vue怎么导入自己写的js文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue怎么导入自己写的js文件相关的知识,希望对你有一定的参考价值。
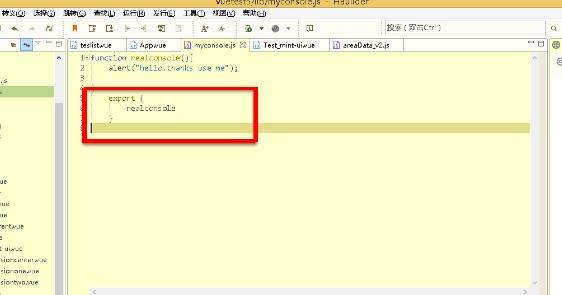
1. 首先我们要改变我们要映入的外部js文件,改成以下这个格式。

代码:<pre class="html">function realconsole() alert("hello.thanks use me"); export realconsole </pre>
2. 到我们的寄主那里,我们需要导入仿造的文件,方法是这样的:

代码:<pre class="html"><template> <div class="teslist"> <button @click="methods1">显示console</button> </div> </template> <script src="../../lib/myconsole.js"></script> <script> import realconsole from '../../lib/myconsole.js' export default methods:methods1:function() realconsole(); </script> <style> .teslist </style></pre>
注意红色叉的部分,那是我们es5的写法,绿色才是正确的,下面是效果图

export default
install(Vue)
Vue.prototype.$myName = "zhagngsan";
这就是我们的插件,定义了一个属性
2.入口文件jssrc/index.js 加入:
// 引入
import validate from "./../components/validate";
// 使用
Vue.use(validate);
3.我们到user-username.vue 组件下验证一下:
mounted()
alert(this.$myName);
,
浏览器访问登录页面,成功弹出:
这里写图片描述
4.刚刚我们已经学会插件里定义属性,马上来学一下如何定义方法:
export default
install(Vue)
// Vue.prototype.$myName = "zhagngsan";
Vue.prototype.checkUserName = (value) =>
if(/\w6,20/.test(value))
return true;
else
return false;
同样可以使用该方法:
if(this.checkUserName("hello"))
alert("ok");
else
alert("error");
5.
这里写图片描述
我们修改user-name.vue 组件,来实现文本框验证:
<template>
<div class="form-group">
<label class="col-sm-2 control-label">用户名</label>
<div class="col-sm-10">
<input type="text" v-model="username" v-on:change="userNameChange" class="form-control" :placeholder="username">
<label class="label label-danger" v-if="showErrorLabel">用户不合法</label>
</div>
</div>
</template>
<script>
export default
props:["placeholder"],
data:function ()
return
username:"",
showErrorLabel:false,
,
methods:
userNameChange()
// 用户名改变的方法里判断 用户名是否复合要求
if(this.checkUserName(this.username))
this.showErrorLabel = false; // 如果验证没有通过就显示错误提示
else
this.showErrorLabel = true;
// 调用父组件的方法
this.$emit("childChange","username",this.username)
</script>
这里写图片描述
自定义指令
文档:https://vuefe.cn/guide/custom-directive.html
1、validate.js:
export default
install(Vue)
// Vue.prototype.$myName = "zhagngsan";
Vue.prototype.checkUserName = (value) =>
if(value == "")
return true; // 如果没有填写,默认为true
if(/\w6,20/.test(value))
return true;
else
return false;
Vue.directive("uname",
bind()
console.log("bind"); // 只会调用一次
,
update(el,binding,vnode)
console.log(el);
console.log(binding);
console.log(vnode);
,
)
2、我们自定了一个uname 指令,下面来看一下如何使用的?
<input type="text" v-uname="username" v-model="username" v-on:change="userNameChange" class="form-control" :placeholder="username">
我们在组件的模板里使用了 v-uname ,并且给绑定了”username”数据。
我们打开浏览器的控制台:
这里写图片描述
说明我们定义的指令里,这个方法执行了:
bind()
console.log("bind"); // 只会调用一次
,
3、下面我们来看一下update 里的东东
update(el,binding,vnode)
console.log(el);
console.log(binding);
console.log(vnode);
参考技术B import '组件' form '你的js文件',
vue引入自己写的js文件
话不多说,直接上代码呀~
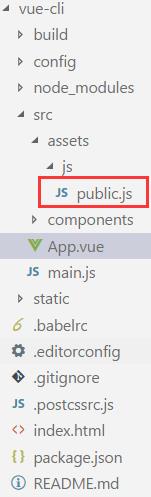
先来个结构图:

中规中矩的vue-cli就写了一个自己的js文件
那么我想要引入到vue组件里。
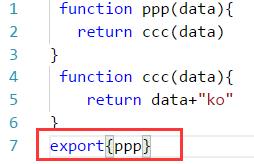
1.首先写我的js文件

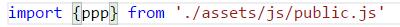
2.引入到vue组件!!!一定要用{}把方法名拿过来

3.可以开心使用了

【关于引入第三方插件:简单的说一下三种方式】
一.可以cdn直接引入到index.html里,记得放在</body>前面哦
二.配置webpack :
1、首先在package.json里加入,
dependencies:{
"jquery" : "^2.2.3"
}2、安装依赖
npm install jquery --save-dev
3、在webpack.base.conf.js里加入
var webpack = require("webpack")4、在module.exports的最后加入
plugins: [ new webpack.optimize.CommonsChunkPlugin(\'common.js\'), new webpack.ProvidePlugin({ jQuery: "jquery", $: "jquery" }) ]
5、然后一定要重新npm run dev
会报错:npm install --save !!vue-style-loader!css-loader
执行命令:npm install stylus-loader css-loader style-loader --save-dev
6、在main.js 引入就ok了
import $ from \'jquery\'3.如果这个插件是某个人写的并不能通过npm下载安装,怎么办?
参考:https://www.cnblogs.com/mengfangui/p/7552471.html
参考:http://blog.csdn.net/meishuixingdeququ/article/details/76338632
以上是关于vue怎么导入自己写的js文件的主要内容,如果未能解决你的问题,请参考以下文章