前端就业课 第一阶段HTML5 零基础到实战伪类与伪元素
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端就业课 第一阶段HTML5 零基础到实战伪类与伪元素相关的知识,希望对你有一定的参考价值。
注意:手机(APP)打开,内容显示更佳,不会的私聊博主即可
想要拿代码或加入学习计划(博主会监督你并且教你写文章)的拉到最下面(PC端Web打开)加博主即可,目录也在最下面。
一、什么是伪类
1.1 伪类基础使用
👸小媛:这一节咱们讲啥?
🐶1_bit:这一节咱们先讲伪类。
👸小媛:什么是伪类?
🐶1_bit:这个知识点有点抽象,伪类指给当前整个 html 代码已经存在的元素(标签)模拟添加一个类样式来实现一种效果。
👸小媛:果然很抽象,这不是跟之前的类样式一样吗?
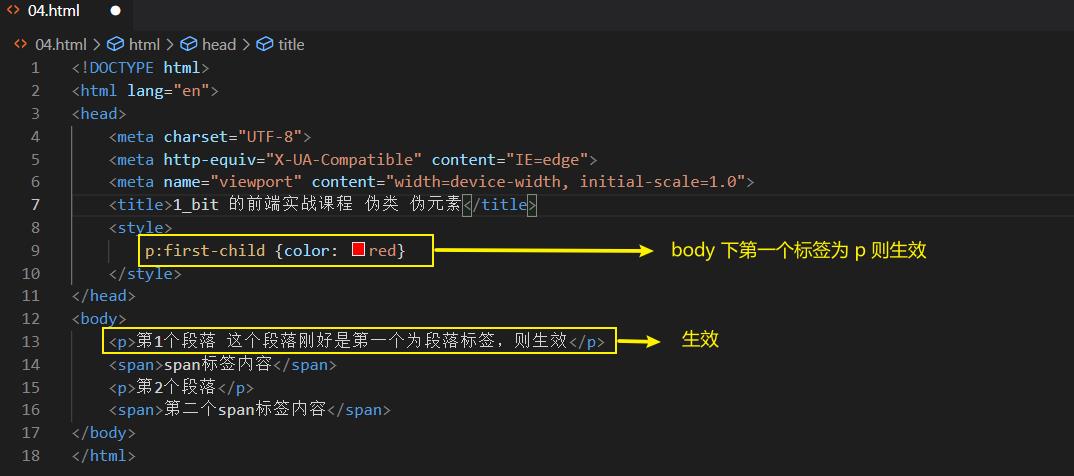
🐶1_bit:这两者还是有一点区别的,例如我们想使 body 主体内容中的第一个 p 标签颜色为红,那么就可以这样写代码。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1_bit 的前端实战课程 伪类 伪元素</title>
<style>
p:first-child color: red
</style>
</head>
<body>
<p>第1个段落 这个段落刚好是第一个为段落标签,则生效</p>
<span>span标签内容</span>
<p>第2个段落</p>
<span>第二个span标签内容</span>
</body>
</html>
👸小媛:那个 p:first-child 是什么?
🐶1_bit:这是伪类的写法,例如“标签:伪类”,代码中 first-child 指的是第一个元素,标签如果是 p 那意思就是 p 的第一个元素,后面的 first-child 就是“指给当前整个 html 代码已经存在的元素(标签)模拟添加一个类样式来实现一种效果”。
👸小媛:还是不清楚。
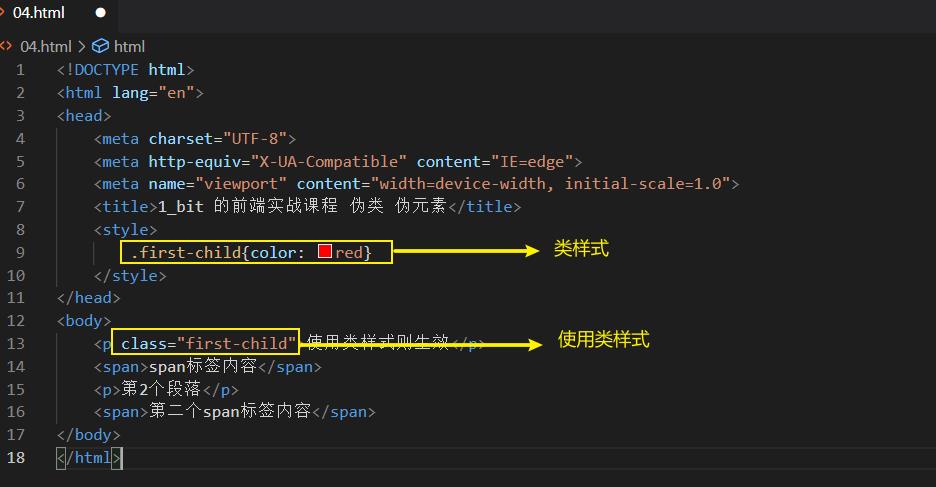
🐶1_bit:那我再给你说说吧。按照之前学习,我们知道了如何创建一个类样式,也就是如下代码形式。

🐶1_bit:这样的话就需要当前 p 元素去调用这个样式,而使用伪类则不需要这样写。
👸小媛:奥,这就是这个“伪”的意思吗?
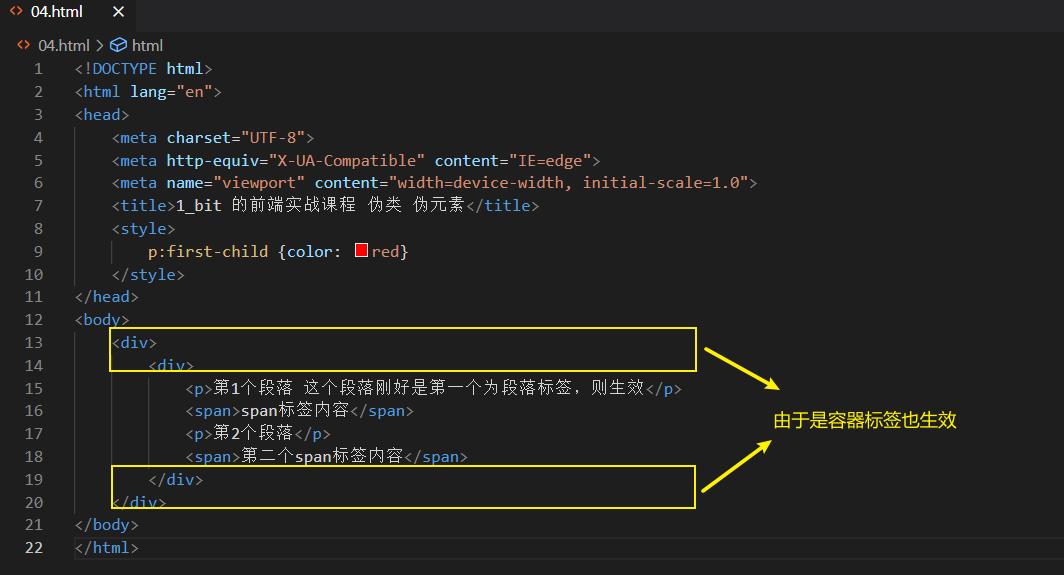
🐶1_bit:哈哈哈,可以这样说,并且伪类是已经定义好了的(你可以理解为名称)。对了,我们还可以在外面加一个 div,包裹起来由于 div 是一个容器,也可以对 p 元素用伪类生效。

👸小媛:那 div 是啥东西?没搞明白。
🐶1_bit:div 是一个容器,可以对整个 html 元素进行区域划分,例如一个页面中如果有很多个不同的内容,有标题、最新内容、最热内容、推荐用户,其实这些不同区域的内容就可以使用 div 进行分隔,随后使用 css 样式对其进行排版,使其在页面上“摆放”在不同位置。
👸小媛:奥,我明白了,所以 div 就是用于对整体进行区域划分的?并且通过div 使这一块的元素摆放在页面的不同位置?
🐶1_bit:对的,是这个意思。div 还可以进行嵌套,就是一个 div 中又包含一个 div,也可以包含多个,因为“一块”内容也是需要进行排版,也分为很多区域,例如下面这个展示。

👸小媛:懂了,具体的还没开始学对吧?你就是告诉我 div 的作用。
🐶1_bit:是的,所以之前那个用 div 的那个示例,只是介绍一下使用 div 包裹起来也没啥问题,依旧生效。
👸小媛:明白了。
🐶1_bit:当然也可以直接使用css类进行调用也行,例如下面示例。

👸小媛:直接在标签名后面一个小数点就是类名了对吧?
🐶1_bit:是的。
👸小媛:那我明白了,不过还有一个问题,就是 first-child 这些伪类是固定的吗?还有哪些呢?
1.2 超链接伪类
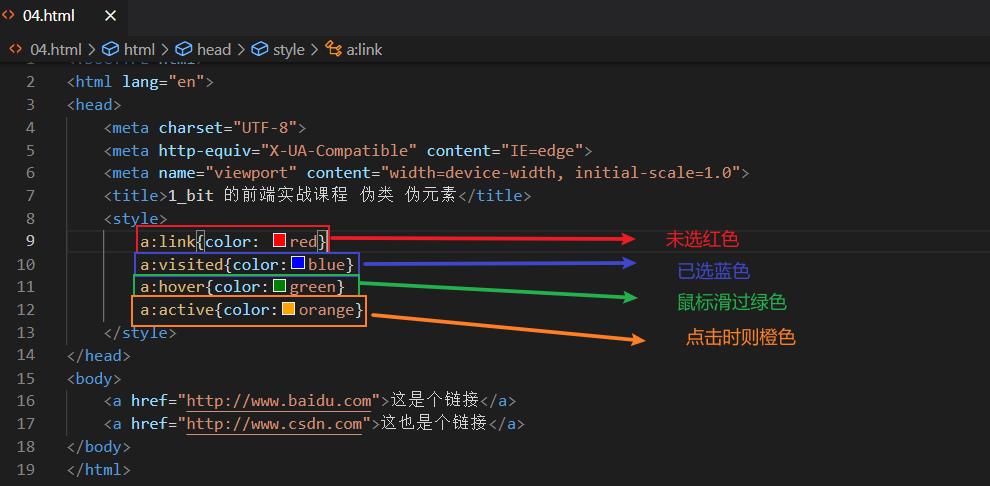
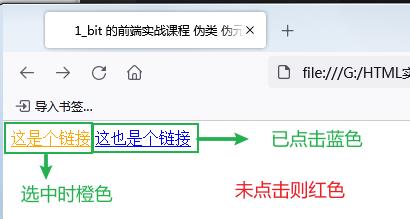
🐶1_bit:伪类还有挺多的,下面介绍几个较为常用的伪类,就用超链接 a 标签增加效果的伪类为例;例如设置超链接未访问时颜色、已访问时颜色、鼠标滑过颜色、已选中后颜色为例。未访问颜色的设置使用 link 伪类、已访问使用visited、鼠标滑过使用hover、已选中使用active。如下示例为演示demo。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1_bit 的前端实战课程 伪类 伪元素</title>
<style>
a:linkcolor: red
a:visitedcolor:blue
a:hovercolor:green
a:activecolor:orange
</style>
</head>
<body>
<a href="http://www.baidu.com">这是个链接</a>
<a href="http://www.csdn.com">这也是个链接</a>
</body>
</html>

👸小媛:哇,感觉很舒服呀,这样我做出来的一个网页导航也能美美哒的了。
🐶1_bit:是的,但是你需要注意一个点,在使用以上说明的这几个伪类时,我们需要注意 hover 必须被写于 link 和 visited 之后,否则无法生效哟,还有就是 active 必须放在 hover 之后也才生效,这点一定要注意。
👸小媛:明白了。
1.3 其他伪类
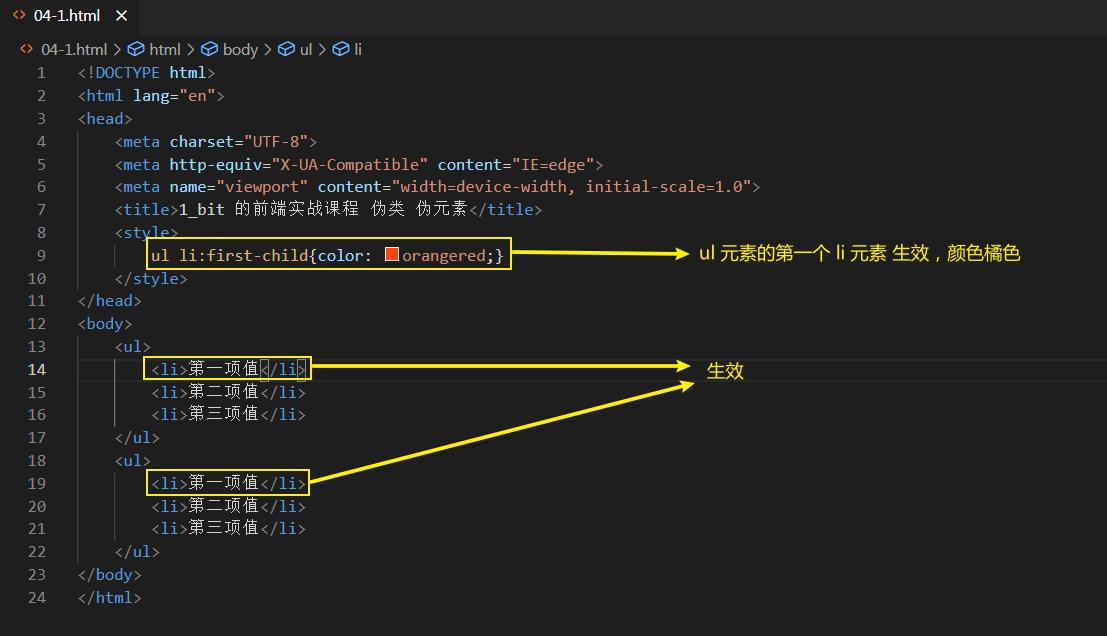
🐶1_bit:我们在之前内容中有使用过列表标签 ul,那如何使用伪类给列表的第一项元素标记值呢?这个也很简单,查看以下示例。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1_bit 的前端实战课程 伪类 伪元素</title>
<style>
ul li:first-childcolor: orangered;
</style>
</head>
<body>
<ul>
<li>第一项值</li>
<li>第二项值</li>
<li>第三项值</li>
</ul>
<ul>
<li>第一项值</li>
<li>第二项值</li>
<li>第三项值</li>
</ul>
</body>
</html>

👸小媛:原来如果指定某个元素下的元素只需要在他们之家加一个空格就可以了呀。
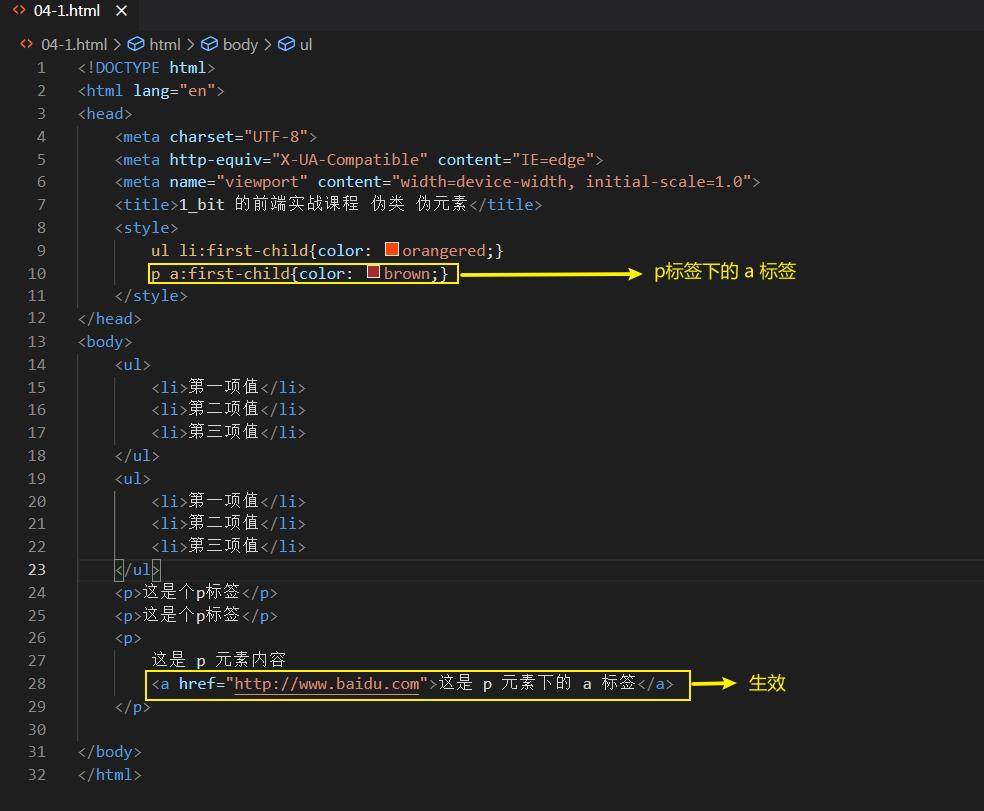
🐶1_bit:是的,咱们再看一个示例将会更加清晰这种方式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1_bit 的前端实战课程 伪类 伪元素</title>
<style>
ul li:first-childcolor: orangered;
p a:first-childcolor: brown;
</style>
</head>
<body>
<ul>
<li>第一项值</li>
<li>第二项值</li>
<li>第三项值</li>
</ul>
<ul>
<li>第一项值</li>
<li>第二项值</li>
<li>第三项值</li>
</ul>
<p>这是个p标签</p>
<p>这是个p标签</p>
<p>
这是 p 元素内容
<a href="http://www.baidu.com">这是 p 元素下的 a 标签</a>
</p>
</body>
</html>


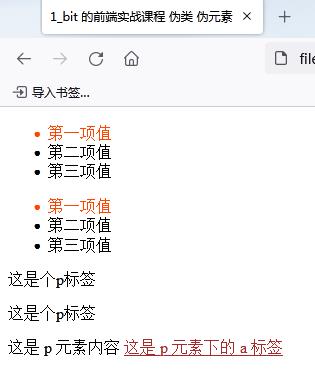
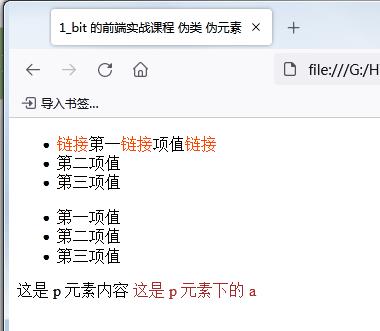
👸小媛:哇,可以这样呀,我明白了。
🐶1_bit:还可以给第一个 li 元素中的某个标签一个样式,例如如下示例。

🐶1_bit:结果如下。

👸小媛:又解锁了一个新知识,了解了。
🐶1_bit:伪类还有很多,咱们可以通过这个链接查看其它的伪类 点击查看
二、伪元素
🐶1_bit:现在咱们开始讲一下什么是伪元素。
👸小媛:还有伪元素呀?
🐶1_bit:对的,伪元素和伪类的理解概念类似,伪元素就是指模拟一个元素来实现某种效果。例如先看一个简单的示例,咱们在一句话中,需要给开头的第一个字标红,这个时候常规的写法如下。

👸小媛:这个我懂,那伪元素呢?
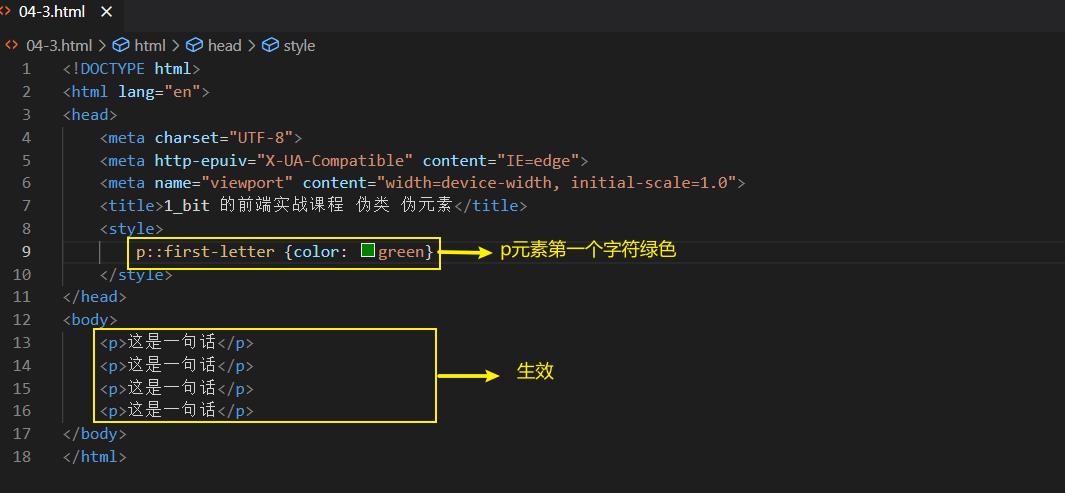
🐶1_bit:伪元素就很简单了,如下示例就可以直接使第一个字符编程绿色了。

🐶1_bit:伪元素的写法就是 标签::伪元素,随后即可对对应的样式进行生效。
👸小媛:哇,真的好方便呀。
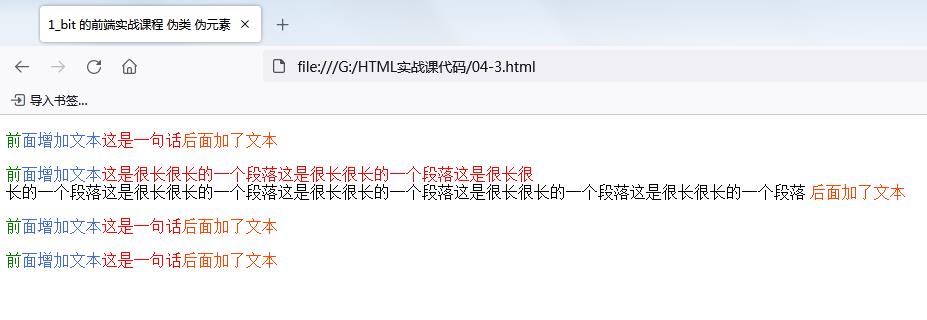
🐶1_bit:伪元素还可以使用 first-line(第一行)、before(在什么之前)、after(在什么之后)等,例如如下示例。

🐶1_bit:以上示例中,第一个p标签的文字为绿色、第一行(first-line)p标签的颜色为红色、在标签之后(after)添加文本,其中 content 就是文本属性,添加的文本是“在后面添加了文本”、最后一个为 before在什么之前添加文本。这些伪元素还可以给予样式,颜色大小等,最终的演示效果如下:

👸小媛:哇,原来是这么回事,我明白了。
🐶1_bit:这两节的 css 相关内容咱们就说道这,现在有了基本的css知识点在之后的学习中会更加的舒服,咱们在之后还会开启一个CSS学习的阶段届时将会更好的学习CSS 相关的内容,随后就可以制作比较精美的网页了。
👸小媛:迫不及待了。
目录
【前端就业课 第一阶段】HTML5 零基础到实战(六)表格详解
【前端就业课 第一阶段】HTML5 零基础到实战(五)基础元素
【前端就业课 第一阶段】HTML5 零基础到实战(四)伪类与伪元素
【前端就业课 第一阶段】HTML5 零基础到实战(三)一篇文CSS基础入门
【前端就业课 第一阶段】HTML5 零基础到实战(二)超链接
【前端就业课 第一阶段】HTML5 零基础到实战(一)基础代码结构详解
以上是关于前端就业课 第一阶段HTML5 零基础到实战伪类与伪元素的主要内容,如果未能解决你的问题,请参考以下文章