vue 页面引入自己写的js,报错:Module not found?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 页面引入自己写的js,报错:Module not found?相关的知识,希望对你有一定的参考价值。
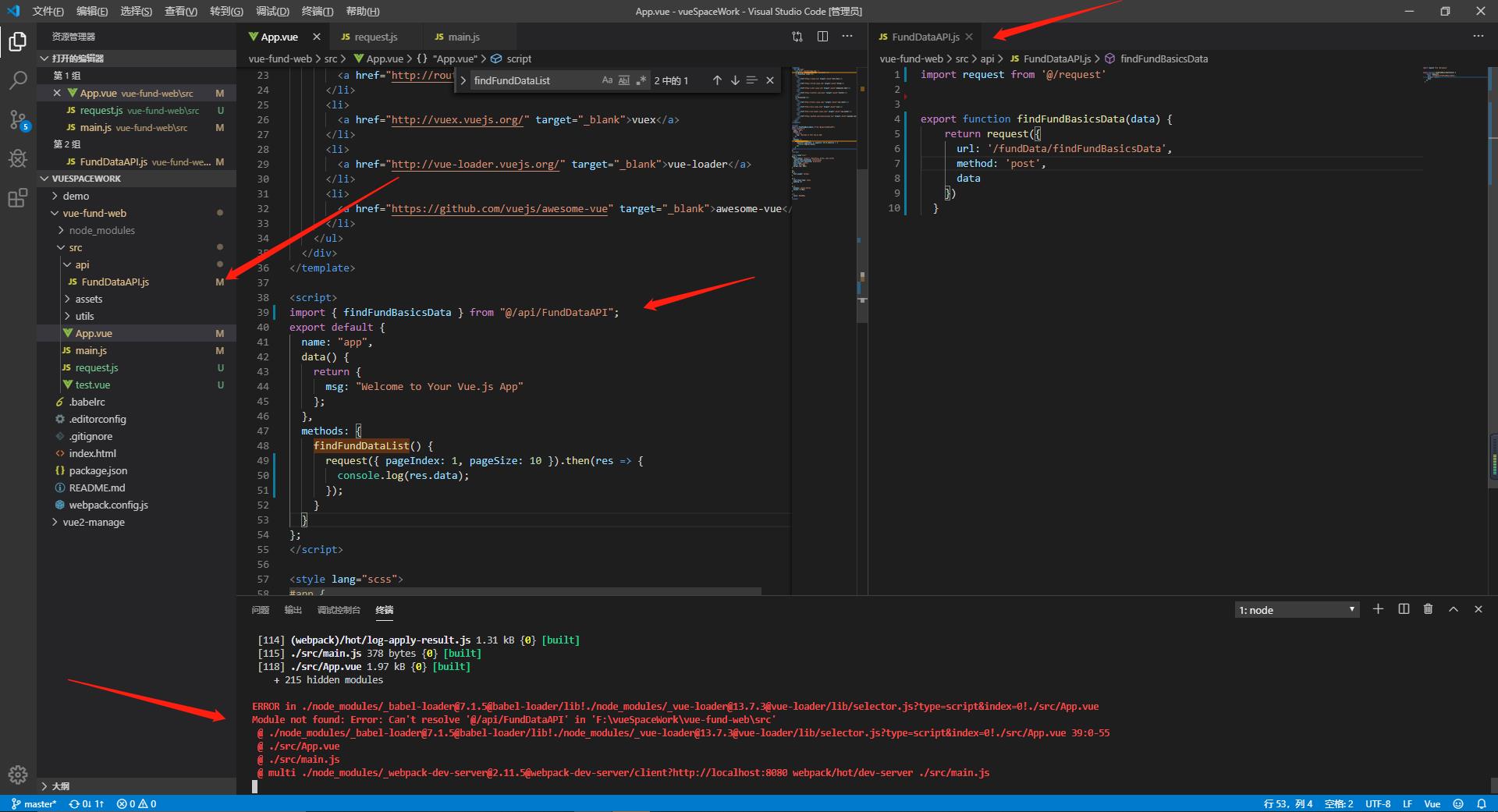
路径是copy的,一直报模块找不到,问题在哪呢 各位大佬?

import '../static/css/reset.css' 参考技术B 好像引入没啥问题,是不是没有配置路径别名@符号呢...
vue3 配置storybook报错 : Cannot find module ‘vue/dist/vue.esm.js‘
前言
之前想让自己的组件库更完善所以配置jest,搞了好久,在解析jsx语法中的slots.default!()这句话是就报错,最终搁置了,今天想让自己的组件库添加storybook,感觉被官网坑了一上午,不过好歹成功了
报错产生原因
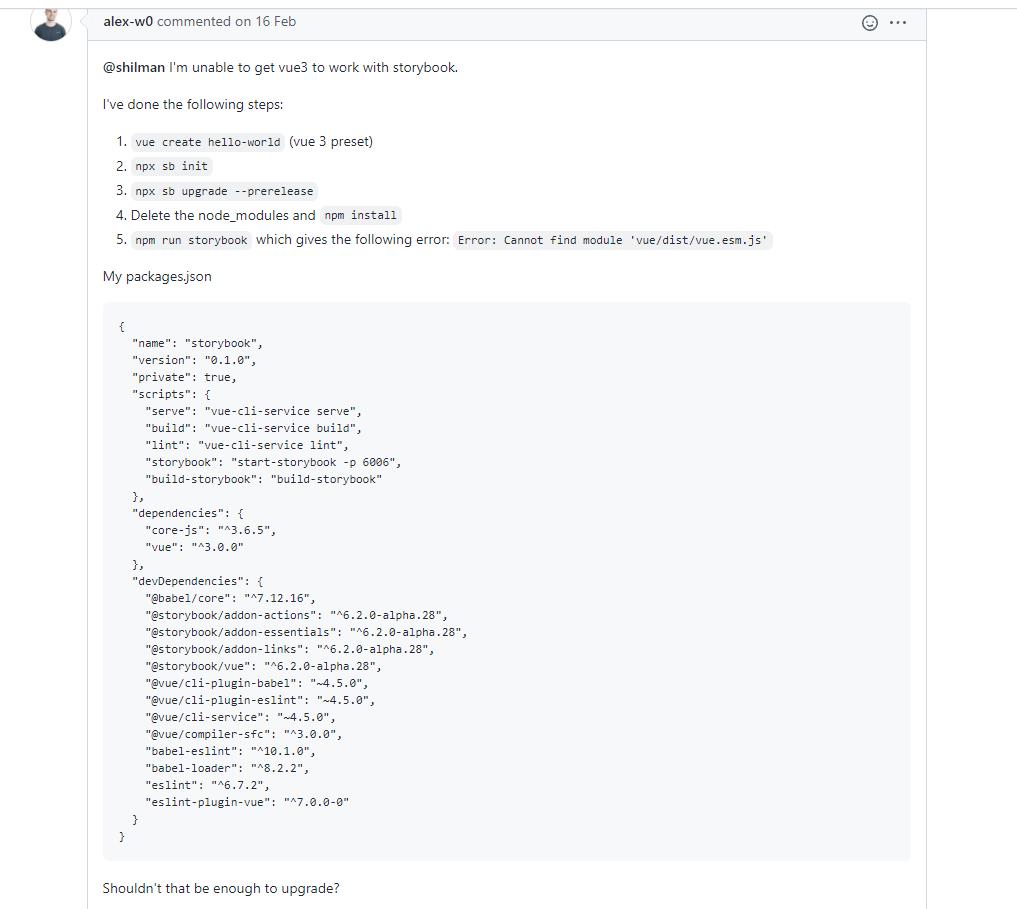
Cannot find module ‘vue/dist/vue.esm.js’
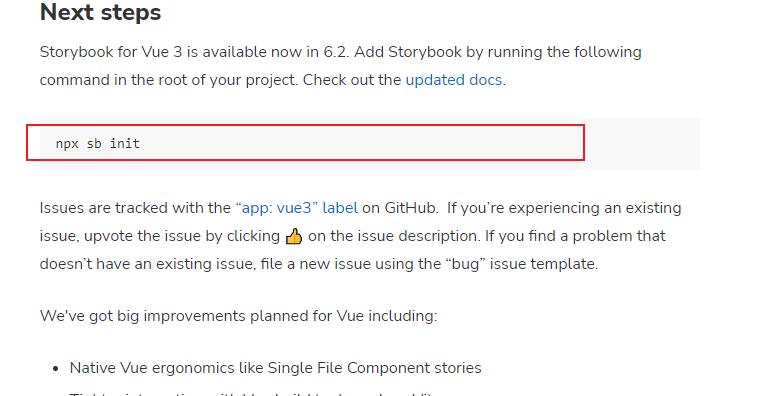
我就是按照官网执行了初始化命令

初始化的时候没报错
结果一执行下一步 npm run storybook
就出现了此问题
、
解决方法
后来 搜谷歌
地址:https://github.com/storybookjs/storybook/issues/10654


我直接把node moudules删掉重来 npm i
执行
npx sb@next init
重新初始化ok了
注意你的package.json

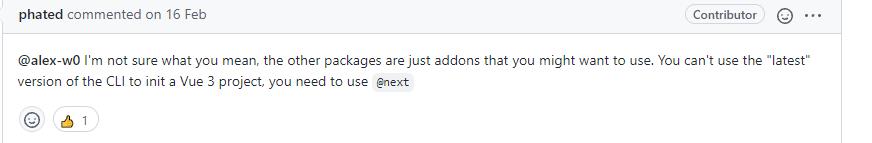
vue3 不能没有3 不然不是一个东西
以上是关于vue 页面引入自己写的js,报错:Module not found?的主要内容,如果未能解决你的问题,请参考以下文章
配置webpack loader vue 报错:Module build failed: TypeError: this._init is not a function