Echarts地图使用json数据显示方法
Posted LisenYang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echarts地图使用json数据显示方法相关的知识,希望对你有一定的参考价值。
echarts3.0以后取消了内置地图,可用百度地图或json或js。
需要导入jquery、echarts和china地图的js文件。

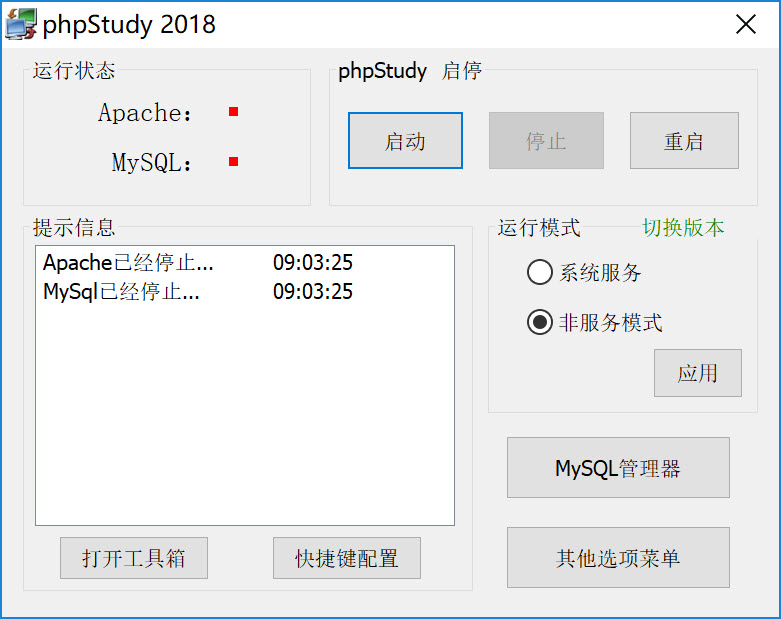
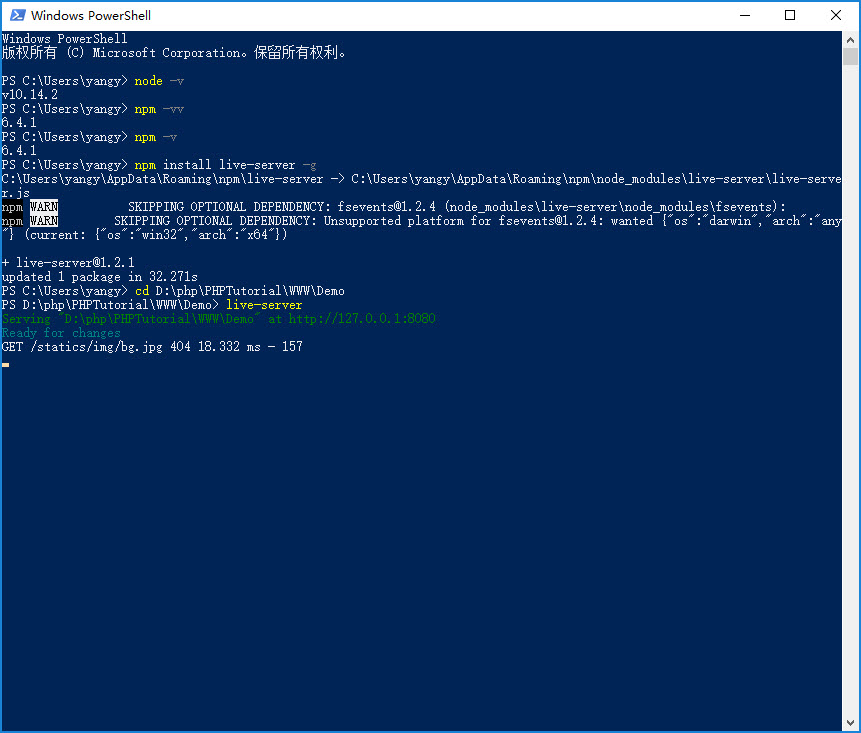
我这里主要说明的是地图怎么加载出来,Echarts官网有很多Demo,很多人会问明明把例子的代码都复制html里了,js和地图也引用了,但是地图还是加载不出来。这是因为请求json数据需要服务器才能运行,这里推荐两种方式:一种是用php集成环境,phpstudy安装后配置好端口启用Apache和mysql服务即可,这种方式比较傻瓜化,简单易用;另一个方式是用node.js服务,安装好node.js后,我们需要在PowerShell里输入:npm install live-server -g,然后再cd到文件路径,直接输入:live-server即可,默认运行index.html文件,默认端口8080,也可以根据需求修改配置文件。方法如下图:


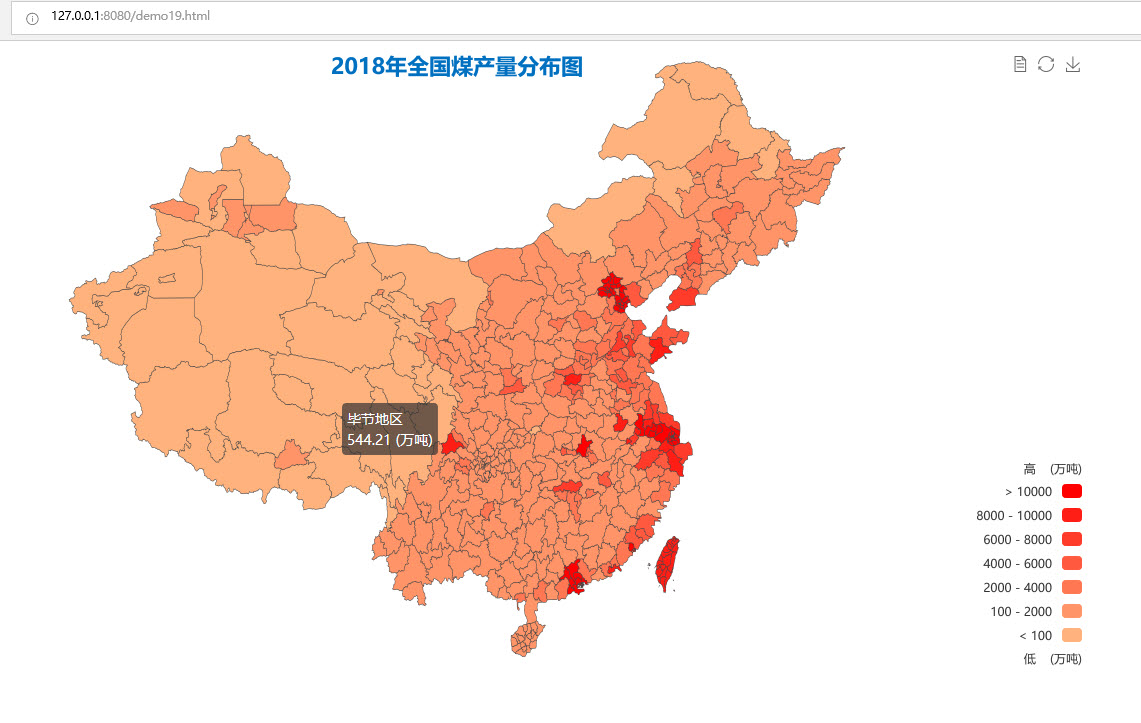
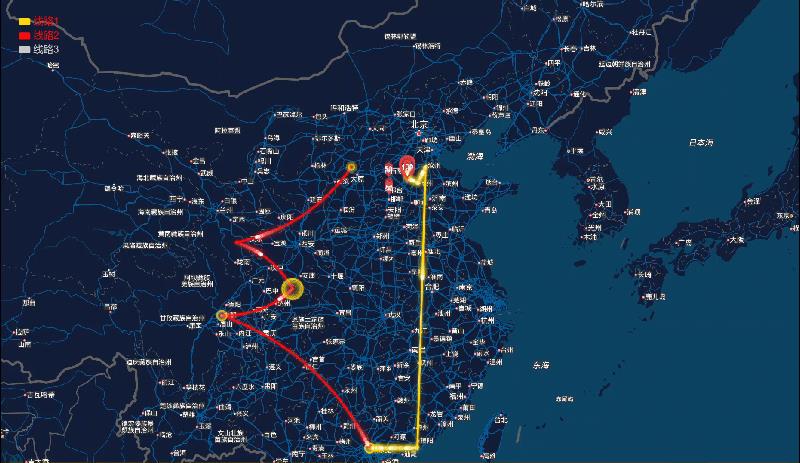
这样地图就出来了,给大家看两个例子:


以上是关于Echarts地图使用json数据显示方法的主要内容,如果未能解决你的问题,请参考以下文章