前端就业课 第一阶段HTML5 零基础到实战一篇文CSS基础入门
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端就业课 第一阶段HTML5 零基础到实战一篇文CSS基础入门相关的知识,希望对你有一定的参考价值。
注意:手机(APP)打开,内容显示更佳,不会的私聊博主即可
想要拿代码的拉到最下面加博主即可,目录也在最下面
一、css初尝试
🐶1_bit:这节课咱们开始学习CSS。
👸小媛:CSS 是啥?
🐶1_bit:CSS 是前端中必不可少的一项技术,当然说必不可少不是说缺少了CSS不行,而是缺少CSS将无法做出精美的Web页面。CSS是给网页添加效果以及显示样式的一项技术,缺少了CSS你的网页将会缺少了“灵动”。
👸小媛:哇,怎么感觉CSS就像画画一样?
🐶1_bit:对的,你可以这样去理解CSS的作用就像画画一样给一个页面增加美感。
👸小媛:明白了,咱们开始学习吧。
🐶1_bit:CSS 的全称是层叠样式表,可以控制例如字体的大小、颜色、背景色、通过特定的语法用于修饰网页中的标签元素,使其具备CSS所修饰的样式,例如以下这一段代码。
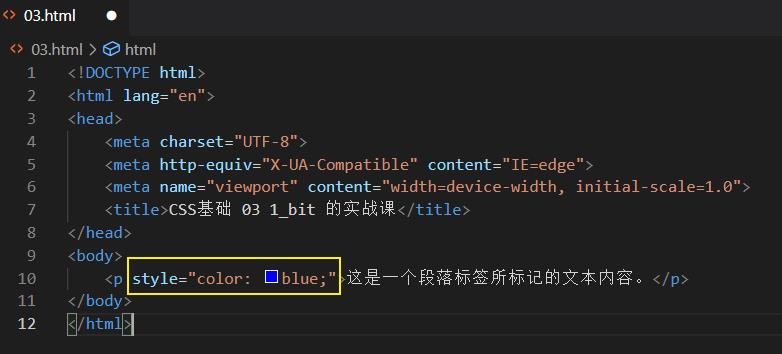
<p style="color: blue;">这是一个段落标签所标记的文本内容。</p>

🐶1_bit:这一段代码中的 style 就是表示这一段的 css 样式内容。
👸小媛:感觉好像挺容易的,style 后等于号的后面就是表示 css 的样式了吗?
🐶1_bit:对的,style 表示引入 css 的样式,等于号右边的双引号内是对应的样式内容,咱们使用双引号进行标记,其中 color 表示对这个标签进行样式的修饰,修饰其中的内容颜色为 blue 蓝色。
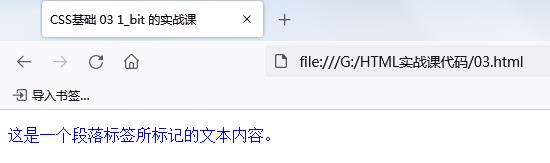
👸小媛:真的耶,这一段文字的内容变成了蓝色。

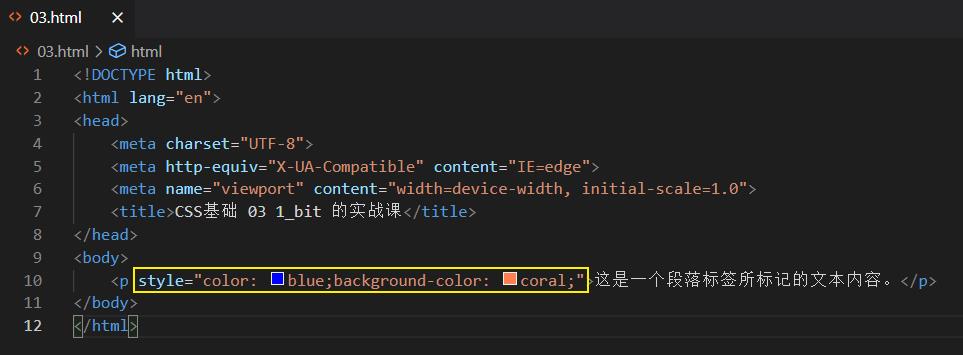
🐶1_bit:咱们还可以设置多个样式,例如新增一个样式,使这个标签 p 的背景色为橙色,可以写成如下代码。
<p style="color: blue;background-color: coral;">这是一个段落标签所标记的文本内容。</p>

👸小媛:同一个 style 里面可以写多个不同的样式吗?
🐶1_bit:对的,可以写多个不同的样式,他们之间使用分号“;”进行分隔,并且注意,这个分号是英文输入法下输入的分号,并不是中文输入法输入下的分号,这两个符号是不一样的。
👸小媛:明白了。
🐶1_bit:在此还需要注意在标签内写样式,是使用 style,并且在样式中一个“属性”或者说需要修饰的一个内容与给定的呈现方式(值)的语法(写法)是“属性:值”的形式,例如“color:blue”,这个需要主要,并且多个内容之间使用分号进行分隔。
👸小媛:收到。
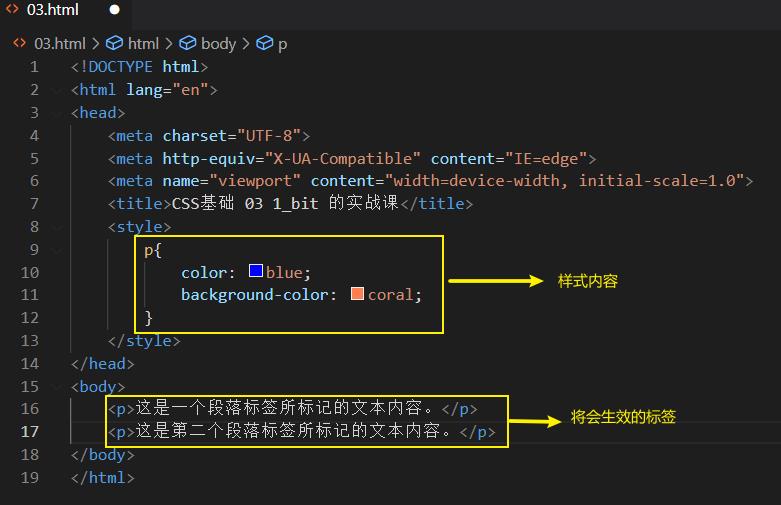
🐶1_bit:其实咱们在写样式时还可以在外部编写样式,意思就是说不用在标签内编写对应的样式;例如在 head标签中咱们可以新增一个 style 标签。

🐶1_bit:咱们可以在 style 标签中编写一些样式,可以使整个html页面中的对应标签都对这个样式生效。
👸小媛:怎么做呢?
🐶1_bit:咱们在 style 中打上如下代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS基础 03 1_bit 的实战课</title>
<style>
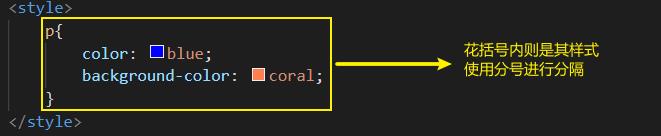
p
color: blue;
background-color: coral;
</style>
</head>
<body>
<p>这是一个段落标签所标记的文本内容。</p>
<p>这是第二个段落标签所标记的文本内容。</p>
</body>
</html>

🐶1_bit:此时整个页面将会对 p 标签样式生效。

👸小媛:那style中具体的写法是一个标签名加上一个花括号并且在花括号内编写对应的样式吗?
🐶1_bit:对的,在刚刚的示例中,在style标签内,使用一个p标签名,在p标签名之后使用一堆花括号包含其修饰样式即可。

👸小媛:明白了,但是如果这样不就所有的标签都生效了,我只想要部分进行生效怎么办?
二、选择器
2.1 类选择器
🐶1_bit:这个时候咱们就得讲一个选择器的知识点了。我们先认识CSS中的三个选择器,分别是元素选择器、类选择器和ID选择器,这三个选择器其中之一的元素选择器刚刚咱们已经使用过了,使用元素选择器可以对同类元素的样式进行修改,想要具体到某个元素修改其样式咱们可以通过类选择器以及ID选择器。
👸小媛:做个示例看看是怎么写的。
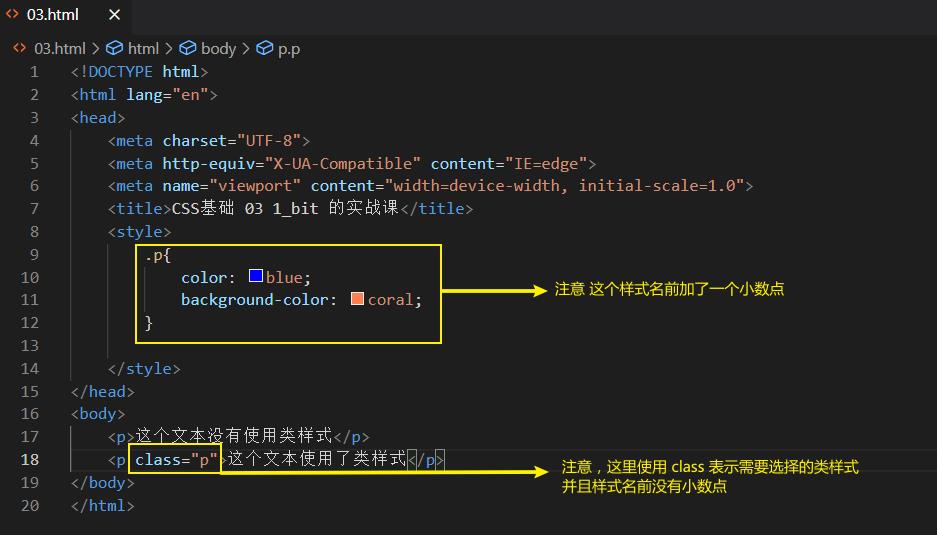
🐶1_bit:类选择器的使用方式如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS基础 03 1_bit 的实战课</title>
<style>
.p
color: blue;
background-color: coral;
</style>
</head>
<body>
<p>这个文本没有使用类样式</p>
<p class="p">这个文本使用了类样式</p>
</body>
</html>

👸小媛:使用小数点就是类样式的方式吗?那个 p 我可以进行改名吗?我叫xiaoyuan可以吗?
🐶1_bit:当然可以的,这个只是个名称,但是在元素选择器中则不能这样做,因为元素选择器是直接使用的标签名,在类选择器中是使用样式名,所以是可以更改的。
👸小媛:明白了,所以如果是想这个标签使用类样式只需要使用 “class=”就可以了,并且在给予样式名的时候使用双引起引起来去掉小数点就完成了引用。
🐶1_bit:是这么回事。
👸小媛:没问题了,我试了一下,没问题,效果如下。

2.2 ID选择器
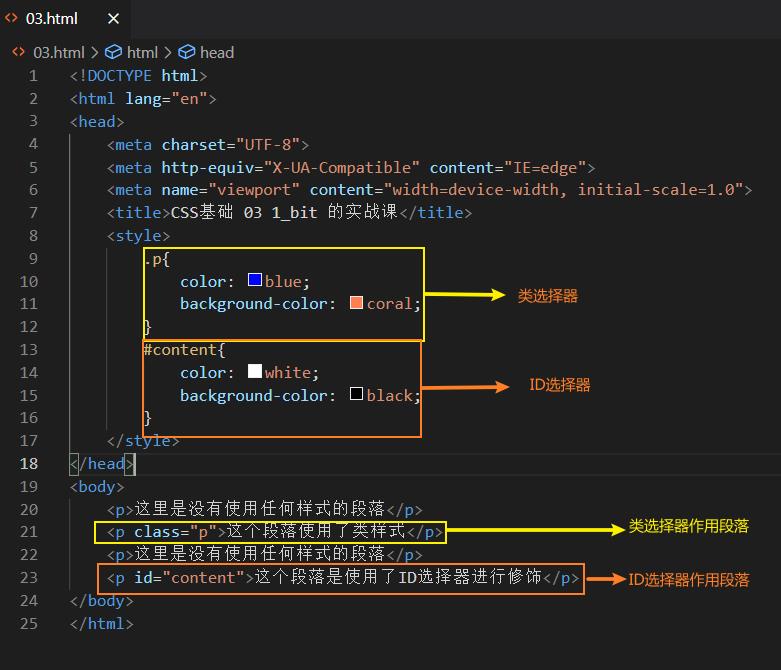
🐶1_bit:那咱们继续往下,还有一个选择器叫做ID选择器,ID选择器使用也很简单,在给样式名称的时候使用一个“#”号,在“#”号后给予一个ID名即可,那么在这个HTML中,为这个ID名的元素将会拥有这个样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS基础 03 1_bit 的实战课</title>
<style>
.p
color: blue;
background-color: coral;
#content
color: white;
background-color: black;
</style>
</head>
<body>
<p>这里是没有使用任何样式的段落</p>
<p class="p">这个段落使用了类样式</p>
<p>这里是没有使用任何样式的段落</p>
<p id="content">这个段落是使用了ID选择器进行修饰</p>
</body>
</html>

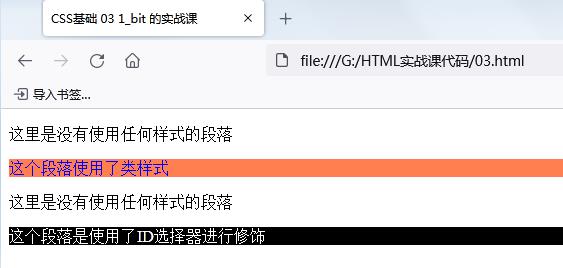
👸小媛:真的耶,下面就是显示效果。

2.3 多个类样式的使用
🐶1_bit:在使用类选择器时,咱们可以同时调动两个类样式对一个标签进行修饰。
👸小媛:还可以这样吗?
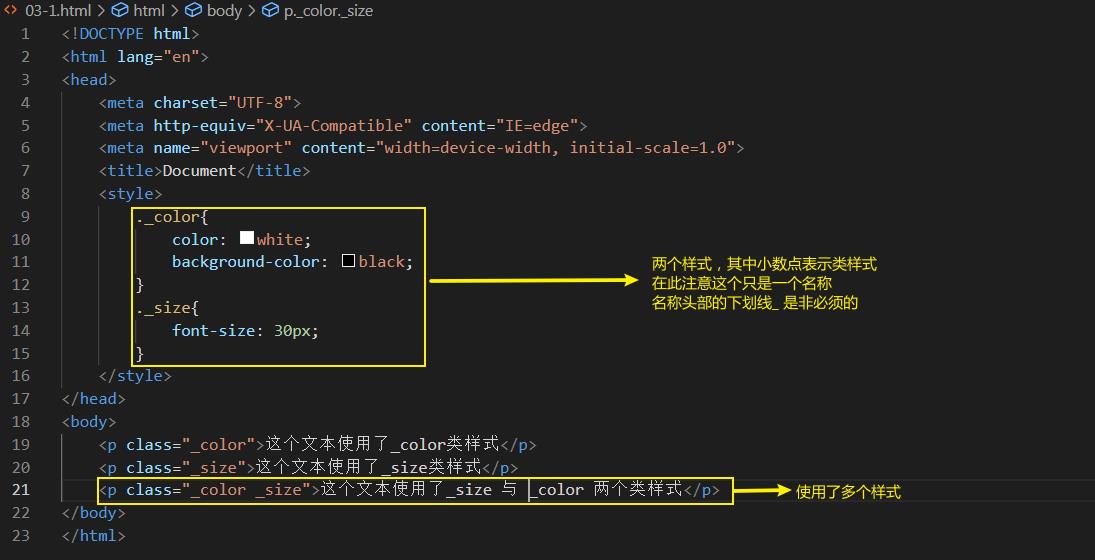
🐶1_bit:是的,使用两个类样式对标签名进行修饰很简单,只需要在 class 的类名中,使用空格分隔两个类名就可以了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
._color
color: white;
background-color: black;
._size
font-size: 30px;
</style>
</head>
<body>
<p class="_color">这个文本使用了_color类样式</p>
<p class="_size">这个文本使用了_size类样式</p>
<p class="_color _size">这个文本使用了_size 与 _color 两个类样式</p>
</body>
</html>

👸小媛:哇塞,原来可以这样,效果出来了。

3.4 集体选择器
🐶1_bit:咱们还可以使用一种叫做集体选择器的方式统一创建同样式的不同调用。
👸小媛:咦?怎么用呢?
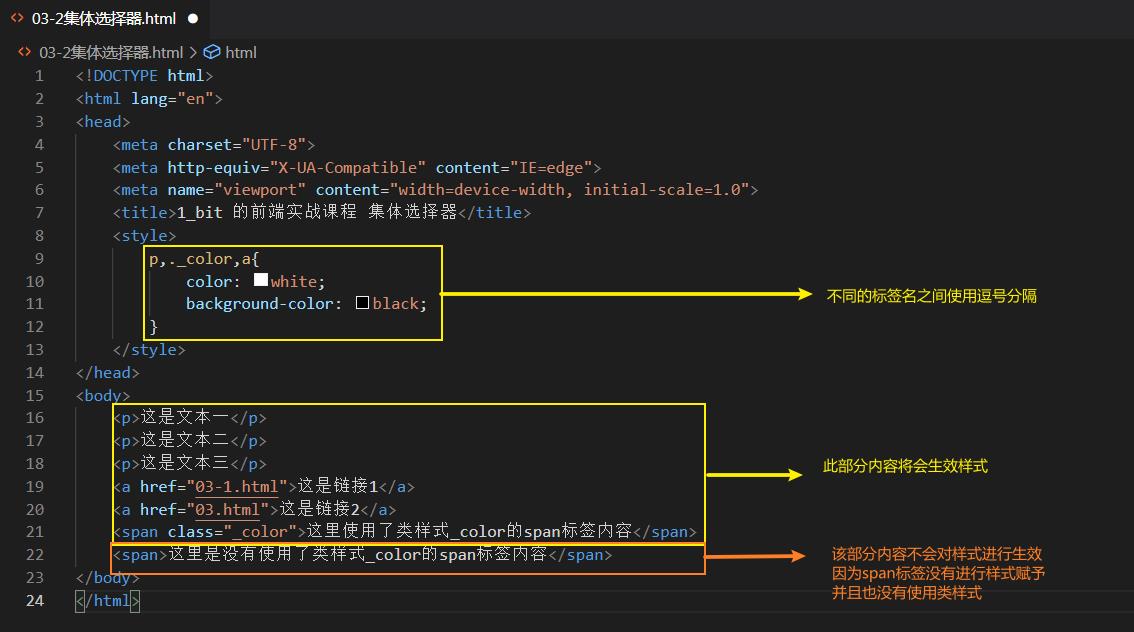
🐶1_bit:这个很简单。只需要使用相同的样式,在名称前逗号分隔不同的样式名即可。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1_bit 的前端实战课程 集体选择器</title>
<style>
p,._color,a
color: white;
background-color: black;
</style>
</head>
<body>
<p>这是文本一</p>
<p>这是文本二</p>
<p>这是文本三</p>
<a href="03-1.html">这是链接1</a>
<a href="03.html">这是链接2</a>
</body>
</html>
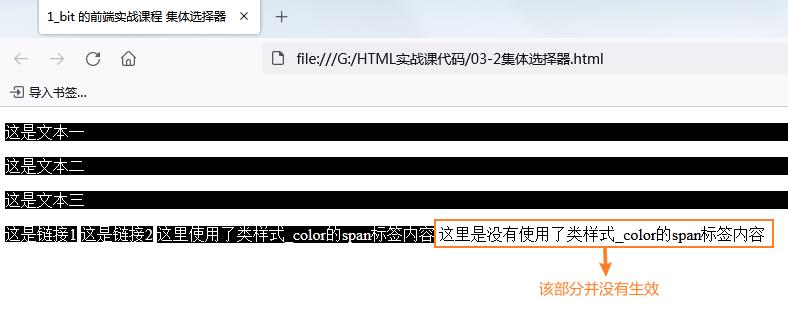
👸小媛:果然是这样耶。

👸小媛:不过那个span是什么标签呢?
🐶1_bit:其实这个 span 标签如果你不做什么样式说明对于整个网页并不影响,span的更大的作用是可以给予部分内容进行修饰,例如你有一句话“这是 1_bit 的前端零基础实战课”,你想将 1_bit 换上一些样式,这个时候的p标签就可以写成以下示例。
<p>这是 <span> 1_bit </span> 的前端零基础实战课</p>
🐶1_bit:接着给 span 加上一个样式就可以了。
👸小媛:明白了,原来是这样的。
3.5 属性选择器
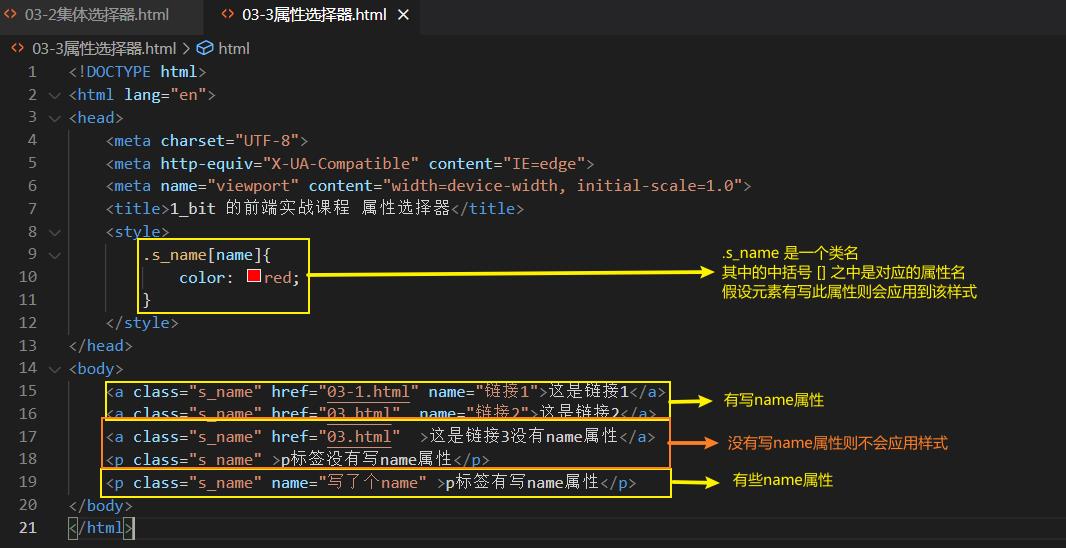
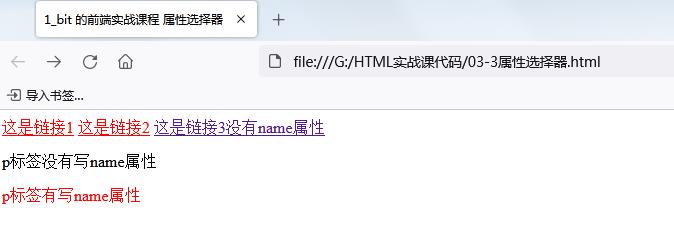
🐶1_bit:属性选择器可以通过对具有某一些属性的标签应用样式,例如在一个 html 代码中有有部分有些name 属性的标签需要颜色调红,那么就可以写代码如下。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1_bit 的前端实战课程 属性选择器</title>
<style>
.s_name[name]
color: red;
</style>
</head>
<body>
<a class="s_name" href="03-1.html" name="链接1">这是链接1</a>
<a class="s_name" href="03.html" name="链接2">这是链接2</a>
<a class="s_name" href="03.html" >这是链接3没有name属性</a>
<p class="s_name" >p标签没有写name属性</p>
<p class="s_name" name="写了个name" >p标签有写name属性</p>
</body>
</html>
🐶1_bit:这些使用class应用了这个类样式,只有没有写name 样式的元素没有生效样式。

👸小媛:原来是这么回事呀,那有什么作用呢?
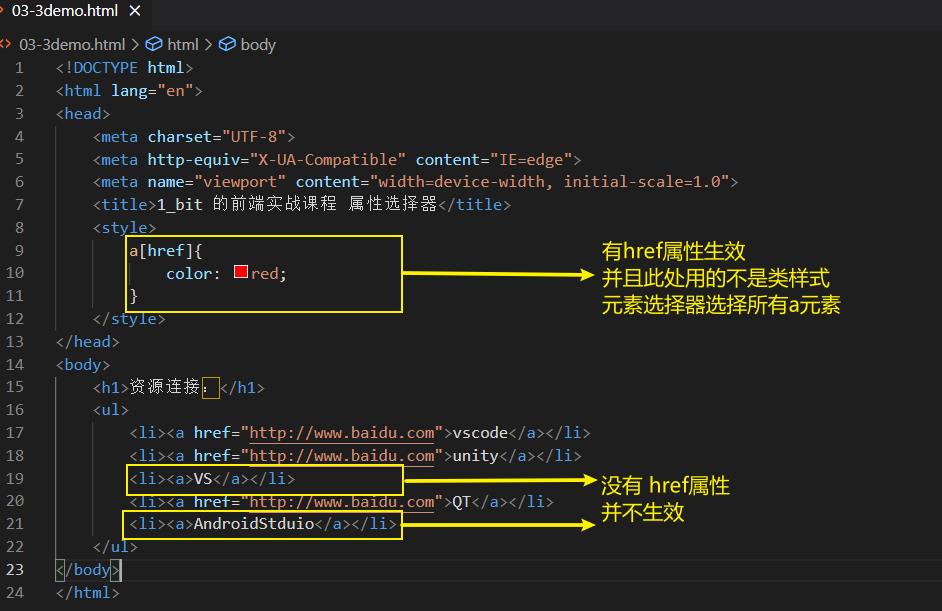
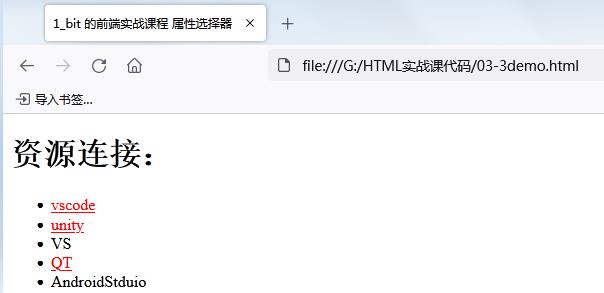
🐶1_bit:我可以给你举一个例子,例如有一个列表,这些列表里面有一些连接,这些链接部分没有失效的则有 href 属性,失效的则没有,那么这个时候就需要你给这些没有失效的连接标红醒目,那就很好的用到了属性选择器,例如如下例子。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1_bit 的前端实战课程 属性选择器</title>
<style>
a[href]
color: red;
</style>
</head>
<body>
<h1>资源连接:</h1>
<ul>
<li><a href="http://www.baidu.com">vscode</a></li>
<li><a href="http://www.baidu.com">unity</a></li>
<li><a>VS</a></li>
<li><a href="http://www.baidu.com">QT</a></li>
<li><a>androidStduio</a></li>
</ul>
</body>
</html>
👸小媛:真的很好用的,效果出来了,不过这个 ul 元素是列表?

🐶1_bit:是的,li 是列表的标签,使用 li 将会以列表的形式呈现文本;由于列表有多项,每一项需要使用标签<li></li>标签进行标记,在其中编写内容即可。当然 li 标签分为有序和无须,咱们之后再做有序列表的讲解,此时出现的是无序的列表,意思则是“没有序号”的意思。
👸小媛:知道了。
3.6 后代选择器
🐶1_bit:接下来咱们将后代选择器,后代选择器也比较简单。
👸小媛:啥是后代呢?
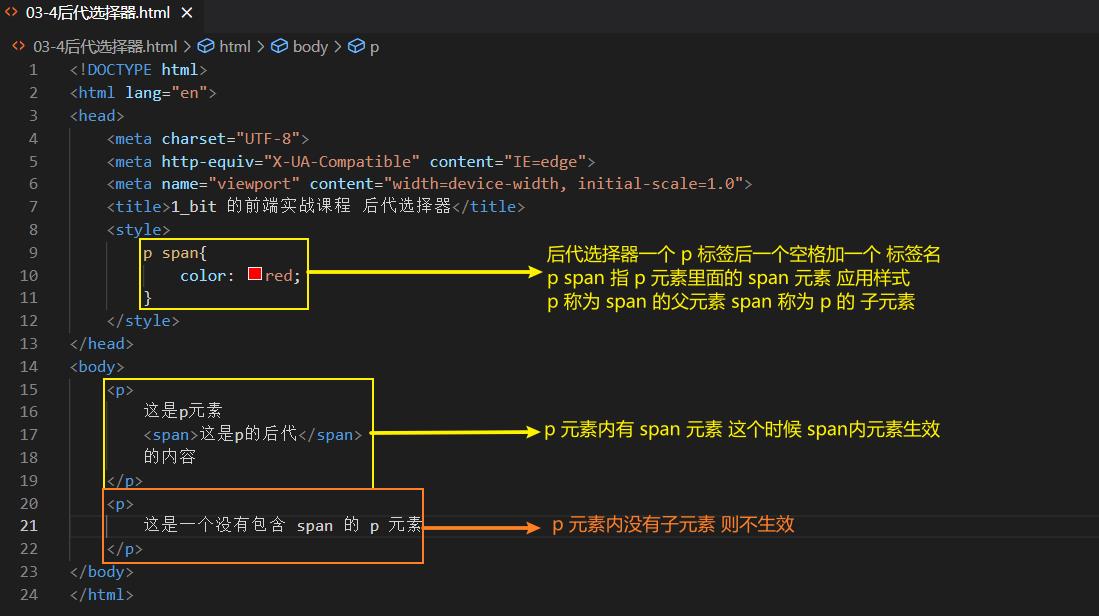
🐶1_bit:例如一个标签p中还包含了一个标签span,这个span就是标签p的子元素,span就是父元素;例如如下代码示例。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1_bit 的前端实战课程 后代选择器</title>
<style>前端就业课 第一阶段HTML5 零基础到实战基础元素