Vue3+Vite3+Ts4配置移动端适配
Posted 不想掉头发啊!!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3+Vite3+Ts4配置移动端适配相关的知识,希望对你有一定的参考价值。
一、安装插件
npm i postcss-pxtorem -D
npm i amfe-flexible -D

二、配置vite.config.ts
引入包
import postCssPxToRem from "postcss-pxtorem"
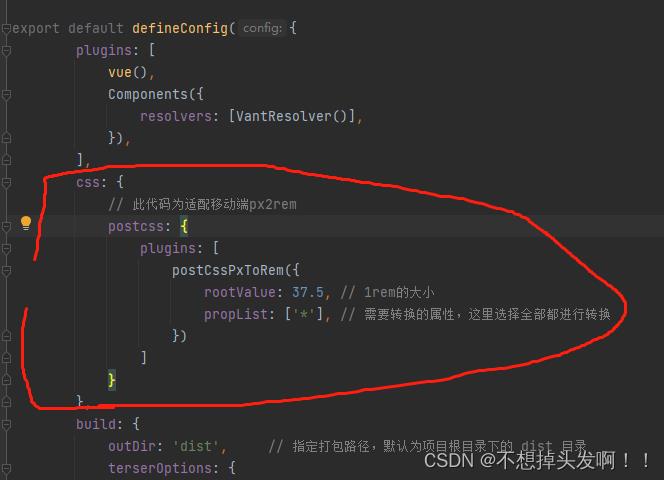
在对应的位置配置css.
css:
// 此代码为适配移动端px2rem
postcss:
plugins: [
postCssPxToRem(
rootValue: 37.5, // 1rem的大小
propList: ['*'], // 需要转换的属性,这里选择全部都进行转换
)
]
,

三、引入文件
在mian.ts文件中引入amfe-flexible
import 'amfe-flexible'
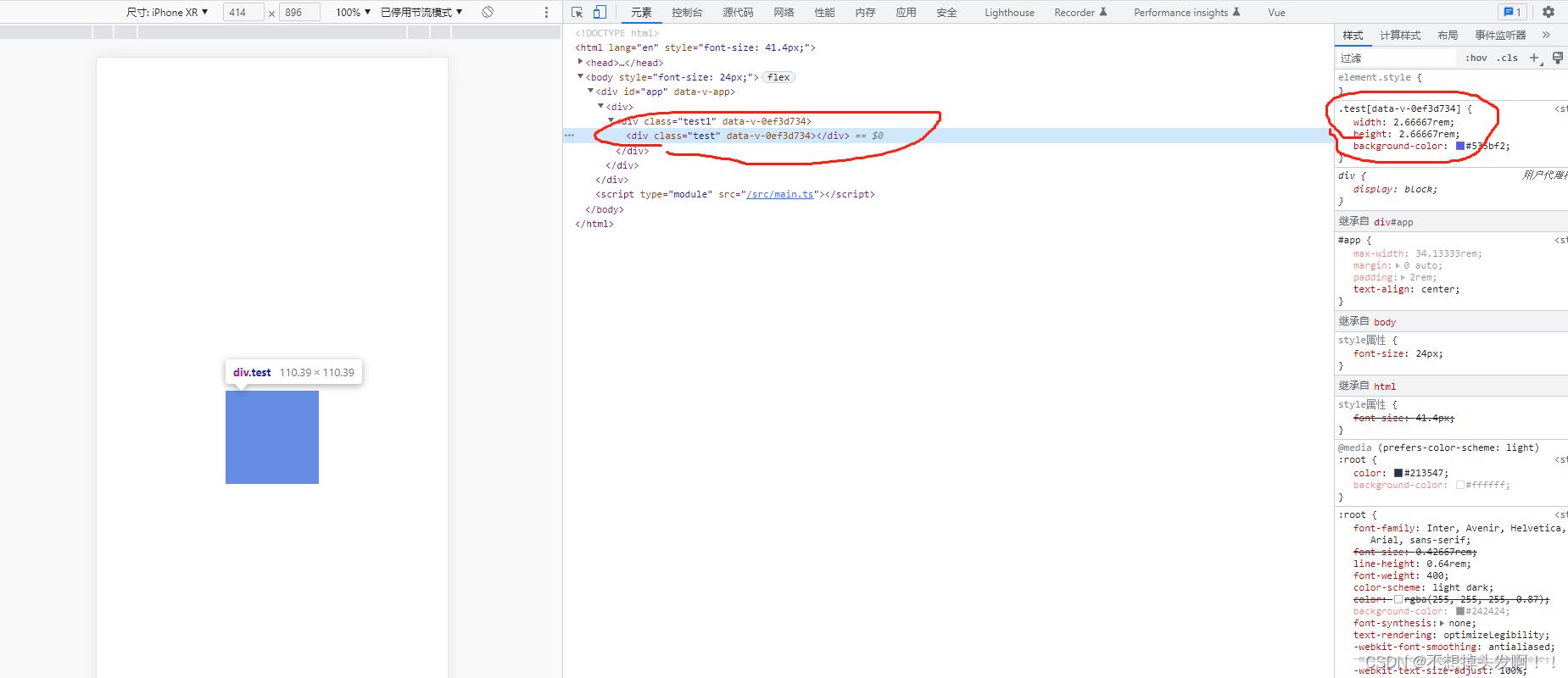
四、效果

以上是关于Vue3+Vite3+Ts4配置移动端适配的主要内容,如果未能解决你的问题,请参考以下文章