echarts地图使用
Posted 理舞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts地图使用相关的知识,希望对你有一定的参考价值。
在使用echarts3当中,地图需要的数据时分开的,需要自己下载,而在echarts3官网上的地图数据只有全国、中国、各省的地图
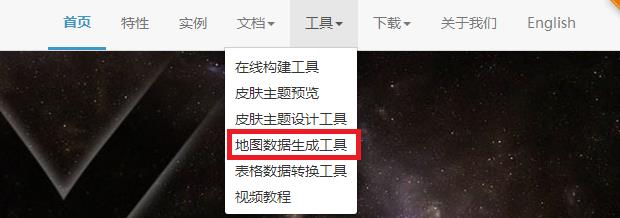
如果我们需要使用更详细的地图,需要在echarts2的生成需要的地级市等的数据



生成的数据位json格式,使用echarts3的json加载方法,可以直接加载该数据
如果不需要其中的一些区县等信息,可以直接在json文件中将对应的数据删掉,就可以了。
以重庆市地图为例:

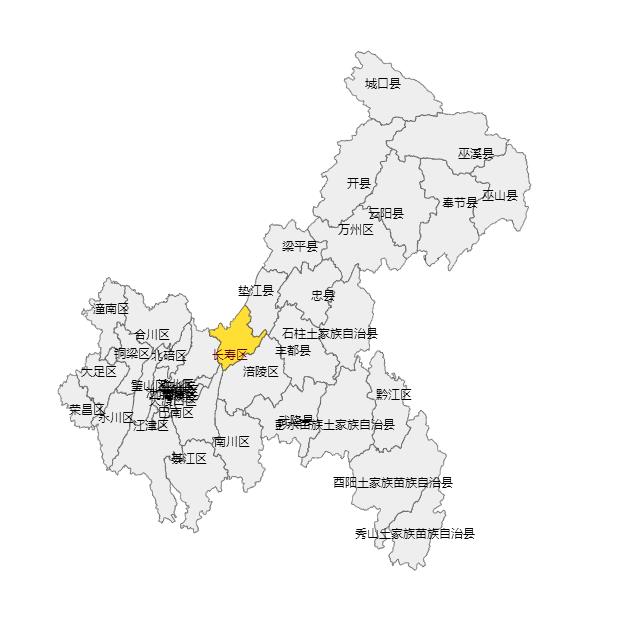
通过图获得重庆的地图json数据,命名为 chongqing.json
通过展示如图:

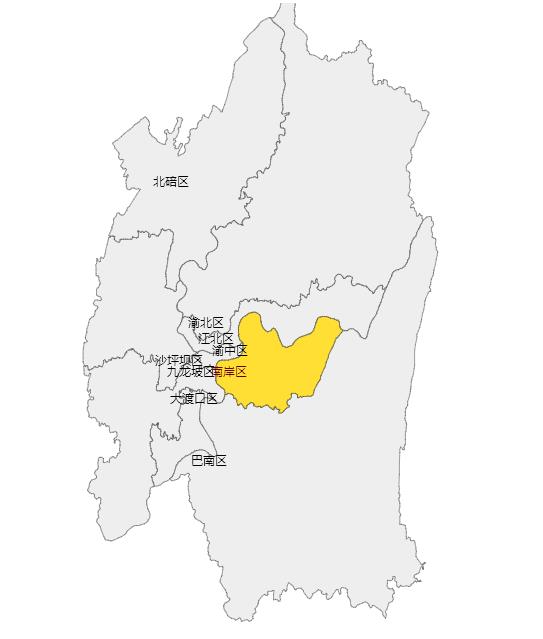
留下主城九区,其他的区县不要,效果图

详细代码chongging.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>echarts map demo</title> <script type="text/javascript" src="jquery-1.8.3.min.js"></script> <script type="text/javascript" src="echarts.js"></script> <style type="text/css"> html,body{width:100%;height:100%;} #main{width:100%;height:100%;} </style> </head> <body> <div id="main"></div> <script type="text/javascript"> $.get(\'chongqing.json\', function (chinaJson) { echarts.registerMap(\'chongqing\', chinaJson); // 给数据命名,本人理解 var chart = echarts.init(document.getElementById(\'main\')); chart.setOption({ series: [{ type: \'map\', map: \'chongqing\', roam: true, label:{ normal:{ show: true } } }] }); }); </script> </body> </html>
以上是关于echarts地图使用的主要内容,如果未能解决你的问题,请参考以下文章