Vue项目正全局引入scss样式
Posted 火腿肠烧烤大赛冠军
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue项目正全局引入scss样式相关的知识,希望对你有一定的参考价值。
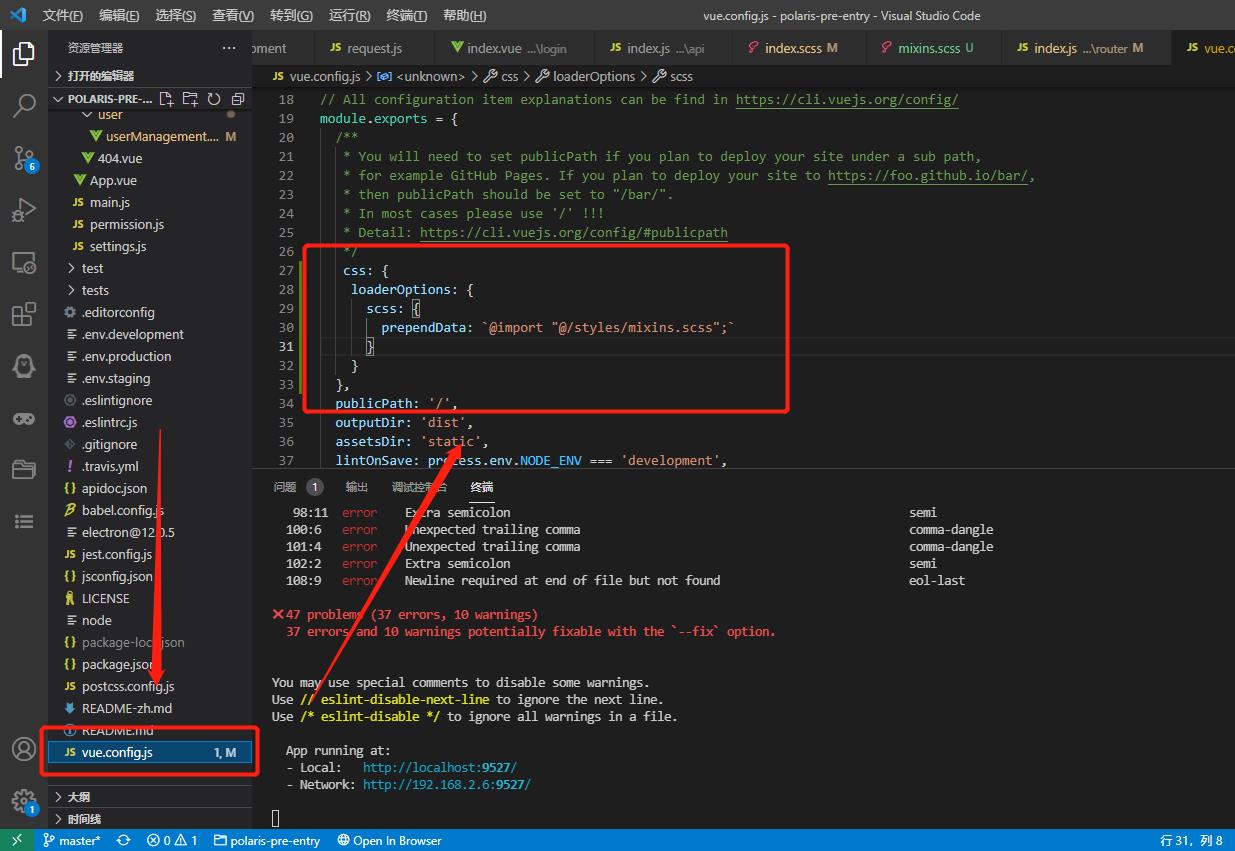
在vue.config.js内加入如下代码:
css: {
loaderOptions: {
scss: {
prependData: `@import "@/styles/mixins.scss";`
}
}
},

以上是关于Vue项目正全局引入scss样式的主要内容,如果未能解决你的问题,请参考以下文章
webpack 配置scssless全局样式(自定义的,vue-cli2/3)
关于Vite配置preprocessorOptions.scss.additionalData全局引入scss文件无效问题