vue3.0在main.js中引入.scss文件报错
Posted Miner
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3.0在main.js中引入.scss文件报错相关的知识,希望对你有一定的参考价值。

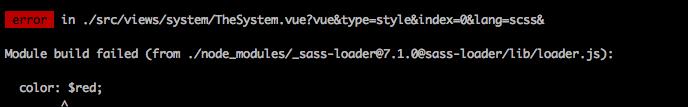
写入.scss文件在mian.js中 import \'./styles/index.scss\'后出现上图报错
解决方案:
在vue.config.js文件中添加以下代码
module.exports = {
css: {
loaderOptions: {
sass: {
data: `@import "@/style/index.scss";`
}
}
}
}
以上是关于vue3.0在main.js中引入.scss文件报错的主要内容,如果未能解决你的问题,请参考以下文章