vite为vue3配置@路径,vite路径配置
Posted qq_27449993
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vite为vue3配置@路径,vite路径配置相关的知识,希望对你有一定的参考价值。

vite的ts环境里面没有配置@,我们需要自己配置
再vite.config.ts这个文件里面
配置alias
resolve:
alias:
'@': path.resolve(__dirname, './src'),
'*': path.resolve('')
,
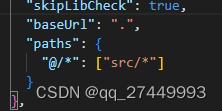
,import path from 'path'然后再再tsconfig.json文件配置 baseUrl,paths 参数
"compilerOptions":
"target": "ESNext",
"useDefineForClassFields": true,
"module": "ESNext",
"moduleResolution": "Node",
"strict": true,
"jsx": "preserve",
"sourceMap": true,
"resolveJsonModule": true,
"isolatedModules": true,
"esModuleInterop": true,
"lib": ["ESNext", "DOM"],
"skipLibCheck": true,
"baseUrl": ".",
"paths":
"@/*": ["src/*"]
,
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],
"references": [ "path": "./tsconfig.node.json" ]

然后重新运行就行
以上是关于vite为vue3配置@路径,vite路径配置的主要内容,如果未能解决你的问题,请参考以下文章
Vue3实践Vue3使用vite处理环境变量打包部署nginx配置