图表Echarts的使用
Posted Hello World!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图表Echarts的使用相关的知识,希望对你有一定的参考价值。
Echarts是一个纯javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。
本文内容为讲解使用ECharts3.x版本绘制中国地图统计信息。
基本步骤:
1.下载echarts.min.js核心脚本库以及还要单独下载china.js中国地图脚本,页面中添加对脚本的引用。
[说明:除了china.js中国地图脚本库外,还有各省份地图脚本,世界地图脚本word.js,按照自己需求来下]。
<!DOCTYPE html> <html> <header> <meta charset="utf-8"> <script src="echarts.min.js"></script> <!--echarts核心脚本库--> <script src="china.js"></script> <!--中国地图脚本--> </header> </html>
2.在绘图前我们需要为 ECharts 准备一个具备高宽的 DOM 容器。
<body> <!-- 为 ECharts 准备一个具备大小(宽高)的 DOM --> <div id="main" style="width: 600px;height:400px;"></div> </body>
3.然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个中国地图,下面是完整代码。
1 <!DOCTYPE html> 2 <html> 3 <header> 4 <meta charset="utf-8"> 5 <script src="echarts.min.js"></script> <!--echarts核心脚本库--> 6 <script src="china.js"></script> <!--中国地图脚本--> 7 </header> 8 <body> 9 <!-- 为 ECharts 准备一个具备大小(宽高)的 DOM --> 10 <div id="mainMap" style="width: 600px;height:400px;"></div> 11 12 <script type="text/javascript"> 13 var myMap = echarts.init(document.getElementById(\'mainMap\')); //初始化图表 14 var option = { 15 tooltip: { 16 trigger: \'item\' 17 }, 18 legend: { //图例: [\'第一季度销售量\', \'第二季度销售量\'] 19 orient: \'vertical\', 20 x: \'left\', 21 itemGap: 1, 22 itemWidth: 20, 23 itemHeight: 12, 24 textStyle: { 25 fontSize: \'12px\', 26 }, 27 data: [\'第一季度销售量\', \'第二季度销售量\'], 28 }, 29 dataRange: { //图例范围 30 x: \'left\', 31 y: \'bottom\', 32 itemGap: 1, 33 itemWidth: 20, 34 itemHeight: 12, 35 splitList: [ 36 {start: 50}, 37 {start: 41, end: 50}, 38 {start: 31, end: 40}, 39 {start: 21, end: 30, label: \'21 到 30(自定义label)\'}, 40 {start: 10, end: 20, label: \'11 到 20(自定义特殊颜色)\', color: \'black\'}, 41 {end: 10} 42 ], 43 color: [\'#E0022B\', \'#E09107\', \'#A3E00B\'], 44 textStyle: { 45 fontSize: \'12px\', 46 }, 47 }, 48 series: [ 49 { 50 name: \'第一季度销售量\', 51 type: \'map\', 52 mapType: \'china\', 53 roam: false, 54 itemStyle: { 55 normal: { 56 label: { 57 show: false, //是否显示省名称 58 textStyle: { 59 color: "rgb(249, 249, 249)" 60 } 61 } 62 }, 63 emphasis: { label: { show: true } } 64 }, 65 data: [ //省份数据1 66 {name: \'北京\',value: 11 }, 67 {name: \'天津\',value: 22 }, 68 {name: \'四川\',value: 33 }, 69 {name: \'青海\',value: 14 }, 70 {name: \'新疆\',value: 3 }, 71 {name: \'西藏\',value: 1 }, 72 //... 73 ], 74 zoom: 1.1, //地图放大比例 75 }, 76 { 77 name: \'第二季度销售量\', 78 type: \'map\', 79 mapType: \'china\', 80 roam: false, 81 itemStyle: { 82 normal: { 83 label: { 84 show: false, //是否显示省名称 85 textStyle: { 86 color: "rgb(249, 249, 249)" 87 } 88 } 89 }, 90 emphasis: { label: { show: true } } 91 }, 92 data: [ //省份数据2 93 {name: \'北京\',value: 10 }, 94 {name: \'天津\',value: 20 }, 95 {name: \'四川\',value: 30 }, 96 {name: \'青海\',value: 40 }, 97 {name: \'新疆\',value: 32 }, 98 {name: \'西藏\',value: 23 }, 99 //... 100 ], 101 zoom: 1.1, //地图放大比例 102 } 103 ], //地图省份数据 104 }; //end option 105 //点击省份跳转 106 myMap.on(\'click\', function (params) { 107 var name = params.name; 108 var value = params.value; 109 if (value > 0) { 110 alert(name + \':\' + value); 111 } 112 }); 113 myMap.setOption(option); 114 </script> 115 </body> 116 </html>
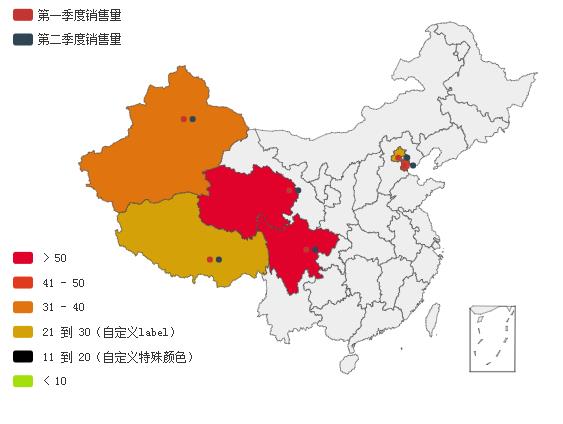
4.效果图如下:

5.补充
地图点击事件处理:
myMap.on(\'click\', function (params) {
var name = params.name;
var value = params.value;
if (value > 0) {
alert(name + \':\' + value); //如:"新疆:40"
}
});
地图主题theme:
在初始化图表的时候指定主题名称
将
var myMap = echarts.init(document.getElementById(\'mainMap\')); //初始化图表
改为
var myMap = echarts.init(document.getElementById(\'mainMap\'), theme); //初始化图表,theme为主题名称。
可从官网下载主题:http://echarts.baidu.com/download-theme.html,
主题使用示例:
<script src="echarts.min.js"></script> <!-- 引入 vintage 主题 --> <script src="theme/vintage.js"></script> <script> // 第二个参数可以指定前面引入的主题 var chart = echarts.init(document.getElementById(\'main\'), \'vintage\'); chart.setOption({ ... }); </script>
官方参考资料:
1.JS API方法详解: http://echarts.baidu.com/api.html
2.图表配置项参考: http://echarts.baidu.com/option.html
3.地图脚本库下载: http://echarts.baidu.com/download-map.html
4.主题脚本库下载: http://echarts.baidu.com/download-theme.html
以上是关于图表Echarts的使用的主要内容,如果未能解决你的问题,请参考以下文章