ECharts3怎么加载china.js地图?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ECharts3怎么加载china.js地图?相关的知识,希望对你有一定的参考价值。
echarts3加载map的方式和2不一样了,你必须得先注册地图才行,
“`js$.getJSON(‘./china.json’, function (data) echarts.registerMap(‘china’, data); var chart = echarts.init(document.getElementById(‘map’)); chart.setOp
tion( series: [ type: ‘map’, map: ‘china’ ] ); );“`
类似这样,你需要下载中国的地理矢量数据geojson
echarts3与echarts2区别:
1、js文件:
首先是js文件,echarts3做了很大的优化,在echarts2中,对各种控件的类库管理的较为详
细,有专门的目录结构来存放相关的js文件及相关资源,但是在引入文件的时候往往会很不
方便,可能会一不小心就漏掉一个文件,而echarts3可以根据需要在下载项下直接根据所需
的功能构架类库,使用时只要导入一个echarts.min.js文件就可以;
2、文件导入:
在echarts2中,require是作为模块化加载的入口,在使用过程中关于路径配置经常会出现
问题,特别是制作地图的时候,而在echarts3中只需要在开头加一句[html] view plain copy
<script src="js/echarts.js"></script> 接下去只要调用接口就可以了;
3、离线地图:
echarts2中离线地图的精确度存在很大的问题,特别是下钻到区县一级,边界线存在
模糊、交叉、空白等问题,并且经常出现飞地,与实际地图出入较大,个人认为基本没
什么用,在echarts3中对此做了很大的改进,基本解决了以上问题,市与市之间、区县
与区县之间基本上不存在衔接问题;另外,在echarts3中可以根据需要自主构建地图,
这个服务给实际使用提供了很大的便利;
4、工具栏:
在echarts3的toolbox里面把辅助线功能取消掉了,图标变小了,总体上感觉echarts3
里面的toolbox更丑了;
5、地图漫游工具:
在echarts3里面把地图漫游工具取消掉了,说实话,echarts2里面的地图漫游工具看着
还是挺不错的,虽然并没有什么用;
6、坐标系:
echarts3中,数据结构进行了统一化抽象,最常用的数据结构有:线性表、树、图。例
如,线性表以及树、图的节点列表的结构可以归一化为这样的二维数组;echarts3中另
一个重要的数据结构抽象是独立出了“坐标系”概念;事实上在 ECharts2 中已经有
grid、polar配置项存在,但是并不是按一个“坐标系”的理解去实现的;echarts3中,
支持了直角坐标系(catesian,兼容 echarts2中的grid)、极坐标系(polar)、地理
坐标系(geo);
7、Option变动:
1)组件位置想x、y等变成了left、top,可以使用像素和百分比,适应性更强。
2)为了让结构更合理,echarts3中label被移出来和itemStyle平级。
根据官方说法,在echarts3中以前的用法也是兼容的,只是不推荐。
参考资料
echarts3与echarts2区别.CSDN[引用时间2018-1-22]
参考技术A看了echarts的demo以及网上大家使用echarts的经验。我使用的是大家都推荐的模块化单文件引入。
1、首先要去echarts和zrender官网上下载需要的文件;
2、然后将下载下来的文件放在你项目的目录下;
3、在项目中引用相关文件。
4、引用相关的文件后可能还会出现很多的小问题,主要去看看js文件目录是否正确。
5、扩展地图插件的时候或者有别的需求需要引入config文件时,要注意一定要将引用的代码放在function(ec)中,这样就不会报[MODULE_MISS]"echarts/config" is not exists!错了
6、调试完成后,就可以见到你想要看到的图片啦
如何在页面使用echarts的地图
测试环境:IDEA+Tomcat7 谷歌浏览器
创建好web工程,编写jsp页面,在自己编写的JSP页面上导包

现在echarts停止了在其网站上下载地图脚本,直接通过src引用网站上的china.js脚本发现地图不完整,我是直接下载到本地使用的,
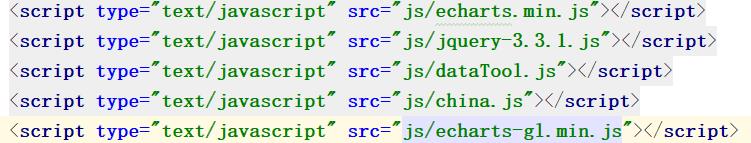
在JSP页面<head>中导入下载好的china.js文件,
<head>
<script type="text/javascript" src="js/china.js"></script>
</head>
下载地址 https://github.com/ecomfe/echarts/blob/master/map/js/china.js
在github里面下js文件是点击页面上的raw,我是直接按ctrl+a复制,然后粘贴到txt文档里,然后改个名字就能用了

然后根据echarts的官方手册,在页面的 <body>里创建一个容器 DOM,在DOM里面使用echarts,直接从echarts官网实例上复制相应的代码,然后启动服务器,从浏览器访问页面看看效果。
以上是关于ECharts3怎么加载china.js地图?的主要内容,如果未能解决你的问题,请参考以下文章
