因为红色太高了。它需要向下移动。多远?直到红色的底边比蓝色的顶边更靠近底边。
-
但是如果我们把它移得太低,就不会再有碰撞了。红色能下移多远,还能和蓝色碰撞?只要红色的顶边比蓝色的底边更靠近顶边。
-
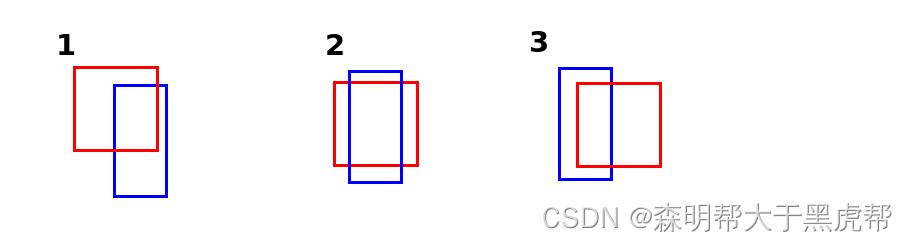
现在我们有四个条件。这三个例子的四个条件都成立吗?

-
红色的右边比蓝色的左边更靠近右边。
-
红色的左边比蓝色的右边更靠近左边。
-
红色的底边比蓝色的顶边更靠近底边。
-
红色的顶边比蓝色的底边更靠近顶边。
-
是的,他们是!现在我们需要将这些信息转化为一个函数。
-
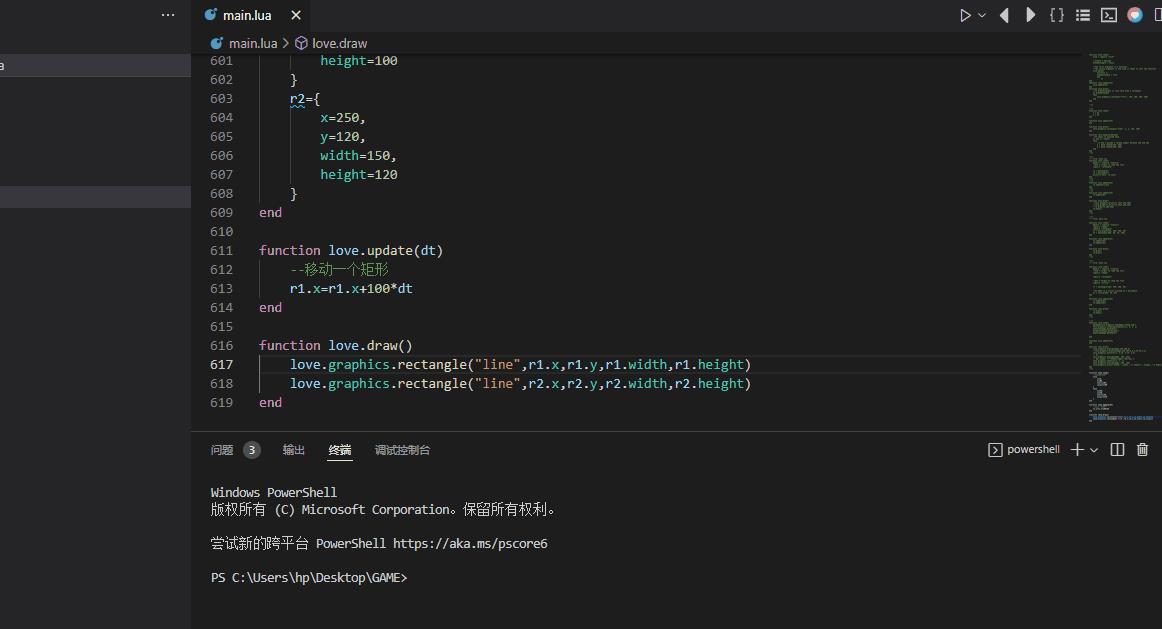
首先让我们创建两个矩形。
function love.load()
--创建两个矩形
r1=
x=10,
y=100,
width=100,
height=100
r2=
x=250,
y=120,
width=150,
height=120
end
function love.update(dt)
--移动一个矩形
r1.x=r1.x+100*dt
end
function love.draw()
love.graphics.rectangle("line",r1.x,r1.y,r1.width,r1.height)
love.graphics.rectangle("line",r2.x,r2.y,r2.width,r2.height)
end

- 现在我们创建一个名为 checkCollision()的新函数,用两个矩形作为参数。
function checkCCollision(a,b)
--对于局部变量,通常使用下划线而不是驼峰式大小写
local a_left=a.x
local a_right=a.x+a.width
local a_top=a.y
local a_bottom=a.y+a.height
local b_left=b.x
local b_right=b.x+b.width
local b_top=b.y
local b_bottom=b.y+b.height
end
- 现在我们有了每个矩形的四条边,我们可以用它们把我们的条件放在一个if语句中。

function checkCollision(a, b)
--With locals it's common usage to use underscores instead of camelCasing
local a_left = a.x
local a_right = a.x + a.width
local a_top = a.y
local a_bottom = a.y + a.height
local b_left = b.x
local b_right = b.x + b.width
local b_top = b.y
local b_bottom = b.y + b.height
--If Red's right side is further to the right than Blue's left side.
if a_right > b_left
--and Red's left side is further to the left than Blue's right side.
and a_left < b_right
--and Red's bottom side is further to the bottom than Blue's top side.
and a_bottom > b_top
--and Red's top side is further to the top than Blue's bottom side then..
and a_top < b_bottom then
--There is collision!
return true
else
--If one of these statements is false, return false.
return false
end
- 注意,if条件本身是一个布尔值。 checkCollision()返回 true当if条件为true,反之亦然。
function checkCollision(a, b)
--With locals it's common usage to use underscores instead of camelCasing
local a_left = a.x
local a_right = a.x + a.width
local a_top = a.y
local a_bottom = a.y + a.height
local b_left = b.x
local b_right = b.x + b.width
local b_top = b.y
local b_bottom = b.y + b.height
--Directly return this boolean value without using if-statement
return a_right > b_left
and a_left < b_right
and a_bottom > b_top
and a_top < b_bottom
end
- 好吧,我们有我们的功能。我们来试试吧!我们绘制矩形填充或线性的基础上。
function love.load()
--创建两个矩形
r1=
x=10,
y=100,
width=100,
height=100
r2=
x=250,
y=120,
width=150,
height=120
end
function love.update(dt)
--移动一个矩形
r1.x=r1.x+100*dt
end
function checkCCollision(a,b)
--对于局部变量,通常使用下划线而不是驼峰式大小写
local a_left=a.x
local a_right=a.x+a.width
local a_top=a.y
local a_bottom=a.y+a.height
local b_left=b.x
local b_right=b.x+b.width
local b_top=b.y
local b_bottom=b.y+b.height
if
a_left<b_right and
a_right>b_left and
a_top<b_bottom and
a_bottom>b_top
then
return true
else
return false
end
end
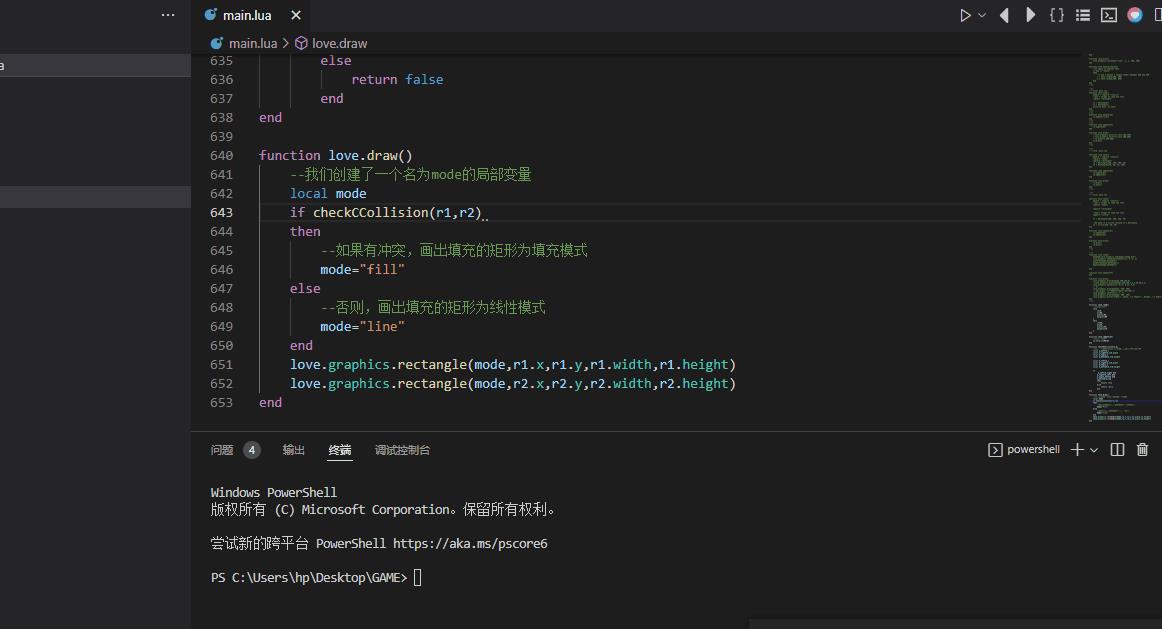
function love.draw()
--我们创建了一个名为mode的局部变量
local mode
if checkCCollision(r1,r2)
then
--如果有冲突,画出填充的矩形为填充模式
mode="fill"
else
--否则,画出填充的矩形为线性模式
mode="line"
end
love.graphics.rectangle(mode,r1.x,r1.y,r1.width,r1.height)
love.graphics.rectangle(mode,r2.x,r2.y,r2.width,r2.height)
end

- 有用!现在你知道如何检测两个矩形之间的冲突。
🍈二、总结
- 两个矩形之间的碰撞可以用四个条件来检查。
- 其中A和B是矩形:
- 红色的右边比蓝色的左边更靠近右边。
- 红色的左边比蓝色的右边更靠近左边。
- 红色的底边比蓝色的顶边更靠近底边。
- 红色的顶边比蓝色的底边更靠近顶边。
🍋总结
以上就是今天要讲的内容,本文仅仅简单介绍了Love2d之碰撞检测(Detecting collision),介绍了碰撞检测(Detecting collision)的如何使用,与博主的lua语言文章结合更好的理解love2d的编码,如果你是一名独立游戏开发者,或者一位对游戏开发有着深厚兴趣,但是又对于unity3d,ue4等这些对于新手而言不太友好的引擎而头疼的开发者;那么现在,你可以试试Love2D。Love2D是一款基于Lua编写的轻量级游戏框架,尽管官方称呼其为引擎,但实际上它只能称得上是一个框架,因为他并没有一套全面完整的解决方案。不过,这款框架上手及其容易,是学习游戏开发的初学者入门的一个良好选择。

以上是关于Love2d从青铜到王者第十二篇:Love2d之碰撞检测(Detecting collision)的主要内容,如果未能解决你的问题,请参考以下文章
Love2d从青铜到王者第十六篇:Love2d之动画(Animation)
Love2d从青铜到王者第十三篇:Love2d之游戏:射击敌人(Game: Shoot the enemy)
Love2d从青铜到王者第十五篇:Love2d之角度和距离(Angles and distance)
Love2d从青铜到王者第十一篇:Love2d之图像(Images)