vue3项目中配置vite.config.ts时使用path模块报错
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3项目中配置vite.config.ts时使用path模块报错相关的知识,希望对你有一定的参考价值。
参考技术A https://segmentfault.com/a/1190000041500725vue项目打包上线
一.项目打包
-
首先在打包之前做两个优化操作
-
优化一:在vite.congfig(vite.config.ts文件)去掉项目中console.log和debugger
解决方式:在vite.config.ts文件中添加esbuild:drop:["console","debugger"]
export default defineConfig(
esbuild:
drop:['console','debugger']//打包时去掉console语句
,
plugins: [vue(), vueJsx()],
resolve:
alias:
'@': fileURLToPath(new URL('./src', import.meta.url)),
'#': fileURLToPath(new URL('./types', import.meta.url))
,
server:
proxy:
"/m.api":
target: 'http://192.168.1.188:8080',
changeOrigin: true
,
"/upload/admin": //图片上传地址
target: 'http://192.168.1.188:8080', // 后端服务实际地址
changeOrigin: true,
ws: true
)-
优化二:在package.json(package.json文件)去掉ts类型检查
解决方式:"build": "run-p type-check build-only"改为"build": "run-p build-only"
2.打包
npm run build
3.预览打包后的项目
npm run preview
4.预览时遇到的一些问题
-
问题1:echarts首次渲染没问题,第二次渲染却成空白
- 产生原因:echarts插件自带的bug
- 解决方式:
onBeforeUnmount(() => //防止echarts带来的空白bug
if (column)
column.dispose()
column = undefined
if (line)
line.dispose()
line = undefined
if (pie)
pie.dispose()
pie = undefined
if (pies)
pies.dispose()
pies = undefined
)
-
问题2:图标出现错误,控制台输出404
-
产生原因:未找到图标文件,路径错误
-
解决方法:在入口index.html文件中路径中的"."去掉
<link rel="icon" href="./favicon.ico">
改为
<link rel="icon" href="/favicon.ico">
<link rel="stylesheet" href="./public/iconfont/iconfont.css">
改为
<link rel="stylesheet" href="/public/iconfont/iconfont.css">
二、项目上线
使用宝塔第三方工具来上线,首先进入公司宝塔的网址,然后输入账户和密码进入宝塔主页,然后创建一个网站,创建网站之后把打包好的dist文件上传到网站目录中
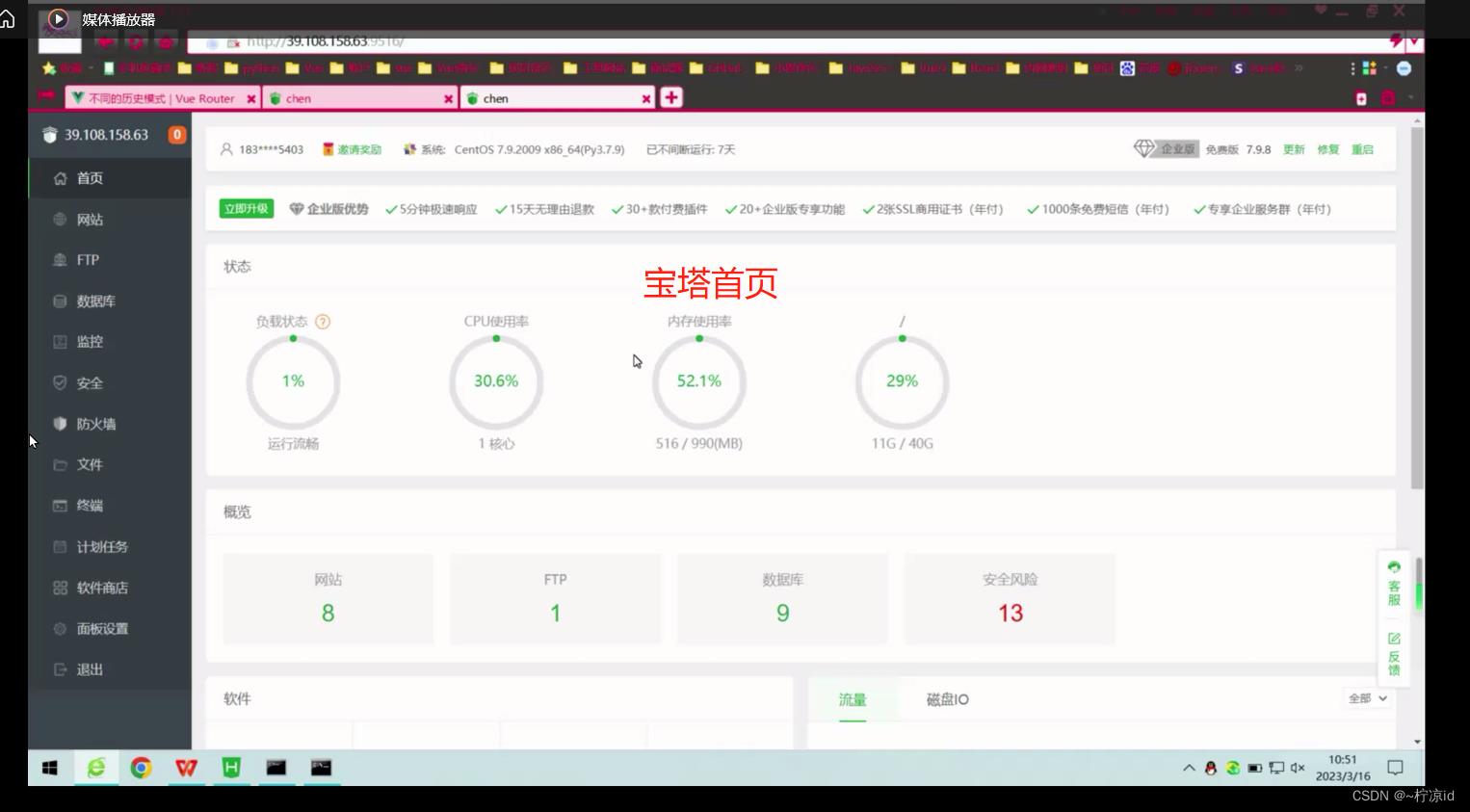
1.首先进入宝塔首页宝塔Linux面板(宝塔Linux面板)

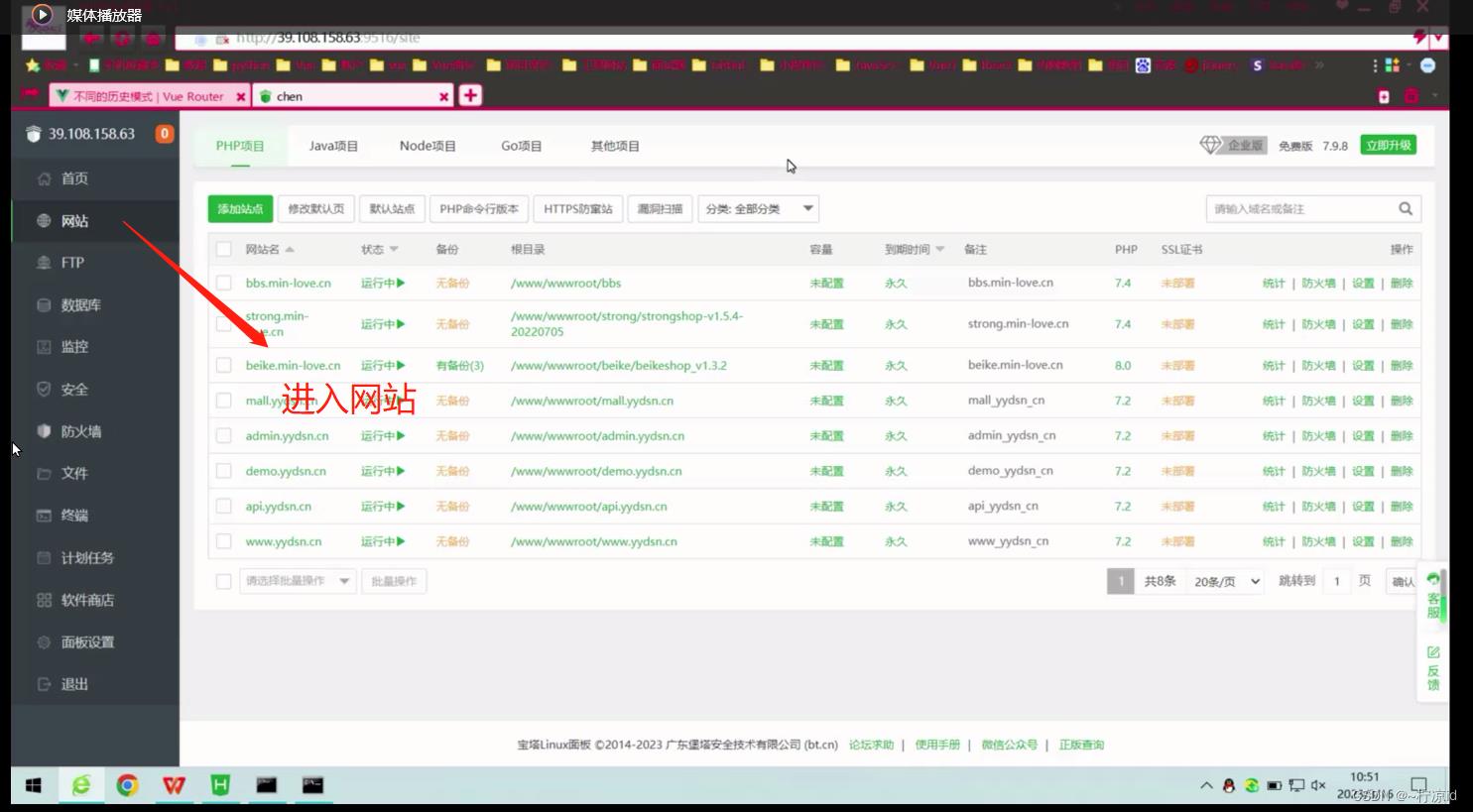
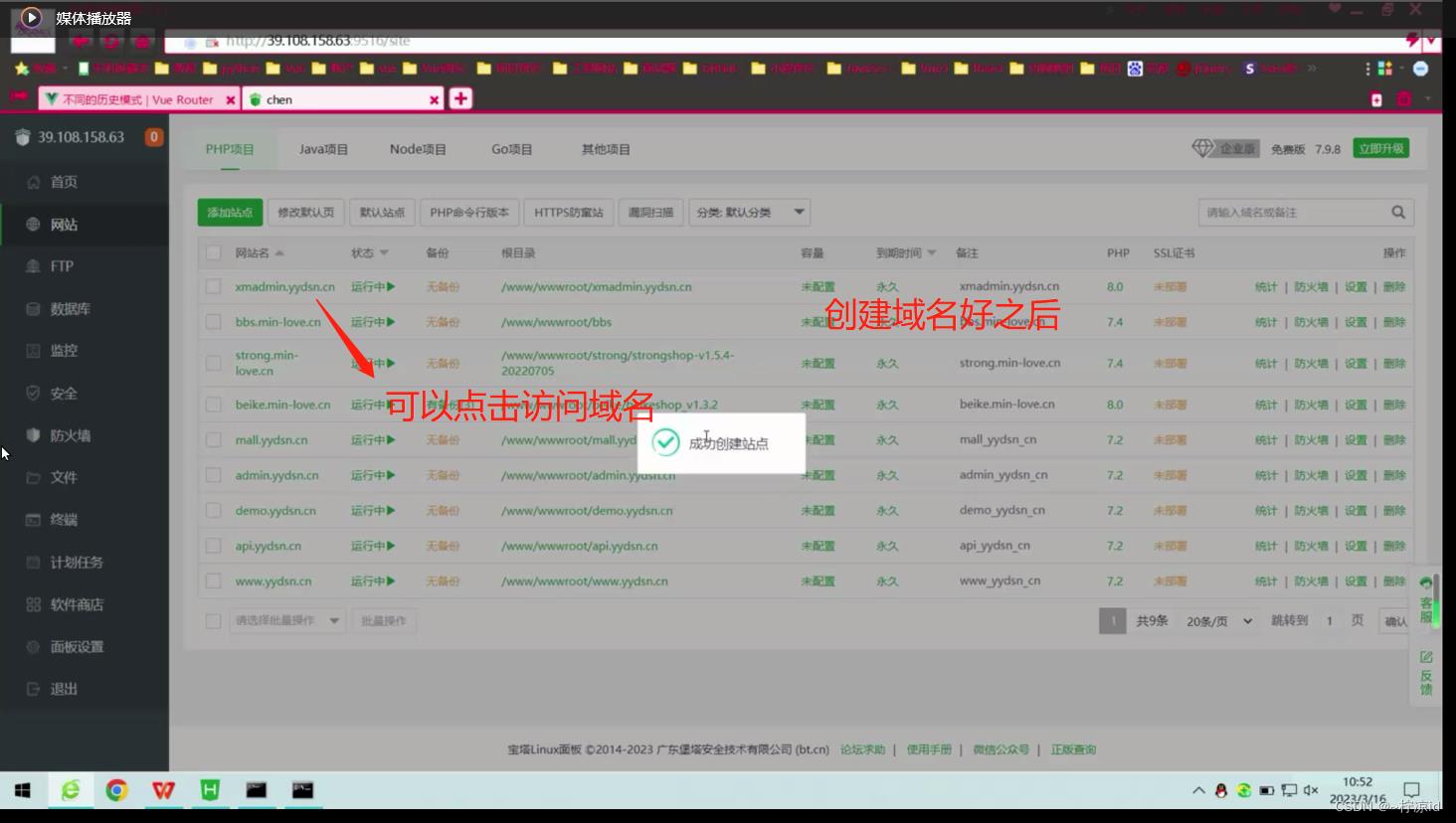
2.进入创建好的网站

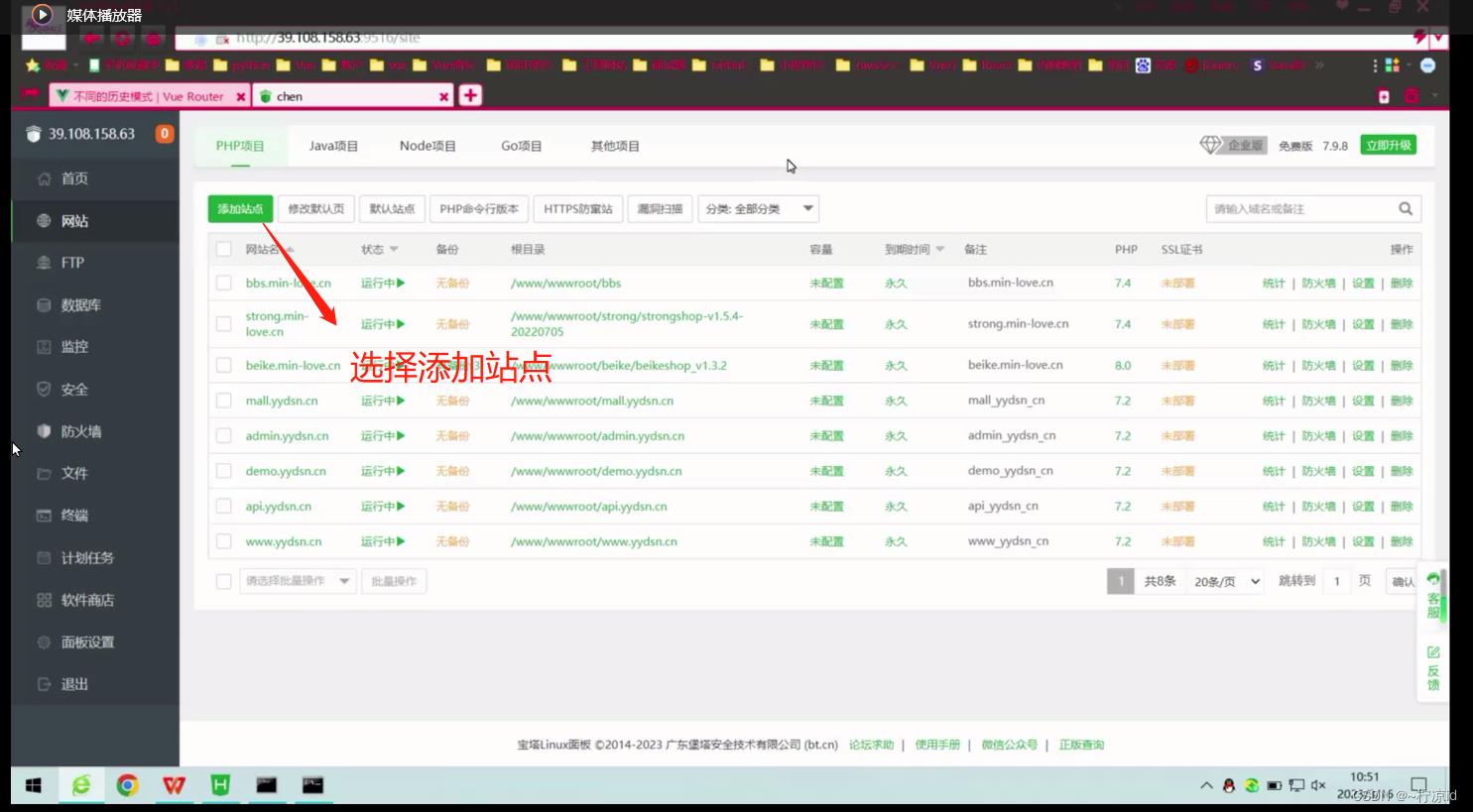
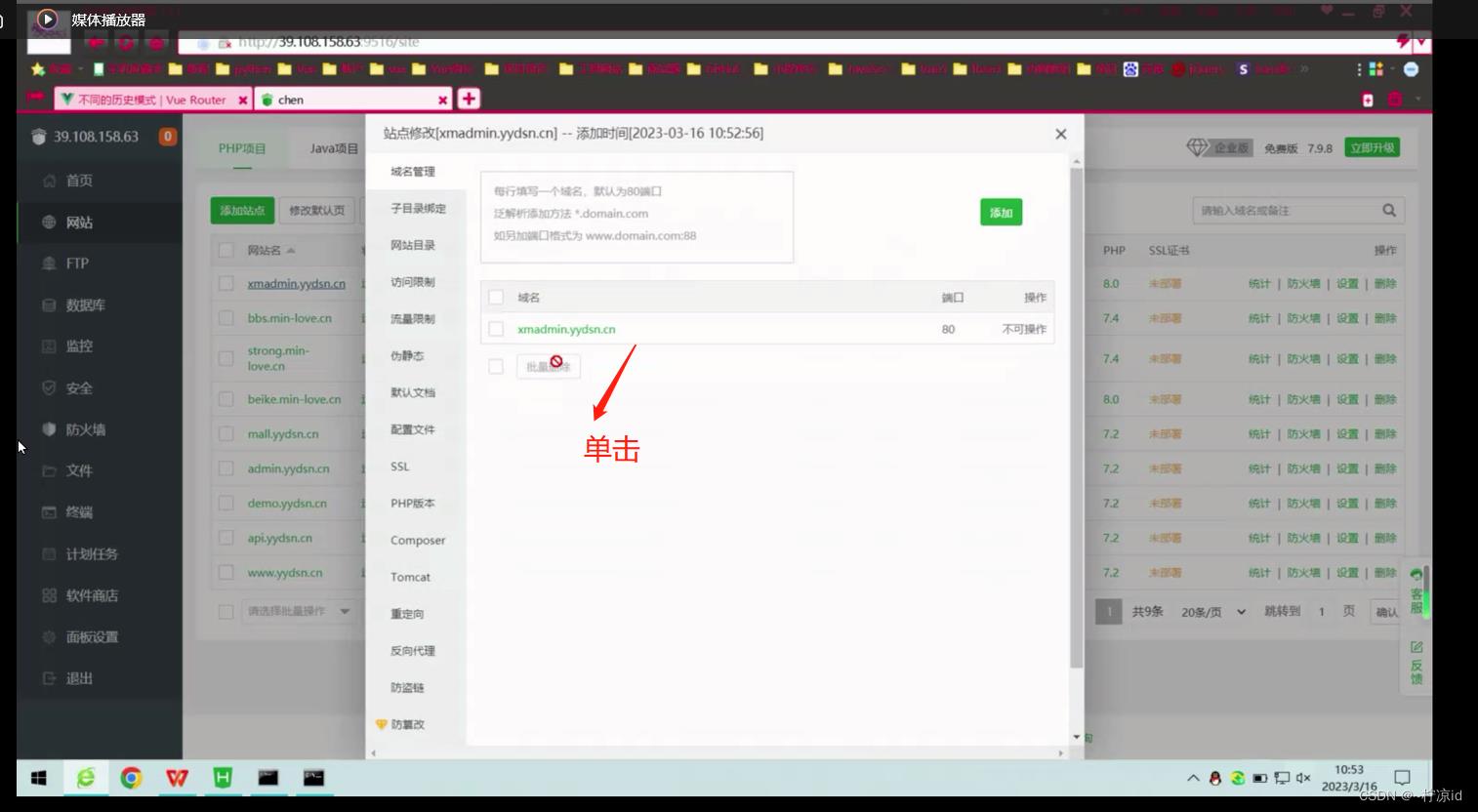
3.点击选择添加站点

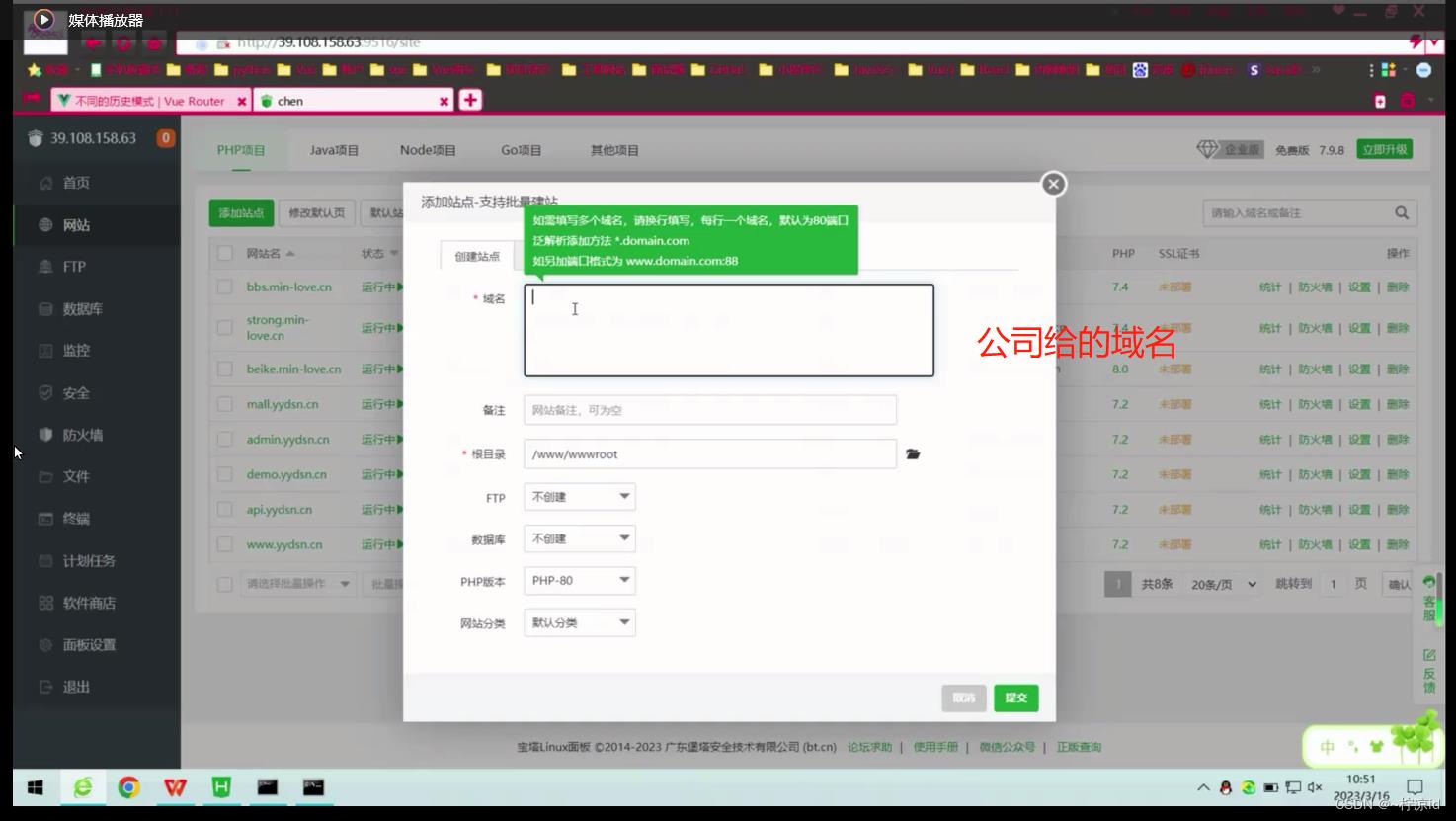
4.填写公司给的域名,然后点击提交

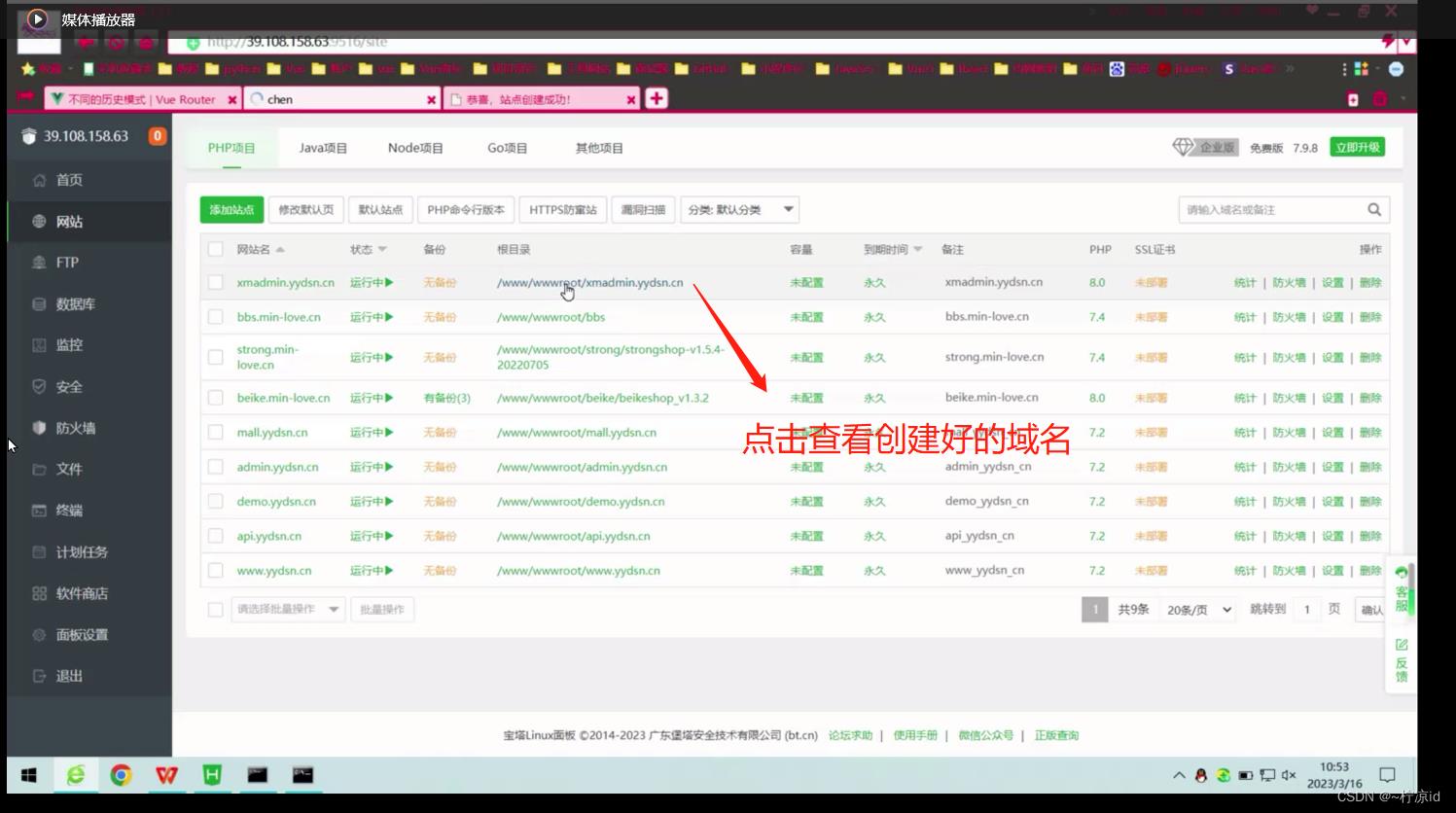
5.跳转到创建好之后的页面,单击刚刚创建好的域名
 6.站点创建好之后可以访问创建好的站点
6.站点创建好之后可以访问创建好的站点


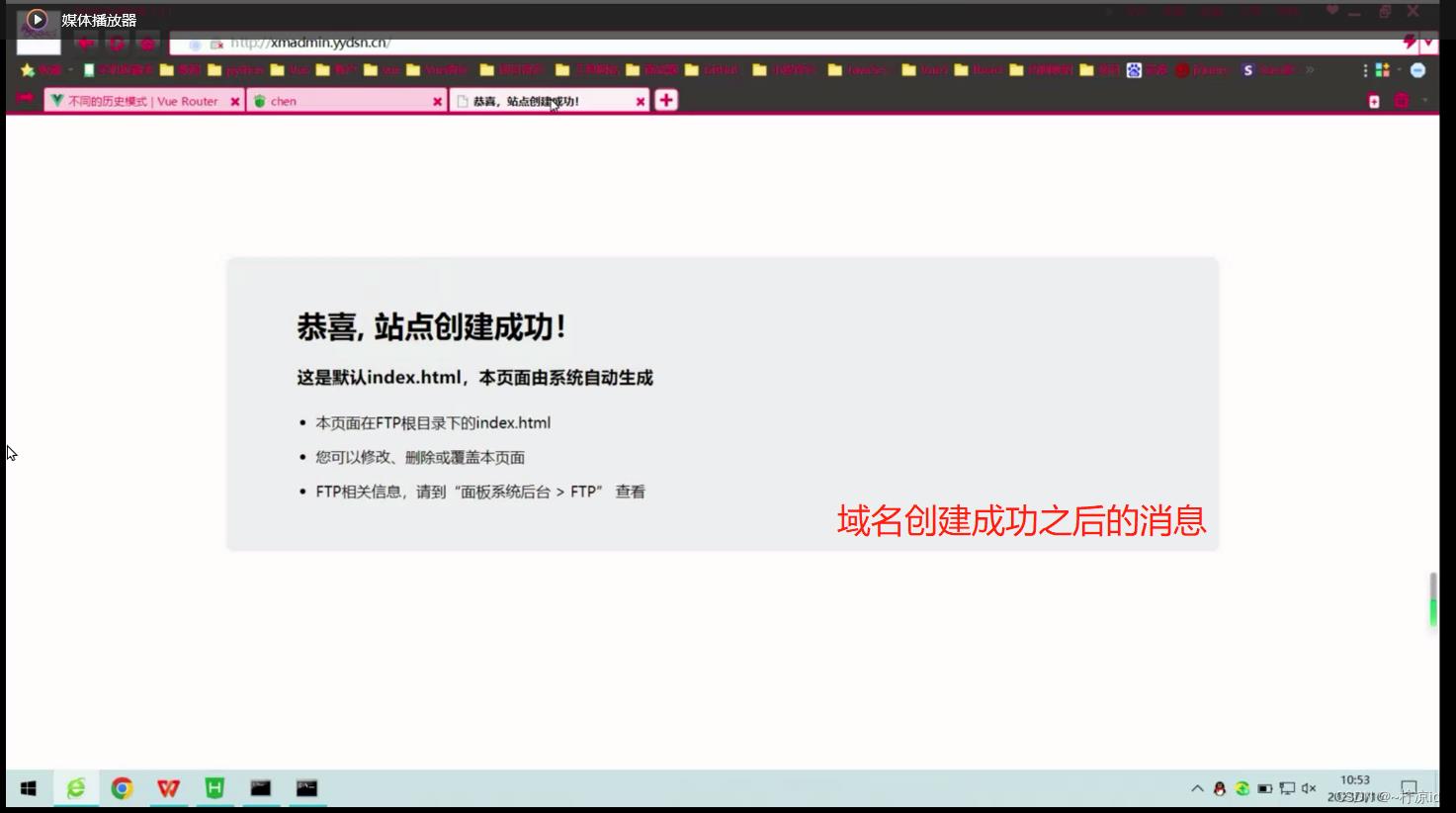
7.表示此站点创建成功

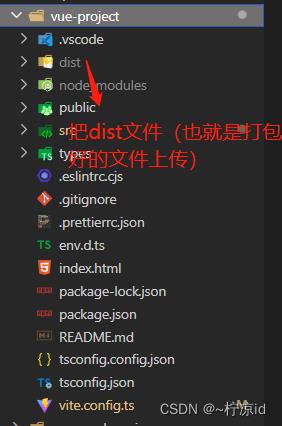
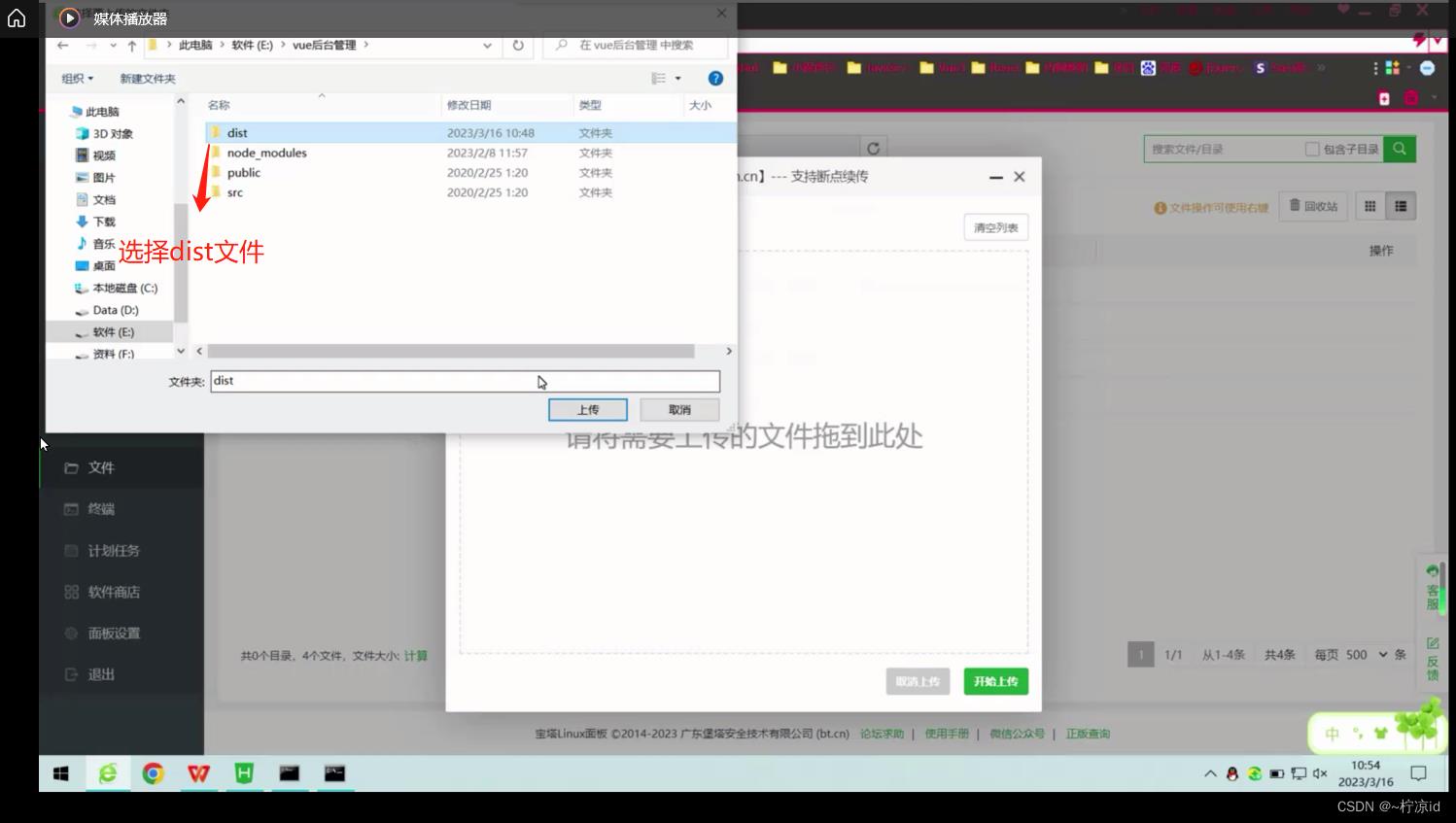
8.然后把打包好的dist文件夹,上传


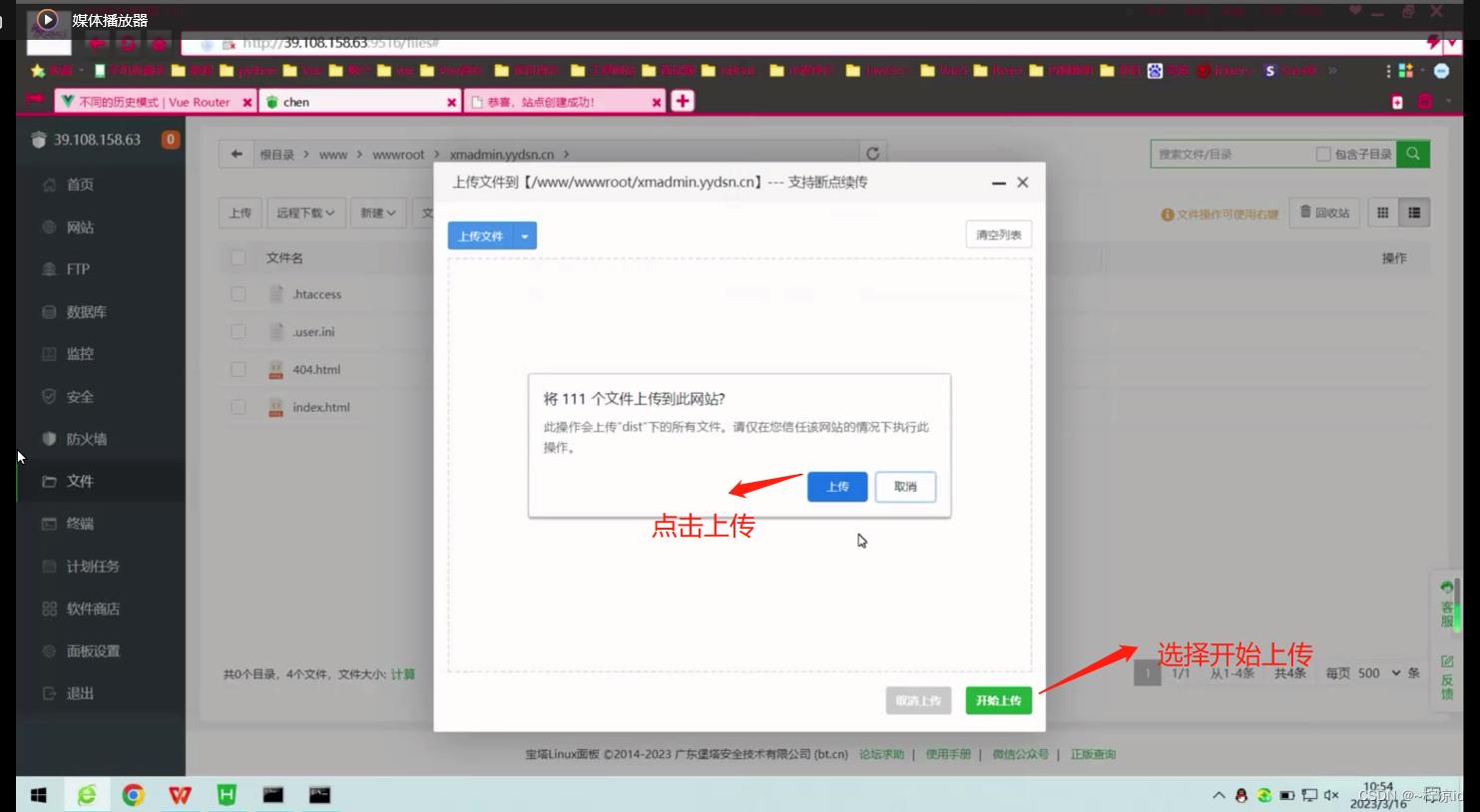
9.单击上传

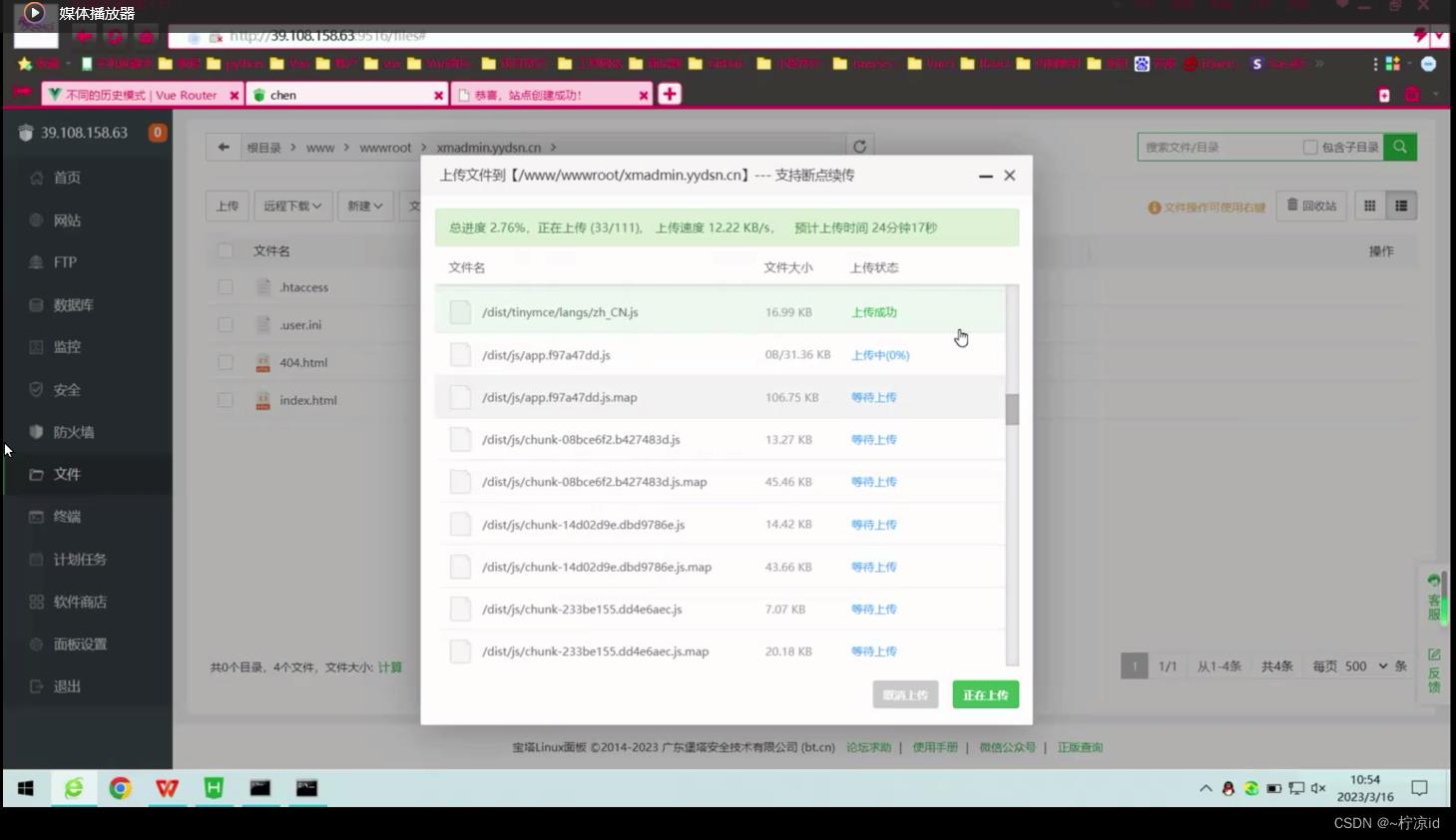
10.正在上传

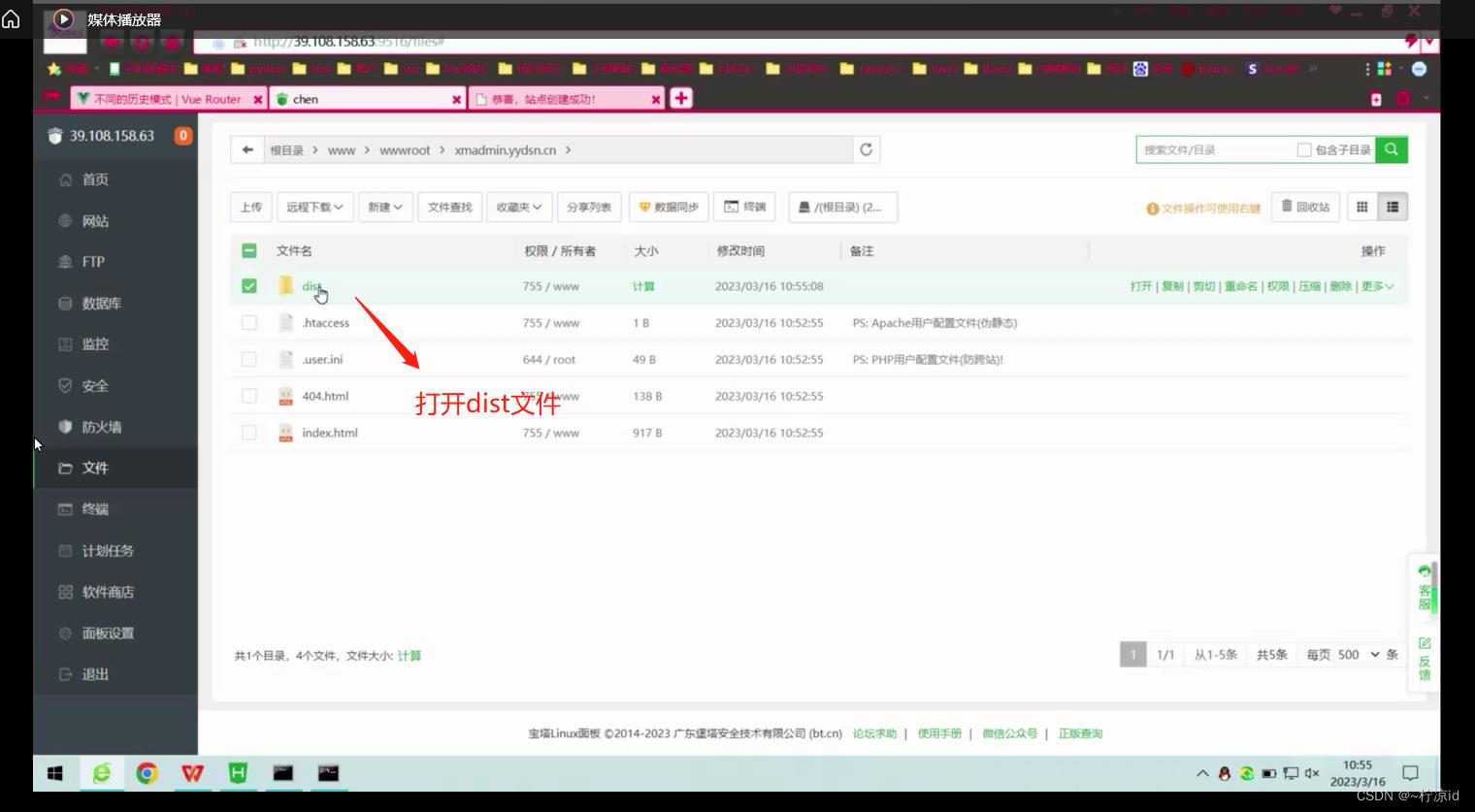
11.打开dist文件

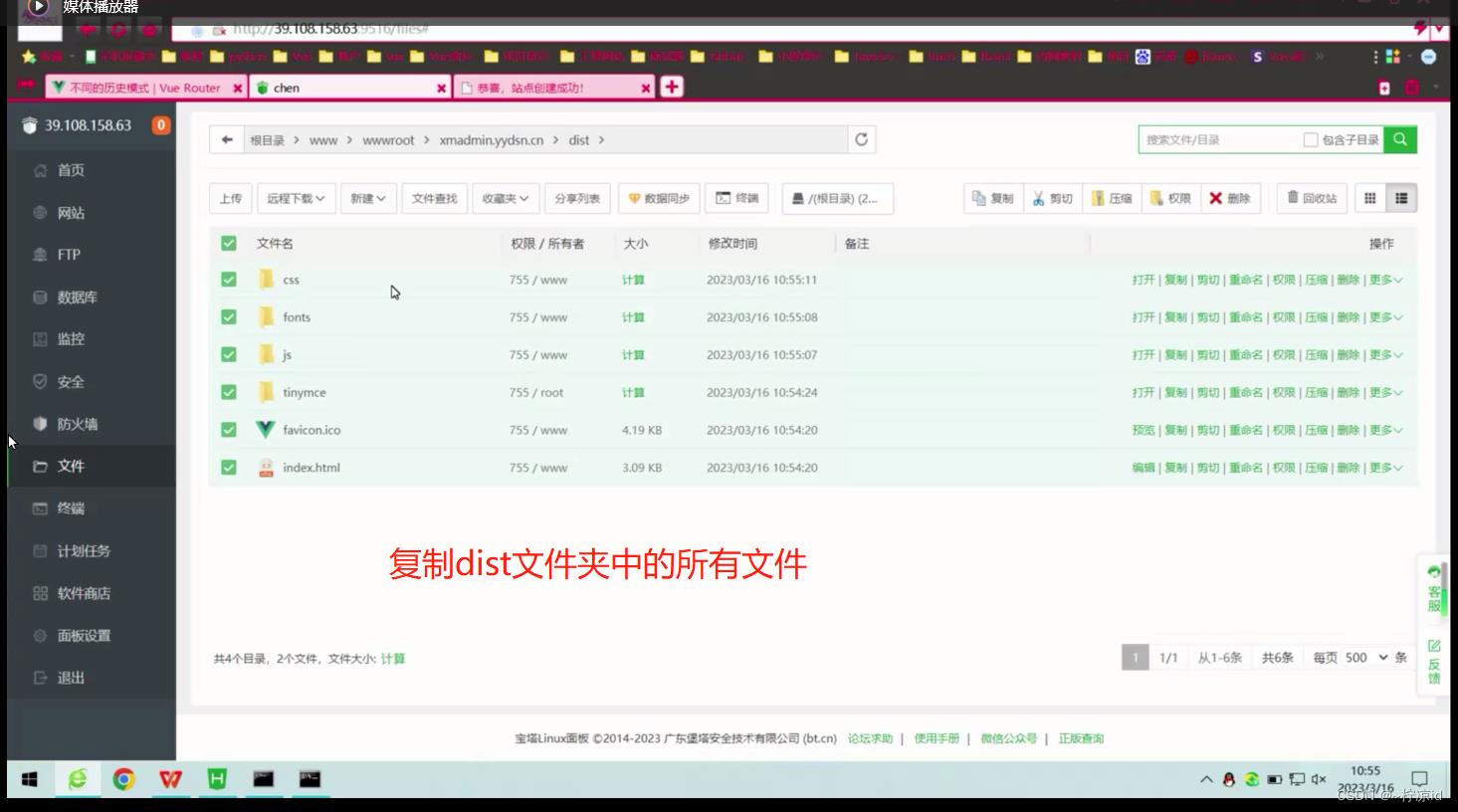
12.复制dist文件夹中所有的文件

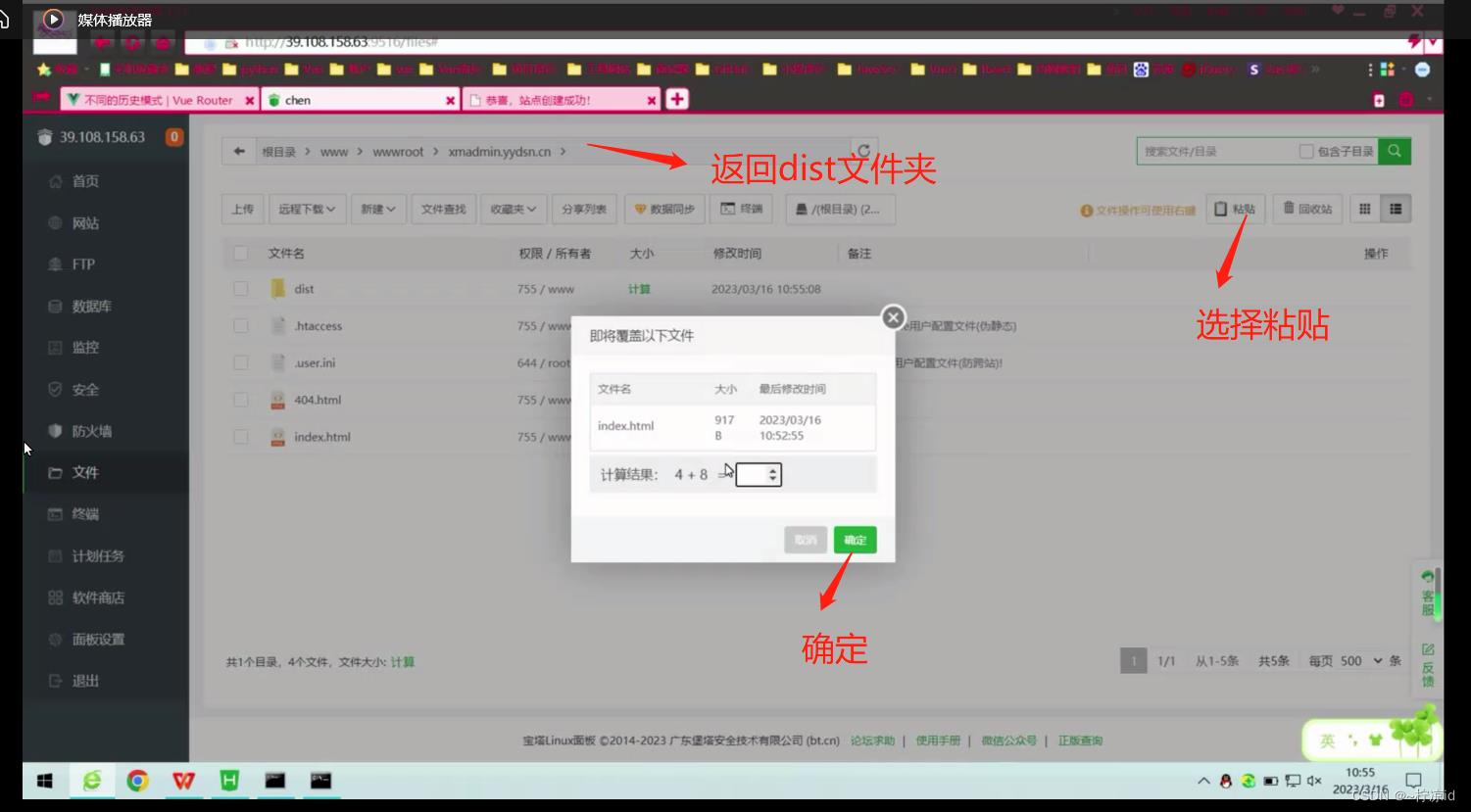
13.然后我们在返回dist文件夹,单击粘贴,选择确定

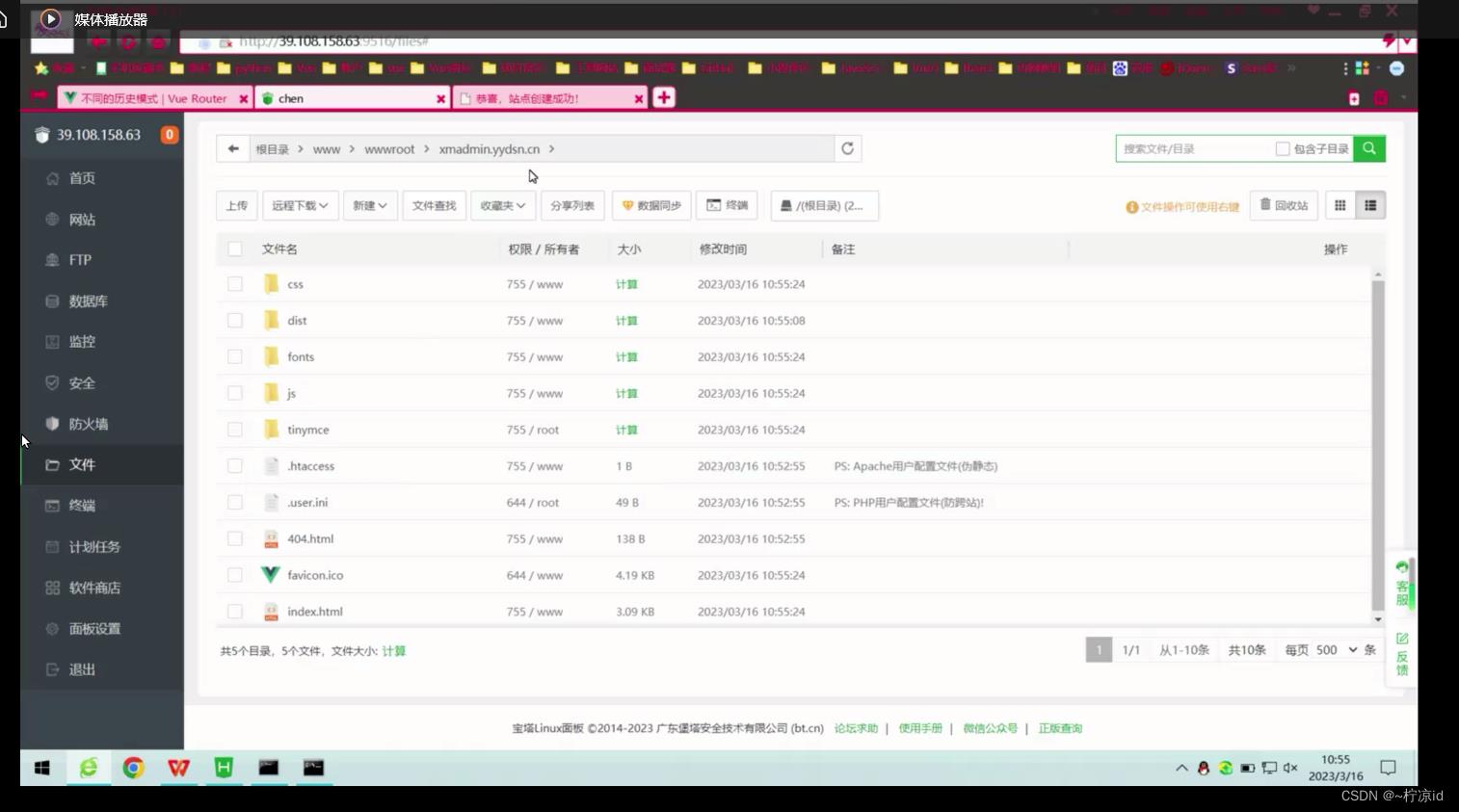
14.上线的整体文件夹

15.注意:
-
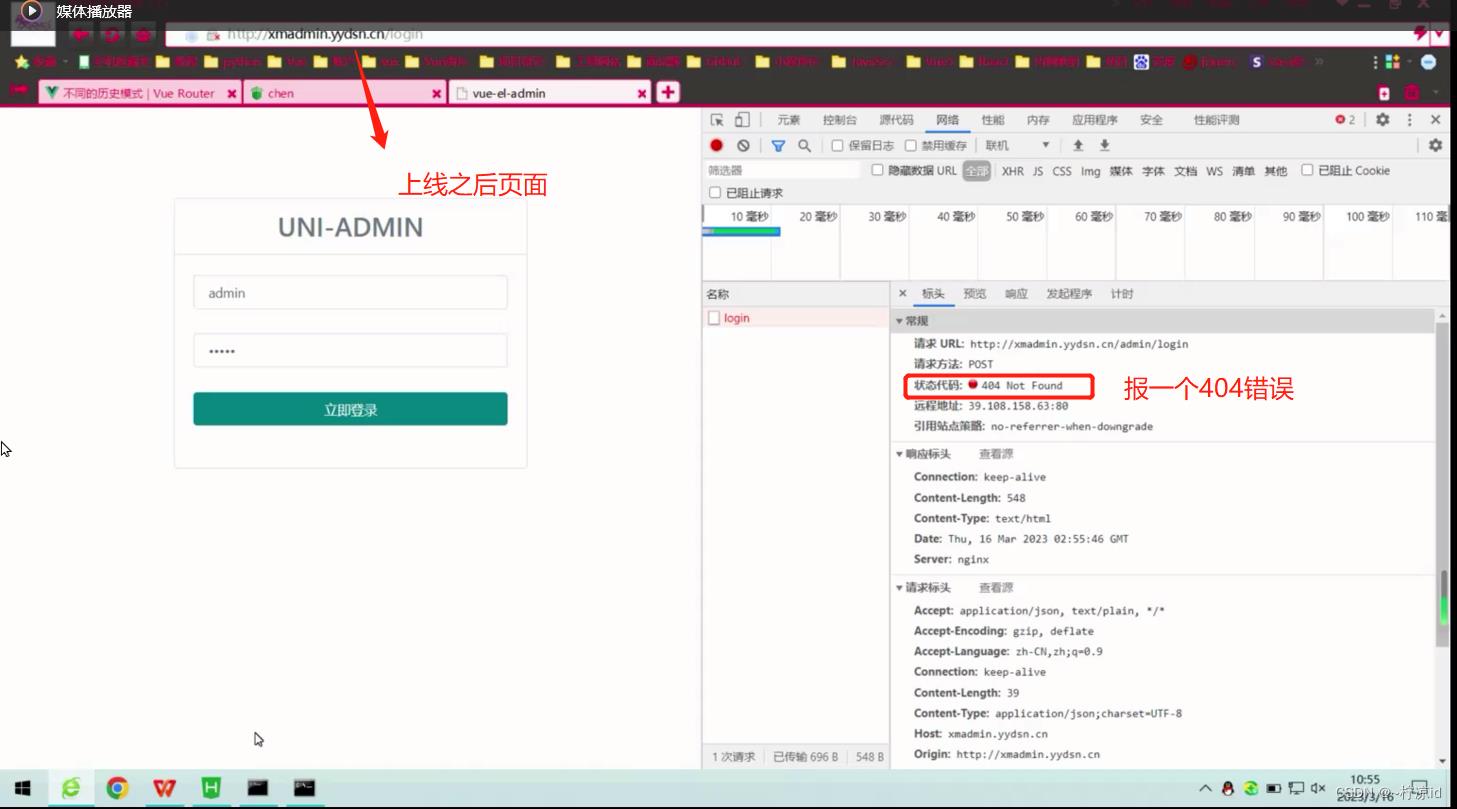
问题:上线之后页面会报一个404错误

-
解决1:将路由模式改为hash模式,在router文件夹下的index.ts
history: createWebHistory(import.meta.env.BASE_URL)
改为
history: createWebHashHistory(import.meta.env.BASE_URL)
-
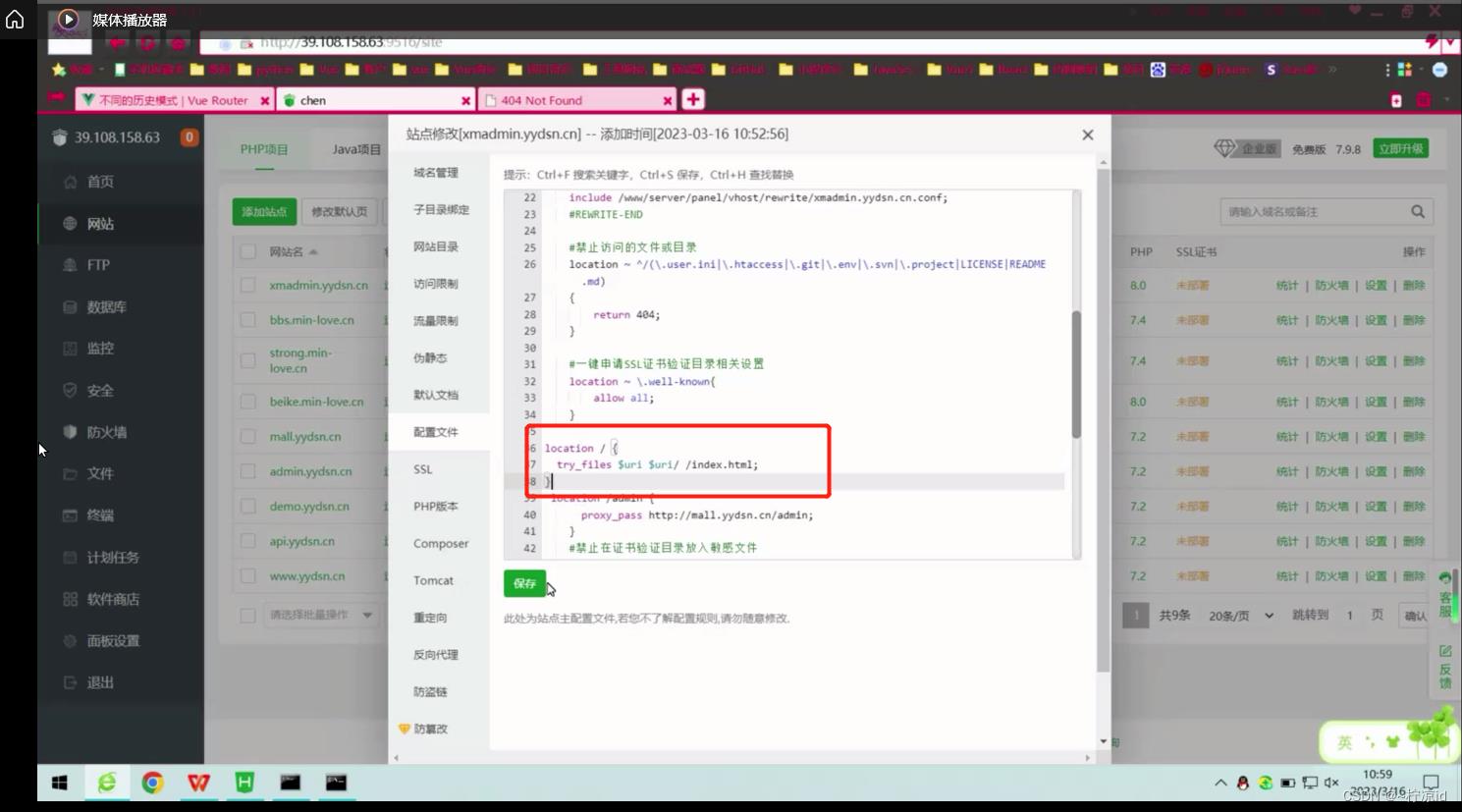
解决2:不改变路由模式,修改服务器配置文件
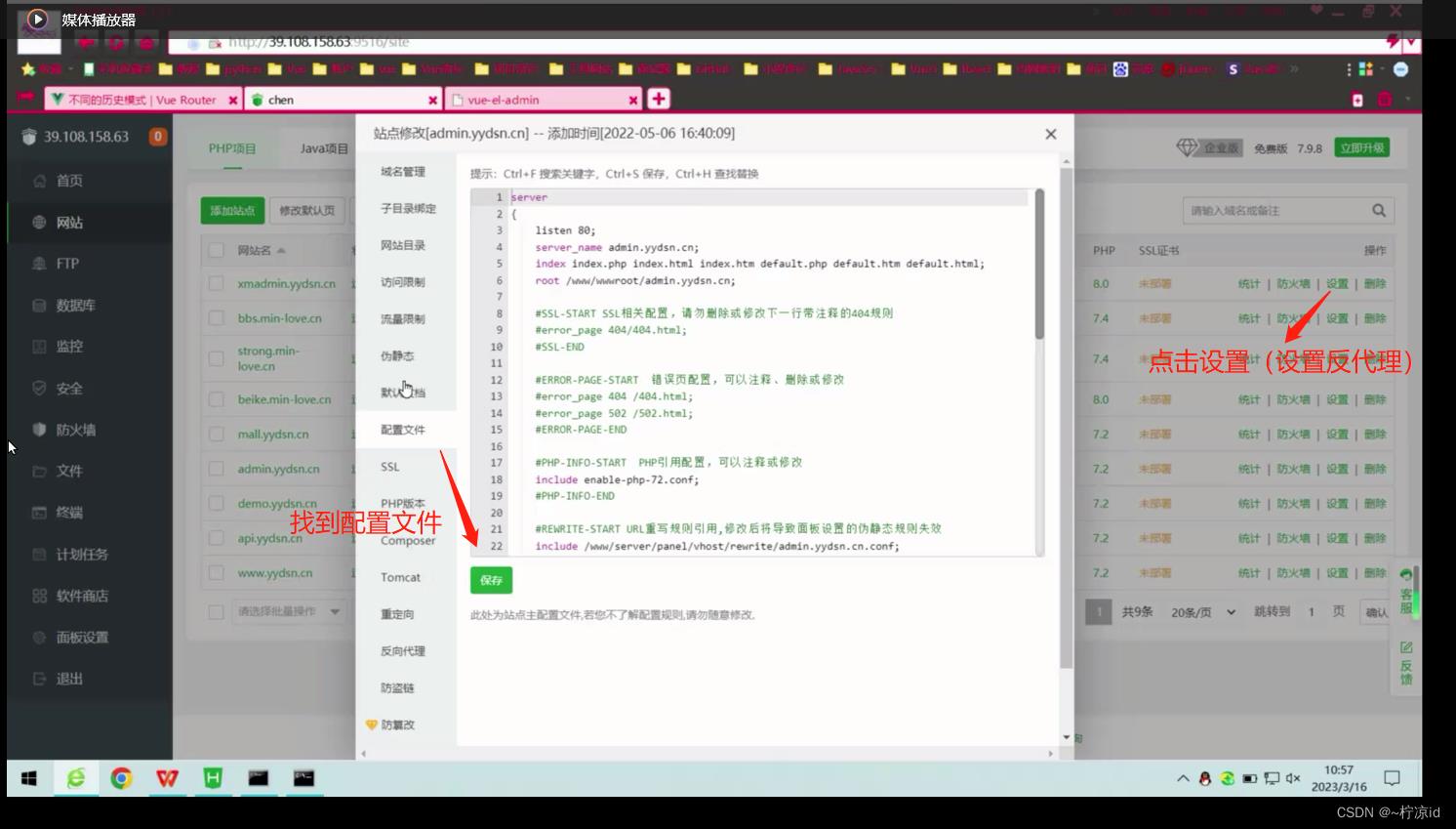
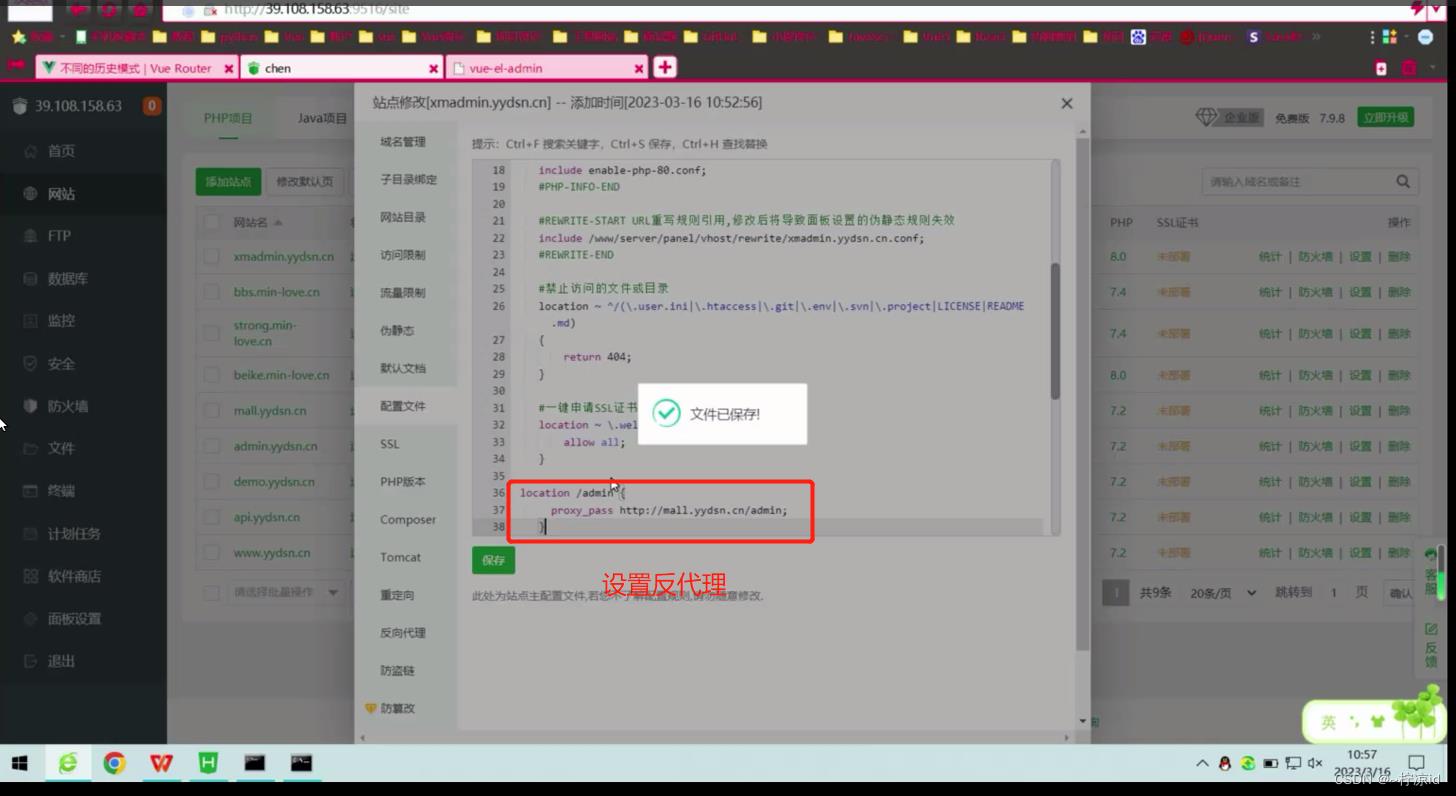
回到宝塔,找到配置文件,点击设置设置反代理


这里以nginx类型的服务器为例, 在宝塔中站点设置中配置文件里"禁止访问的文件或目录"的位置添加一下代码,据vue-router官方文档去添加nginx配置(添加一个简单的回退路由)

16.打包上线成功之后页面

以上是关于vue3项目中配置vite.config.ts时使用path模块报错的主要内容,如果未能解决你的问题,请参考以下文章