echarts堆叠柱状图设置顶层的柱子设置圆角
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts堆叠柱状图设置顶层的柱子设置圆角相关的知识,希望对你有一定的参考价值。
参考技术A顶层柱子对应的series固定吗?
固定的话找到相应的series设置itemStyle.barBorderRadius为[5,5,0,0]就行吧?

不固定的话,就要通过series.data[i].itemStyle.barBorderRadius设置了
就要提前处理数据:遍历所有数据,找出将是顶层柱子的数据,将该数据替换为这样{value:xx,itemStyle:barBorderRadius:[5,5,0,0,]}

echarts的柱状图怎么设置单个柱子的宽度?跪求
主要受两个地方影响。
1、渲染div的宽度,比如宽度为1000px;
<div style="width:1000px;height:350px;" id="echart"></div>
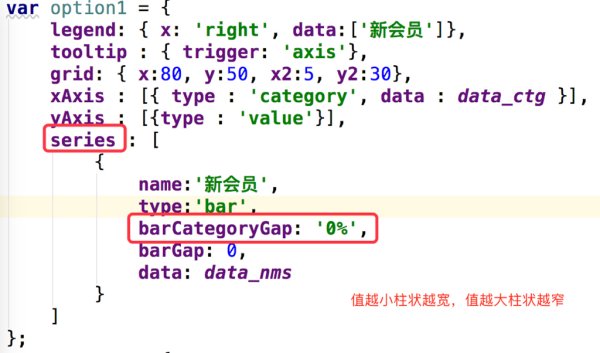
2、参数barCategoryGap的影响,barCategoryGap的值越小柱状占比越大,barCategoryGap值越大柱状占比越小。如下图:

以上是关于echarts堆叠柱状图设置顶层的柱子设置圆角的主要内容,如果未能解决你的问题,请参考以下文章