echarts,柱状图,数据为0时,不显示0
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts,柱状图,数据为0时,不显示0相关的知识,希望对你有一定的参考价值。
参考技术A在javascript文件编写的时候,在label中加入formatter回调函数,判断输入数据,若数据为0的转换为空字符即可。如下图所示:

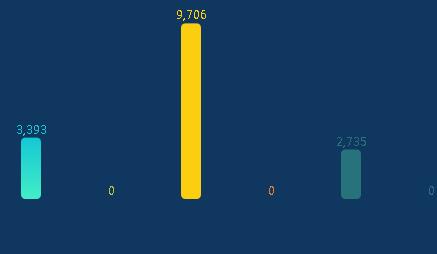
加入函数这个判断之前的效果:

加入之后的效果((由于我在写的时候让输入随机了,所以数据有不同):

扩展资料:
Echarts中数据到图形的映射,制作数据可视化图表的逻辑是这样的:基于数据,在配置项中指定如何映射到图形。
概略而言,可以进行这些映射:
1、指定 dataset 的列(column)还是行(row)映射为图形系列(series)。这件事可以使用 series.seriesLayoutBy 属性来配置。默认是按照列(column)来映射。
2、指定维度映射的规则:如何从 dataset 的维度(一个“维度”的意思是一行/列)映射到坐标轴(如 X、Y 轴)、提示框(tooltip)、标签(label)、图形元素大小颜色等(visualMap)。
3、这件事可以使用 series.encode 属性,以及 visualMap 组件(如果有需要映射颜色大小等视觉维度的话)来配置。
参考资料来源:
echarts官网文档-配置详解
以上是关于echarts,柱状图,数据为0时,不显示0的主要内容,如果未能解决你的问题,请参考以下文章