echarts,柱状图,数据为0时,不显示0
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts,柱状图,数据为0时,不显示0相关的知识,希望对你有一定的参考价值。
如图所示,求大神,我想用图的方式,很直观的表达出一个二维表格。或者有其他的想法的人可以说下;

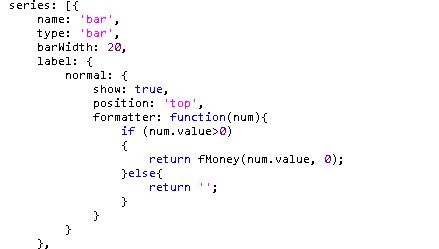
在javascript文件编写的时候,在label中加入formatter回调函数,判断输入数据,若数据为0的转换为空字符即可。如下图所示:

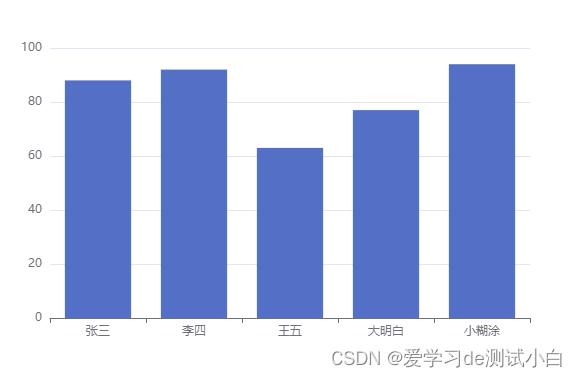
加入函数这个判断之前的效果:

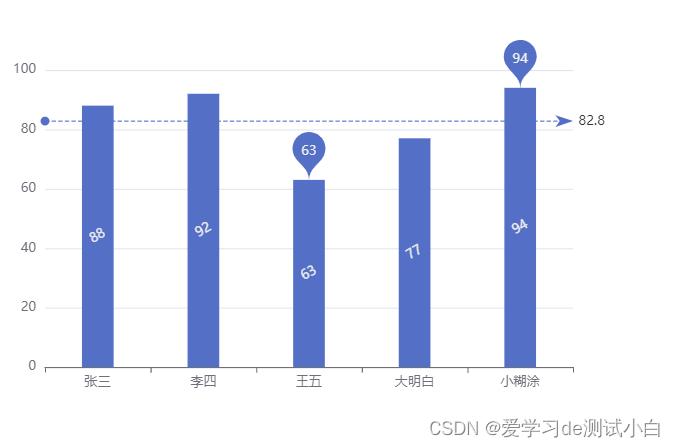
加入之后的效果((由于我在写的时候让输入随机了,所以数据有不同):

扩展资料:
Echarts中数据到图形的映射,制作数据可视化图表的逻辑是这样的:基于数据,在配置项中指定如何映射到图形。
概略而言,可以进行这些映射:
1、指定 dataset 的列(column)还是行(row)映射为图形系列(series)。这件事可以使用 series.seriesLayoutBy 属性来配置。默认是按照列(column)来映射。
2、指定维度映射的规则:如何从 dataset 的维度(一个“维度”的意思是一行/列)映射到坐标轴(如 X、Y 轴)、提示框(tooltip)、标签(label)、图形元素大小颜色等(visualMap)。
3、这件事可以使用 series.encode 属性,以及 visualMap 组件(如果有需要映射颜色大小等视觉维度的话)来配置。
参考资料来源:
echarts官网文档-配置详解
2: series->label-->formatter里可以配置(回调函数)
formatter: function(params)
if (params.value > 0)
return params.value;
else
return '';
,
亲测有效,第二种方法不动原始数据,在配置项里配置。 参考技术B
这样是可以的
label:normal:
show: true,
position: 'insideRight',
formatter: function (params)
if (params.value > 0)
return params.value;
else
return '';
,
,
参考技术C 我现在也有这个问题。。话说。。大哥你解决了没。。。我知道这个数据都是自动生成的。。或者能把上方数据全都取消显示也行。。 参考技术D 把原始表格中的0全部删除,什么都不要写追问
这个肯定不行的==,不用试;
26-Vue之ECharts-柱状图
ECharts-柱状图
前言
- 本篇来学习下柱状图的实现
柱状图实现步骤
- ECharts 最基本的代码结构
- 准备x轴的数据
- 准备 y 轴的数据
- 准备 option , 将 series 中的 type 的值设置为: bar
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ECharts-柱状图</title>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.1/dist/echarts.min.js"></script>
</head>
<body>
<div id='app' style="width: 600px;height: 400px"></div>
<script>
var myCharts = echarts.init(document.getElementById('app'))
// 准备数据 将type的值设置为bar
var xDataArr = ['张三', '李四', '王五', '大明白', '小糊涂'] // x轴数据
var yDataArr = [88, 92, 63, 77, 94] // y轴数据
var option =
xAxis:
type: 'category',
data: xDataArr
,
yAxis:
type: 'value'
,
series: [
name: '分数',
type: 'bar', // 图表类型 bar:柱状图 line:折线图 pie:饼图
data: yDataArr
]
// 将配置项设置给echarts实例对象
myCharts.setOption(option)
</script>
</body>
</html>
- 效果

柱状图常见效果
标记
- markPoint:最大值\\最小值
markPoint: // 标记最大最小值
data: [
type: 'max', name: '最大值',
type: 'min', name: '最小值'
]
`
- 效果

- markLine:平均值
markLine:
data: [
type: 'average', name: '平均值'
]
- 效果

显示
- lable:数值显示
label:
show: true, // 柱状图显示数值
rotate: 30, // 值旋转角度
- 效果

- barWidth:柱的宽度
barWidth: '30%' // 柱的宽度
- 效果

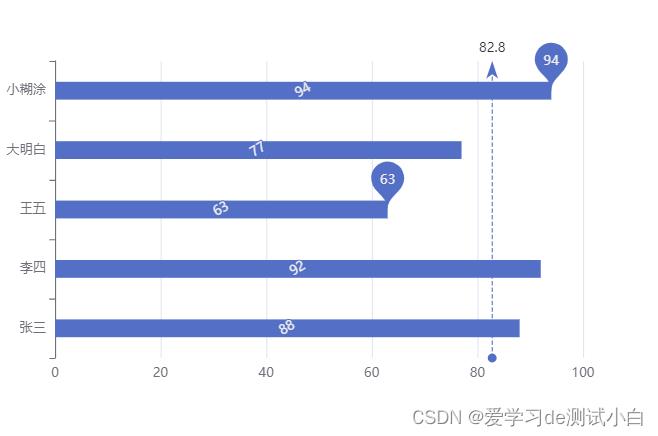
- 横向柱状:只需要让x轴的角色和y轴的角色互换一下即可. 既 xAxis 的 type 设置为
value , yAxis 的 type 设置为 category , 并且设置 data 即可
xAxis:
// type: 'category',
// data: xDataArr
type: 'value'
,
yAxis:
// type: 'value'
type: 'category',
data: xDataArr
,
-
效果

-
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ECharts-柱状图</title>
<!-- cdn方式 引入echarts.js文件 -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.1/dist/echarts.min.js"></script>
</head>
<body>
<!-- 准备一个呈现图表的盒子 -->
<div id='app' style="width: 600px;height: 400px"></div>
<script>
// 初始化echarts实例对象
var myCharts = echarts.init(document.getElementById('app'))
// 准备数据 将type的值设置为bar
var xDataArr = ['张三', '李四', '王五', '大明白', '小糊涂'] // x轴数据
var yDataArr = [88, 92, 63, 77, 94] // y轴数据
var option =
xAxis:
type: 'category',
data: xDataArr
// type: 'value' // 横向柱状图使用
,
yAxis:
type: 'value'
// type: 'category', // 横向柱状图使用
// data: xDataArr
,
series: [
name: '分数',
type: 'bar', // 图表类型 bar:柱状图 line:折线图 pie:饼图
data: yDataArr,
markPoint: // 标记最大最小值
data: [
type: 'max', name: '最大值',
type: 'min', name: '最小值'
]
,
markLine:
data: [
type: 'average', name: '平均值'
]
,
label:
show: true, // 柱状图显示数值
rotate: 30, // 值旋转角度
,
barWidth: '30%' // 柱的宽度
]
// 将配置项设置给echarts实例对象
myCharts.setOption(option)
</script>
</body>
</html>
以上是关于echarts,柱状图,数据为0时,不显示0的主要内容,如果未能解决你的问题,请参考以下文章