echarts3 地图不显示地图显示为啥有问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts3 地图不显示地图显示为啥有问题相关的知识,希望对你有一定的参考价值。
参考技术A 显示什么问题?我之前遇到的就是引用echarts后地图不显示的问题。这个问题是因为echarts3的地图的geo数据以前的中国地图是内置了,现在新版本需要自己下载的china的js或json数据,引用了之后就可以显示了。 参考技术B ECharts开源来自百度商业前端数据可视化团队,基于html5Canvas,是一个纯javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘eecharts3 地图不显示地图显示为什么有问题
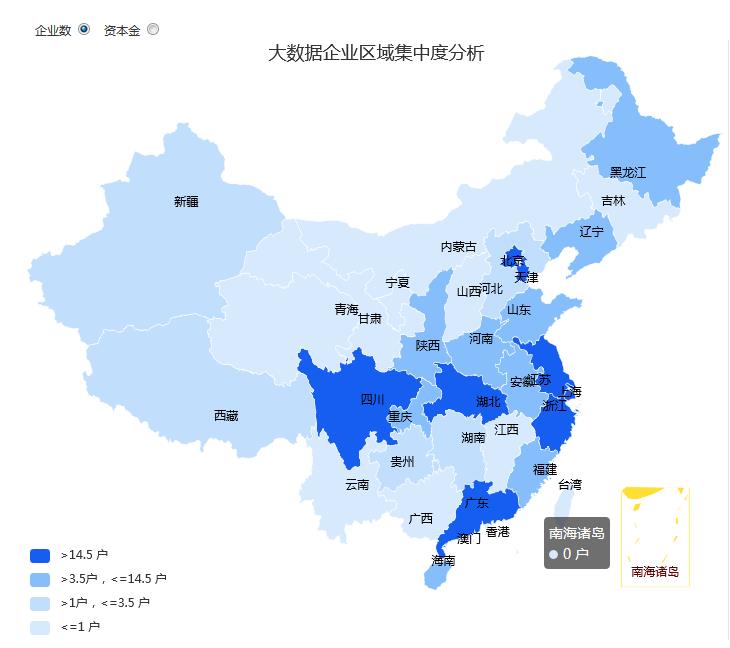
echarts地图中南海诸岛tip提示框显示NaN问题
很显然j数据中没有"南海诸岛"数据项,echarts地图自定义的数据项要和地图的json或js文件中的地区名称匹配;
如下数据中“北京”要和地图的json或js文件中的“北京”相匹配,以确定坐标等信息(不然echarts怎么知道北京是那一块):
{ name : \'北京\', value : 0 }
自定义地图数据中没有“南海诸岛”选项,只需:
var arryMap = []; var itemsMap = { name : \'南海诸岛\', value : 0 }; arryMap.push(itemsMap); option.series[0].data = arryMap;
如此,可将“南海诸岛”,tip中显示数据为0。

以上是关于echarts3 地图不显示地图显示为啥有问题的主要内容,如果未能解决你的问题,请参考以下文章