使用echarts进行数据图形化显示,为啥visualMap没有起作用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用echarts进行数据图形化显示,为啥visualMap没有起作用相关的知识,希望对你有一定的参考价值。
参考技术A : require.config( paths: echarts:'./js/echarts', 'echarts/chart/bar' : './js/echarts-map', 'echarts/chart/line': './js/echarts-map', 'echarts/chart/map': './js/echarts-map' ); var option = titleecharts图形化展示
一,使用echarts做图形化展示
1),使用echarts最需要注意的是一个图形需要的参数,只要参数提供正确,那么使用echarts是简单的
2),官网:http://echarts.baidu.com/index.html
二,引入需要的js文件(下载官方提供的)
<script src="js/echarts.js"></script>
<script src="js/dark.js"></script>
<!-- jquery 引入 -->
<script type="text/javascript" src="jquery-easyui-1.5.3/jquery.min.js"></script>
三,声明一个容器,指定高度宽度
<div id="myecharts" style="height: 300px;width: 500px"></div>
四,配置参数
<script type="text/javascript">
//初始化方法
var myChart = echarts.init(document.getElementById(\'myecharts\'));
// 指定图表的配置项和数据
myChart.setOption({
title: {
text: \'示例\'
},
tooltip: {},
legend: {
data:[\'销量\']
},
series: [{
type: \'pie\', //图形类型
data: [] //需要填充数据的地方用[],然后安装数据格式填充数据
}]
});
五,加载数据并初始化
//加载数据
$(function() {
$.ajax({
url : \'getechart\',
type : \'post\',
data : {
},
dataType : \'json\',
success : function(data) {
// 填入数据
myChart.setOption({
series: [{
// 根据名字对应到相应的系列
data: data
}]
});
}
});
});
六,准备数据
1)先看需要的数据类型是什么样的

2)准备数据
@Controller public class EchartController { @RequestMapping("getechart") @ResponseBody public String getechart() { Map<Object, Object> map = null; List<Object> seriesList = new ArrayList<>(); map = new HashMap<>(); map.put("value", 335); map.put("name", "直接访问"); seriesList.add(map); map = new HashMap<>(); map.put("value", 310); map.put("name", "邮件营销"); seriesList.add(map); map = new HashMap<>(); map.put("value", 274); map.put("name", "联盟广告"); seriesList.add(map); map = new HashMap<>(); map.put("value", 235); map.put("name", "视频广告"); seriesList.add(map); map = new HashMap<>(); map.put("value", 400); map.put("name", "搜索引擎"); seriesList.add(map); return JSON.toJSONString(seriesList); } }
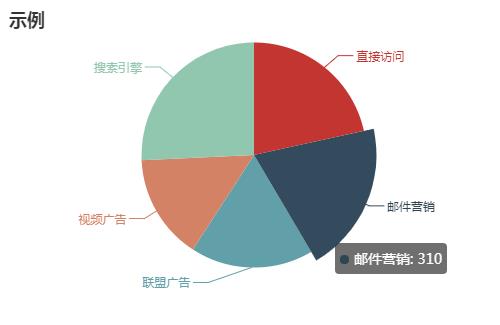
七,效果展示

以上是关于使用echarts进行数据图形化显示,为啥visualMap没有起作用的主要内容,如果未能解决你的问题,请参考以下文章