vue引入scss错误
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue引入scss错误相关的知识,希望对你有一定的参考价值。
参考技术A This relative module was not found:* ./style.scss in ./src/main.js
Error from chokidar (D:\): Error: EBUSY: resource busy or locked, lstat 'D:\pagefile.sys'
原因是:
已经建好了scss,在main.js删除了,就能运行了
Vue项目正全局引入scss样式
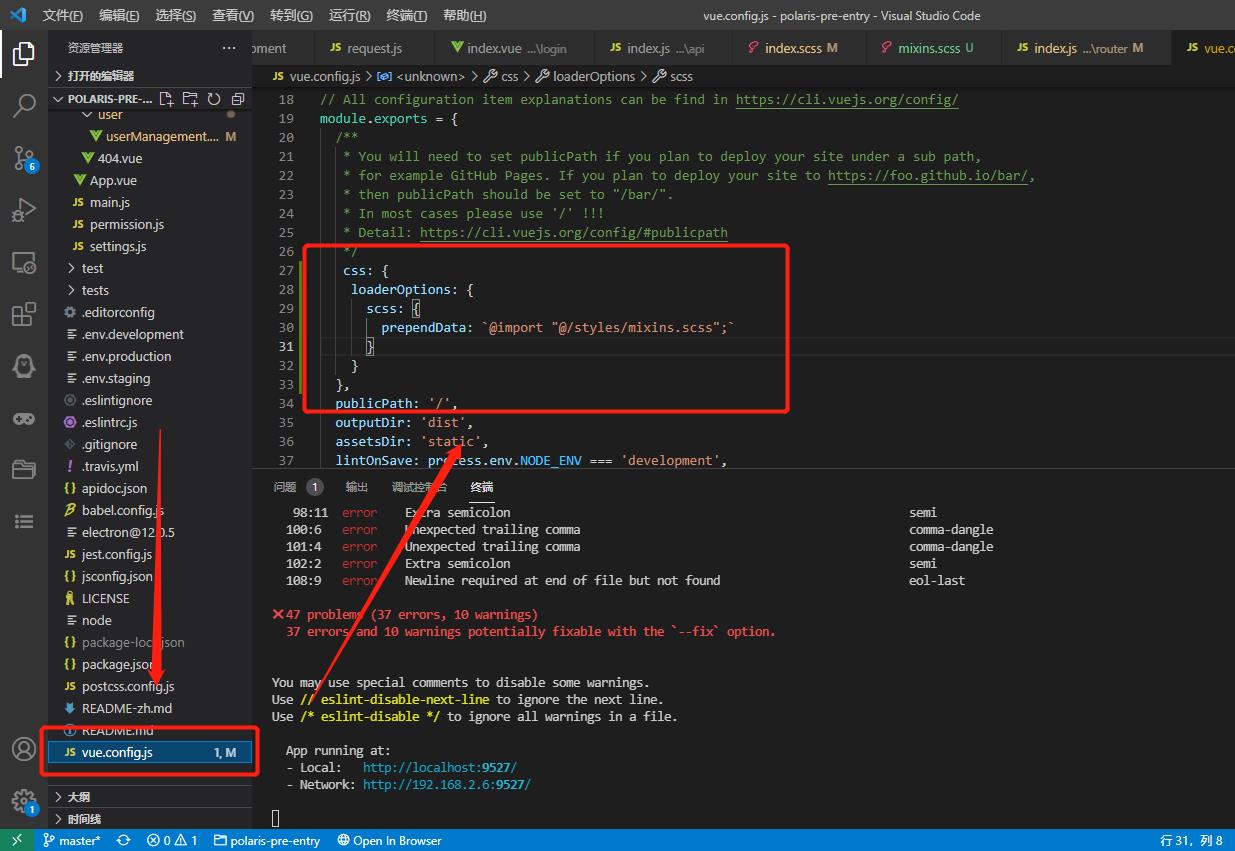
在vue.config.js内加入如下代码:
css: {
loaderOptions: {
scss: {
prependData: `@import "@/styles/mixins.scss";`
}
}
},

以上是关于vue引入scss错误的主要内容,如果未能解决你的问题,请参考以下文章