Love2d从青铜到王者第十一篇:Love2d之图像(Images)
Posted 森明帮大于黑虎帮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Love2d从青铜到王者第十一篇:Love2d之图像(Images)相关的知识,希望对你有一定的参考价值。

系列文章目录
文章目录
前言

🍇一、图像(Images)
1️⃣.图像(Images)
- 在love中,创建和使用图像是一项非常简单的任务。首先我们需要一张图片。我将使用这张图片:

- 当然,您可以使用任何您喜欢的图像,只要它的类型。png。确保图像与您的在同一个文件夹中main.lua。
- 让首先,我们需要加载图像,并将其存储在一个变量中。为此,我们将使用love.graphics.newImage(path)。将图像名称作为字符串作为第一个参数传递。所以如果你有一个
function love.load()
myImage=love.graphics.newImage("sheep.png")
end
- 你也可以把你的图片放在一个子目录中,但是在这种情况下,要确保包含完整的路径。
myImage = love.graphics.newImage("path/to/sheep.png")
- 现在我们的图像存储在里面myImage。我们可以使用love.graphics.draw画出我们的图形。
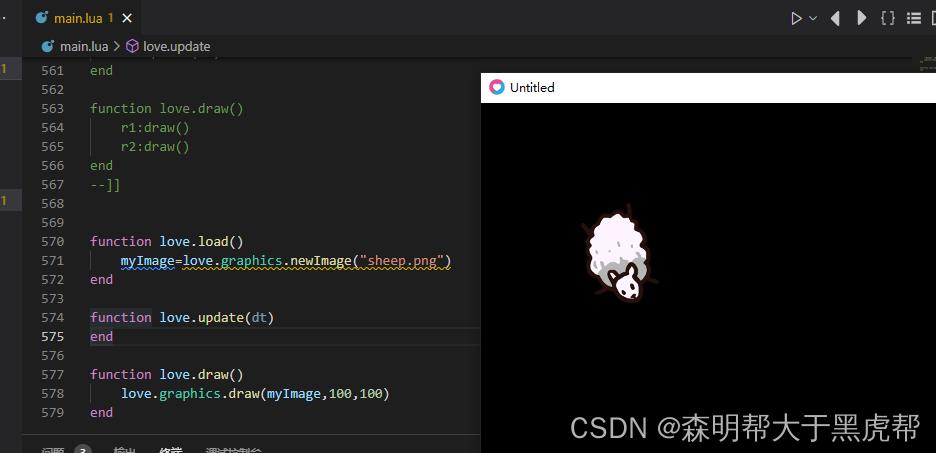
function love.load()
myImage=love.graphics.newImage("sheep.png")
end
function love.update(dt)
end
function love.draw()
love.graphics.draw(myImage,100,100)
end

- 这就是你画图像的方式。
🍈二、draw()参数
1️⃣.draw()参数
- 让我们看看所有的参数love.graphics.draw。除了图像之外,所有参数都是可选的。
2️⃣.图像(image)
- 要绘制的图像。

3️⃣.x轴和y轴
- 要绘制图像的水平x轴和垂直y轴位置。

4️⃣.旋转角度rotate
- 这rotate旋转(或角度)。love2d中的所有角度都是弧度。我将在另一篇文章章解释更多关于弧度的内容。
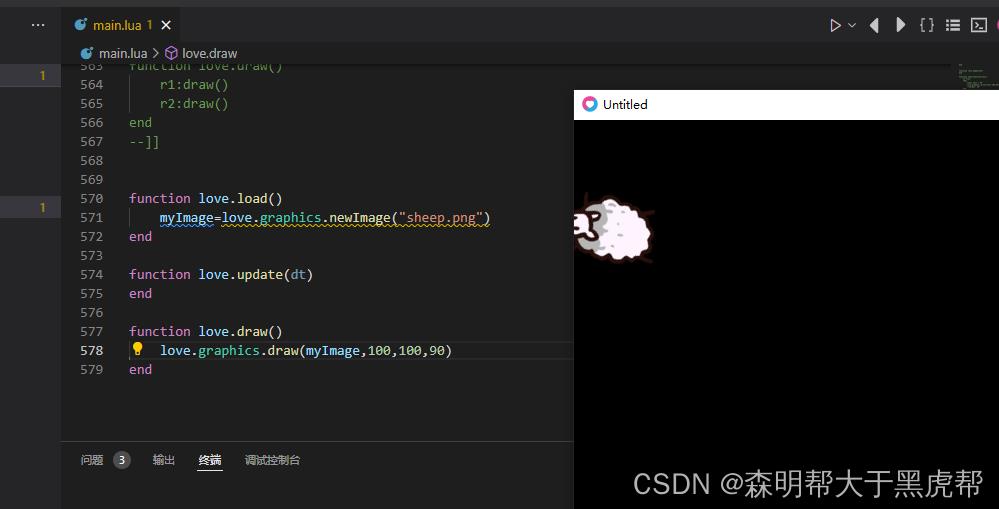
function love.load()
myImage=love.graphics.newImage("sheep.png")
end
function love.update(dt)
end
function love.draw()
love.graphics.draw(myImage,100,100,90)
end
- 顺时针旋转90度。

function love.load()
myImage=love.graphics.newImage("sheep.png")
end
function love.update(dt)
end
function love.draw()
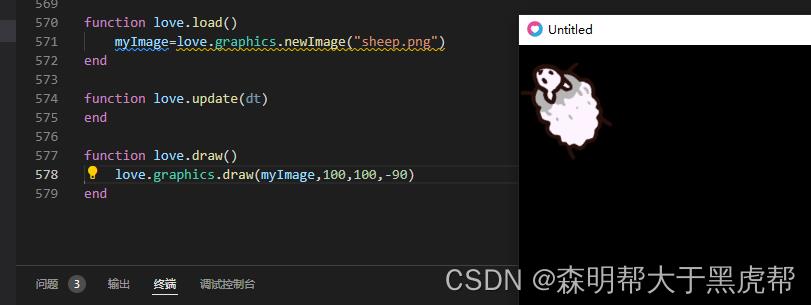
love.graphics.draw(myImage,100,100,-90)
end
- 逆时针旋转90度。

5️⃣.x-scale方向大小 and y-scale方向大小
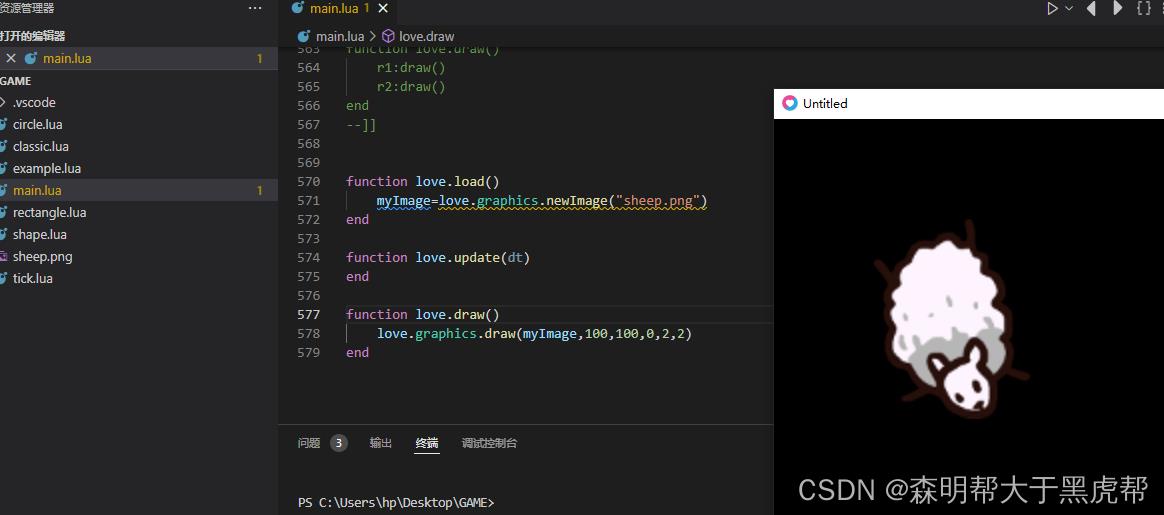
- x-scale方向大小和y-scale方向大小,如果你想让你的图像比现在大一倍。
function love.load()
myImage=love.graphics.newImage("sheep.png")
end
function love.update(dt)
end
function love.draw()
love.graphics.draw(myImage,100,100,0,2,2)
end

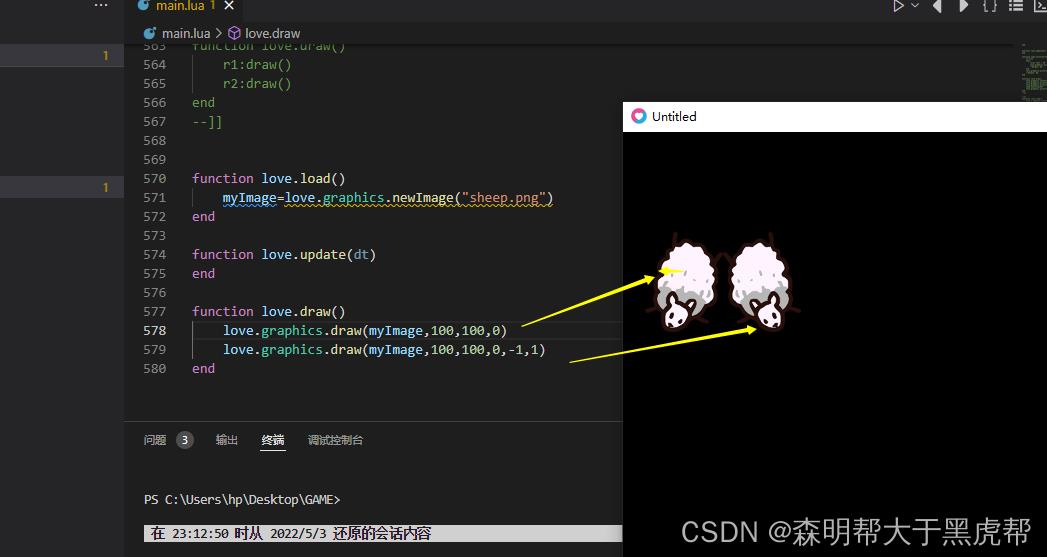
- 您也可以使用它来镜像图像。
function love.load()
myImage=love.graphics.newImage("sheep.png")
end
function love.update(dt)
end
function love.draw()
love.graphics.draw(myImage,100,100,0)
love.graphics.draw(myImage,100,100,0,-1,1)
end

6️⃣.ox and oy x原点和y远点(x-origin and y-origin)
-
这个 x-origin 和 y-origin 关于图像的起始原点。
-
默认情况下,所有的缩放和旋转都基于图像的左上角。

-
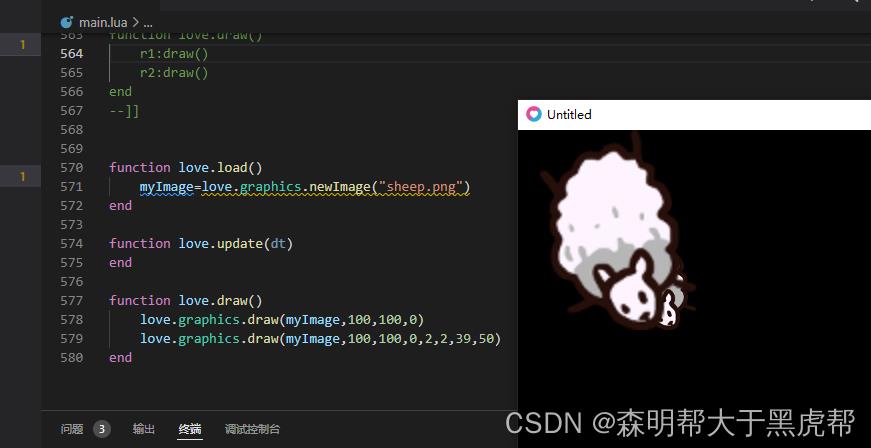
这是基于origin图像。如果我们想从中心缩放图像,我们必须把原点放在图像的中心。
function love.load()
myImage=love.graphics.newImage("sheep.png")
end
function love.update(dt)
end
function love.draw()
love.graphics.draw(myImage,100,100,0)
love.graphics.draw(myImage,100,100,0,2,2,39,50)
end

7️⃣.kx and ky x轴扭曲和y轴扭曲
- 这些是剪羊毛用的(没有k所以我不确定是怎么回事)。
- 用它你可以扭曲图像。

- love.graphics.print。我们之前用来画文字的,也有同样的论点。
x, y, r, sx, sy, ox, oy, kx, ky
- 同样,所有这些论点除了image 可以被留下。我们称之为可选参数。
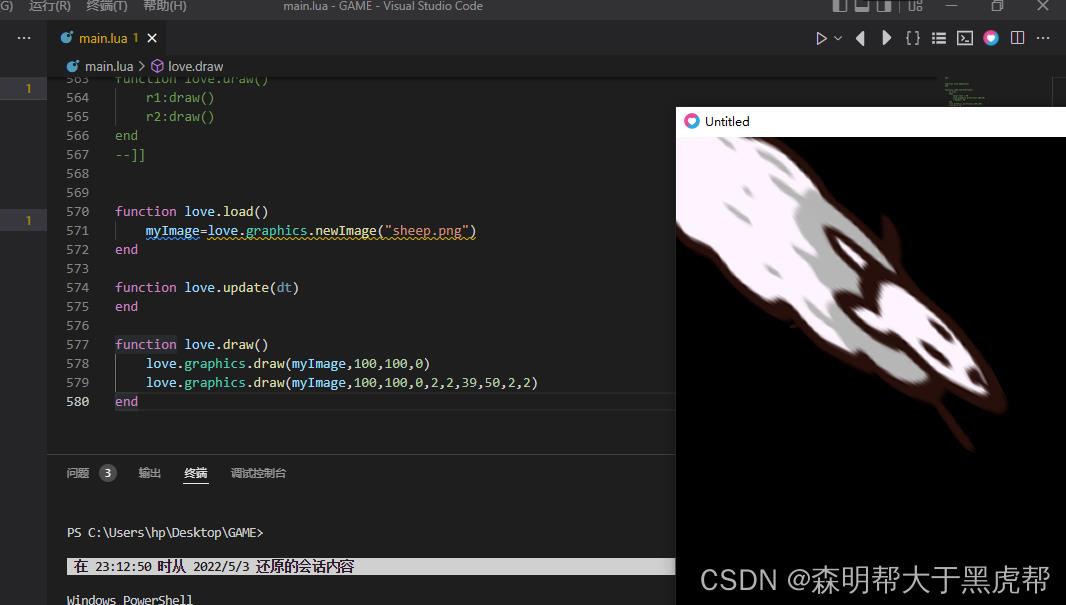
function love.load()
myImage=love.graphics.newImage("sheep.png")
end
function love.update(dt)
end
function love.draw()
love.graphics.draw(myImage,100,100,0)
love.graphics.draw(myImage,100,100,0,2,2,39,50,2,2)
end

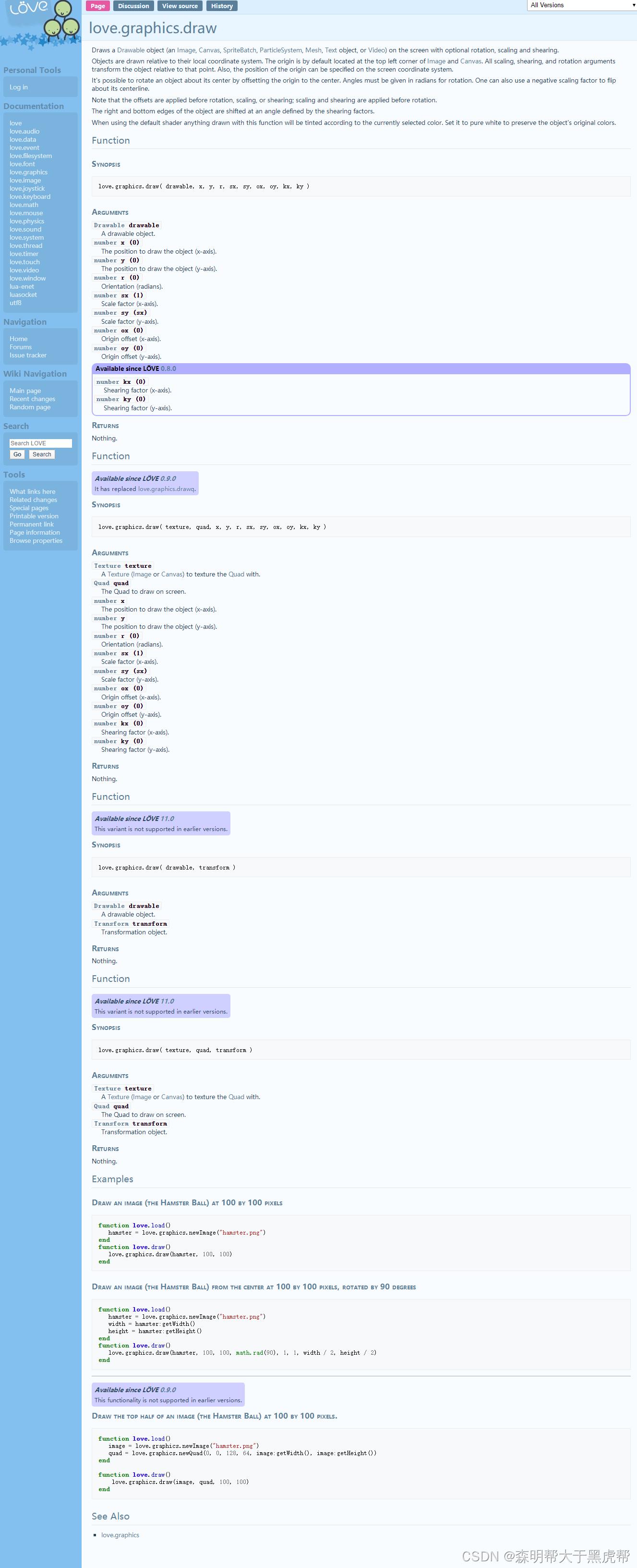
- 您可以通过阅读了解love函数API文档。

🍋三、图像对象(Image object)
- 那个图像love.graphics.newImage返回,实际上是一个对象。一个Image对象。它有一些功能,我们可以用来编辑我们的图像,或获取有关它的数据。
- 例如,我们可以使用:getWidth()和:getHeight()以及:getDepth()获取图像的宽度和高度以及深度。我们可以用这个把原点放在图像的中心。
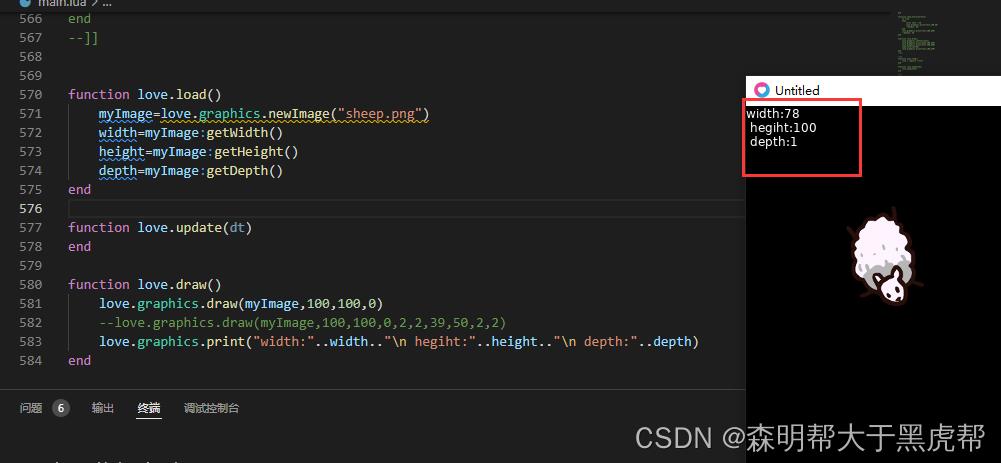
function love.load()
myImage=love.graphics.newImage("sheep.png")
width=myImage:getWidth()
height=myImage:getHeight()
depth=myImage:getDepth()
end
function love.update(dt)
end
function love.draw()
love.graphics.draw(myImage,100,100,0)
--love.graphics.draw(myImage,100,100,0,2,2,39,50,2,2)
love.graphics.print("width:"..width.."\\n hegiht:"..height.."\\n depth:"..depth)
end

🍑四、颜色(Color)
- 您可以更改图像的绘制颜色love.graphics.setColor(r,g,b)。它为你画的所有东西设置颜色,所以不仅是图像,还有矩形、形状和线条。它使用RGB系统。虽然官方的范围是从0到255,但是love的范围是从0到1。所以你可以用(1,0.78,0.15)来代替(255,200,40)。
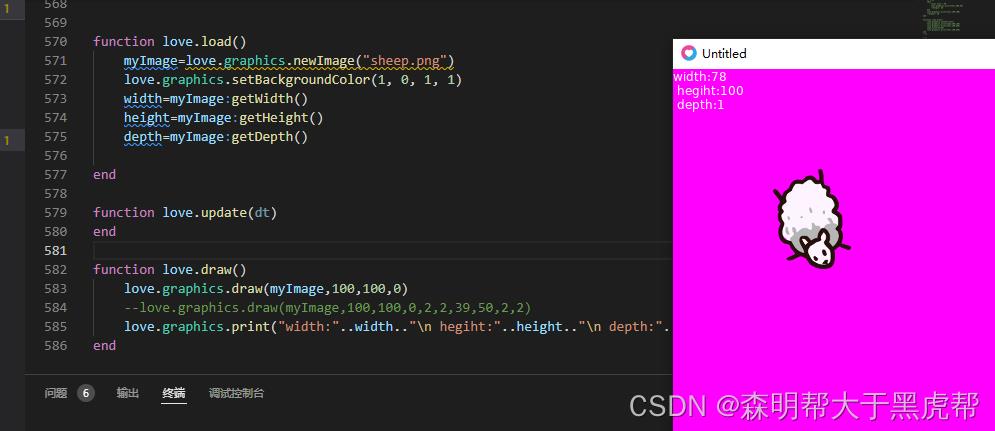
function love.load()
myImage=love.graphics.newImage("sheep.png")
love.graphics.setBackgroundColor(1, 0, 1, 1)
width=myImage:getWidth()
height=myImage:getHeight()
depth=myImage:getDepth()
end
function love.update(dt)
end
function love.draw()
love.graphics.draw(myImage,100,100,0)
--love.graphics.draw(myImage,100,100,0,2,2,39,50,2,2)
love.graphics.print("width:"..width.."\\n hegiht:"..height.."\\n depth:"..depth)
end

- 如果您只知道使用0-255范围的颜色,您可以使用计算您想要的数字数量/255。还有第四个论点a它代表alpha,决定你所画的一切的透明度。如果您不希望任何其他绘制调用使用该颜色,不要忘记将颜色设置回白色。您可以使用设置背景颜色love . graphics . setbackground color(r,g,b)。因为我们只想调用它一次,所以我们可以调用它love.load。
function love.load()
myImage=love.graphics.newImage("sheep.png")
love.graphics.setBackgroundColor(1, 0, 1, 1)
width=myImage:getWidth()
height=myImage:getHeight()
depth=myImage:getDepth()
end
function love.update(dt)
end
function love.draw()
love.graphics.draw(myImage,100,100,0)
--love.graphics.draw(myImage,100,100,0,2,2,39,50,2,2)
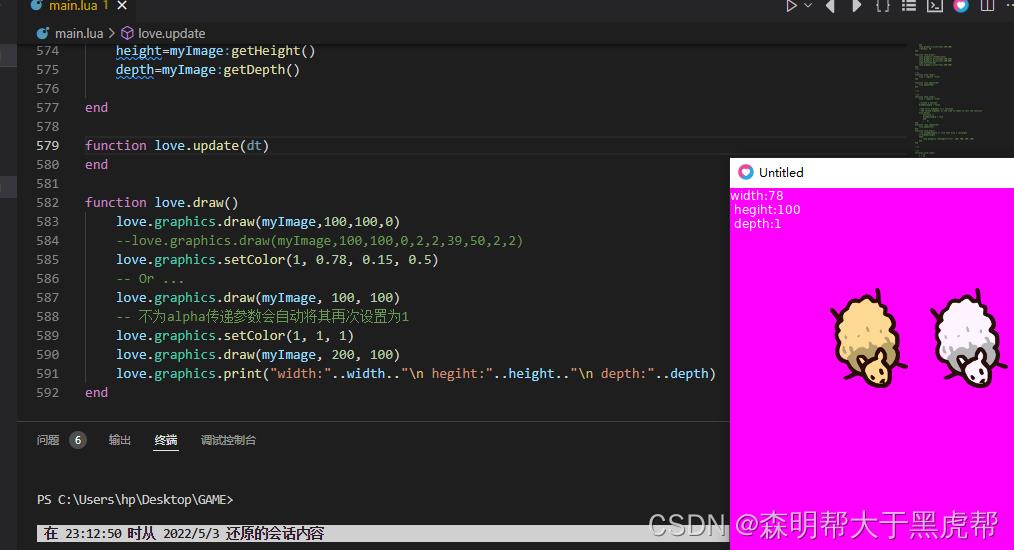
love.graphics.setColor(1, 0.78, 0.15, 0.5)
-- Or ...
love.graphics.draw(myImage, 100, 100)
-- 不为alpha传递参数会自动将其再次设置为1
love.graphics.setColor(1, 1, 1)
love.graphics.draw(myImage, 200, 100)
love.graphics.print("width:"..width.."\\n hegiht:"..height.."\\n depth:"..depth)
end

🍉五、总结
- 我们加载一幅图像my image = love . graphics . new image(" path/to/image . png "),它返回一个可以存储在变量中的图像对象。
- 我们可以将这个变量传递给love.graphics.draw(myImage)来绘制图像。这个函数的可选参数是图像的位置、角度和比例。一个图像对象有一些函数,你可以用它们来获取关于它的数据。
- 我们可以使用love.graphics.setColor(r,g,b)改变图像和其他东西的颜色。
🍋总结
以上就是今天要讲的内容,本文仅仅简单介绍了Love2d之图像(Images),介绍了图像的如何使用,与博主的lua语言文章结合更好的理解love2d的编码,如果你是一名独立游戏开发者,或者一位对游戏开发有着深厚兴趣,但是又对于unity3d,ue4等这些对于新手而言不太友好的引擎而头疼的开发者;那么现在,你可以试试Love2D。Love2D是一款基于Lua编写的轻量级游戏框架,尽管官方称呼其为引擎,但实际上它只能称得上是一个框架,因为他并没有一套全面完整的解决方案。不过,这款框架上手及其容易,是学习游戏开发的初学者入门的一个良好选择。

以上是关于Love2d从青铜到王者第十一篇:Love2d之图像(Images)的主要内容,如果未能解决你的问题,请参考以下文章