ECharts3 怎么加载 chinajs 地图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ECharts3 怎么加载 chinajs 地图相关的知识,希望对你有一定的参考价值。
1、使用echarts之前先要引入echartsjs,js可以到官网下载 2、写一个div容器用来装echarts内容,这个容器必须有高度,不然看不到内容。 3、在script中获取div容器的id,根据需要写option中的参数(也许你现在还不知道option是干嘛用的,不要着急ECharts3 怎么加载 chinajs 地图 参考技术A 1、首先下载安装腾讯地图,进入主界面之后点击底部“我”。2、点击开启零流量模式,使用的时候需要开启。3、进入零流量模式说明,可以看到官方说的真正的零流量。前往下载离线地图。Echarts地图使用json数据显示方法
echarts3.0以后取消了内置地图,可用百度地图或json或js。
需要导入jquery、echarts和china地图的js文件。

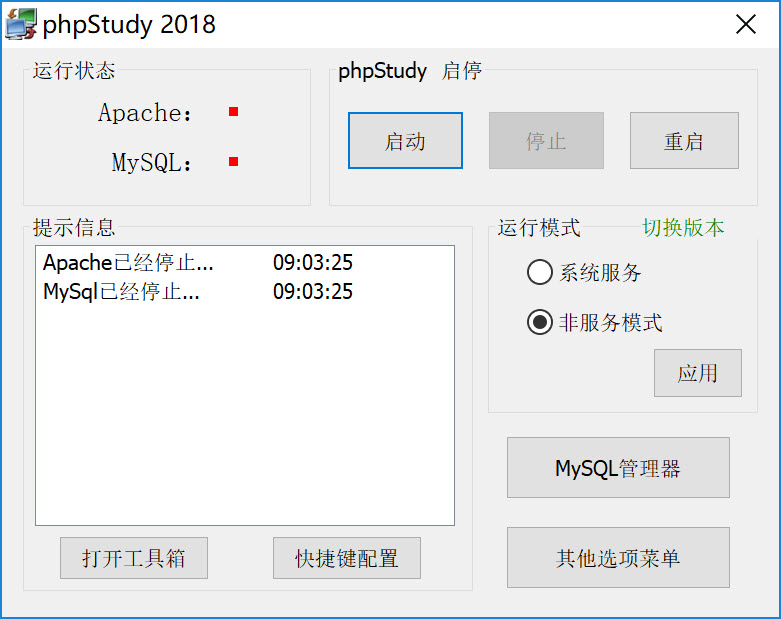
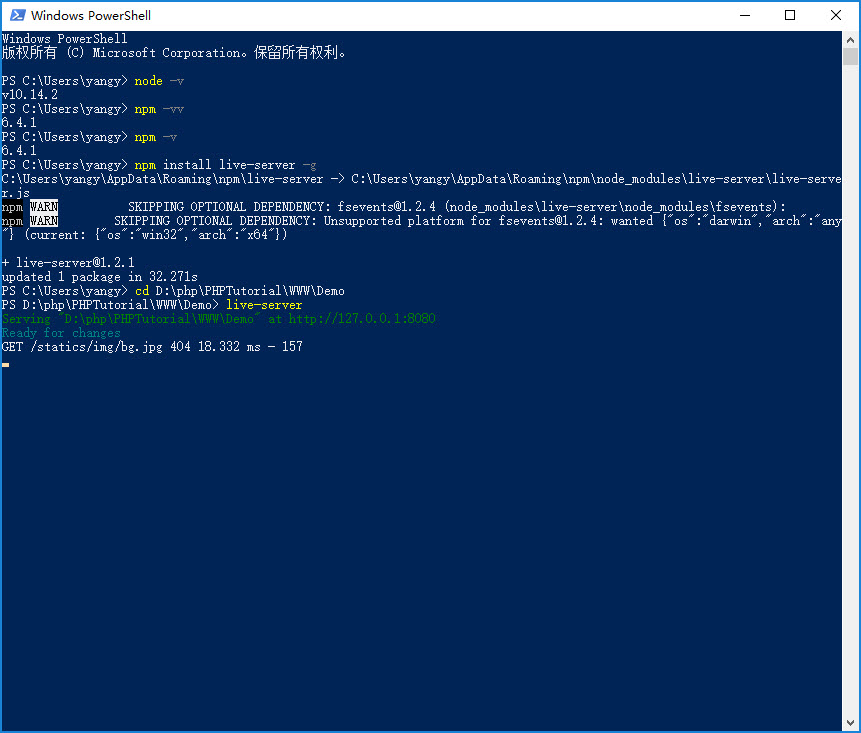
我这里主要说明的是地图怎么加载出来,Echarts官网有很多Demo,很多人会问明明把例子的代码都复制HTML里了,js和地图也引用了,但是地图还是加载不出来。这是因为请求json数据需要服务器才能运行,这里推荐两种方式:一种是用php集成环境,phpstudy安装后配置好端口启用Apache和MySQL服务即可,这种方式比较傻瓜化,简单易用;另一个方式是用node.js服务,安装好node.js后,我们需要在PowerShell里输入:npm install live-server -g,然后再cd到文件路径,直接输入:live-server即可,默认运行index.html文件,默认端口8080,也可以根据需求修改配置文件。方法如下图:


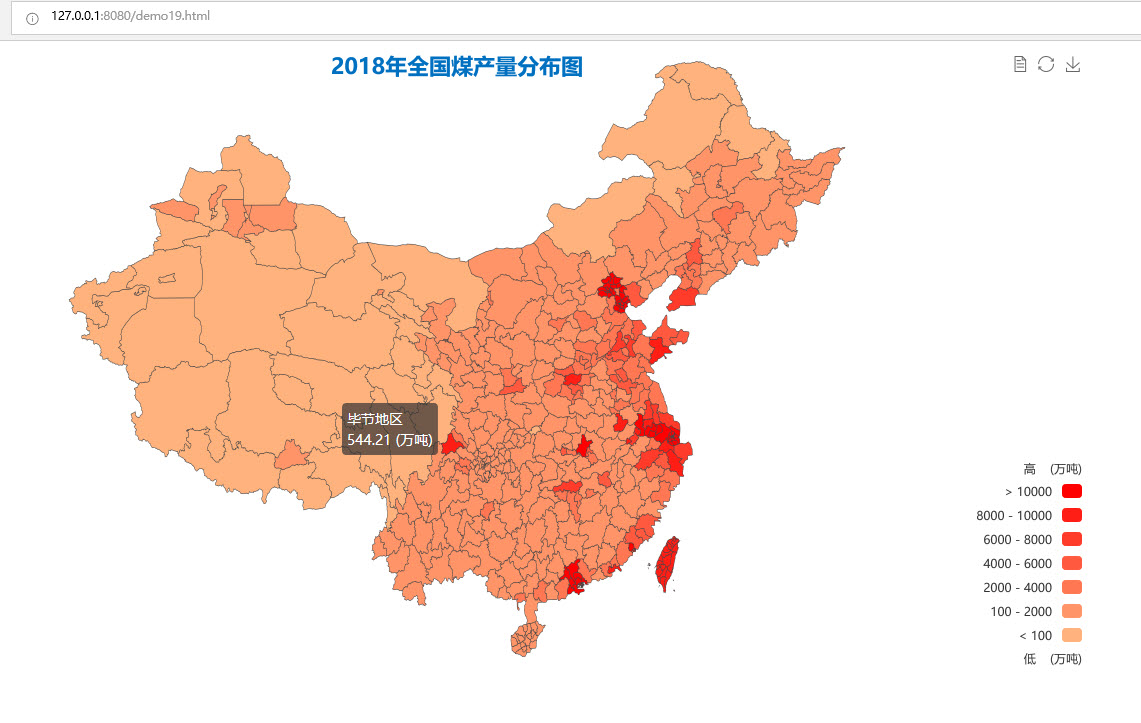
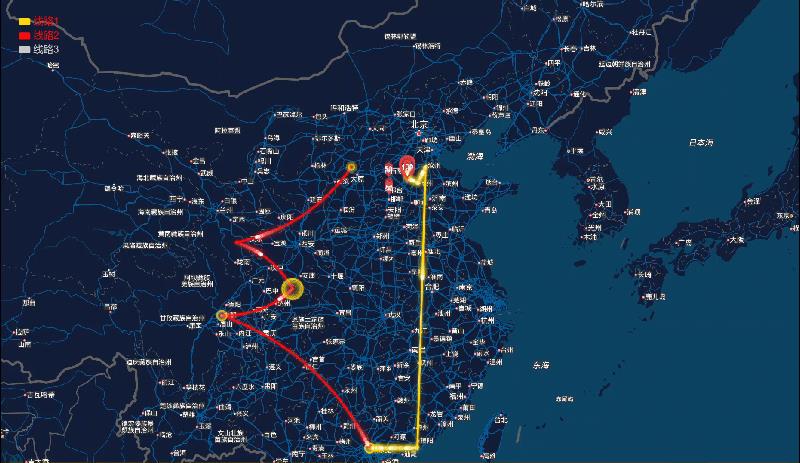
这样地图就出来了,给大家看两个例子:


以上是关于ECharts3 怎么加载 chinajs 地图的主要内容,如果未能解决你的问题,请参考以下文章