快速创建一个vue工程,了解vue工程结构(IDEA版)
Posted Code健行
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了快速创建一个vue工程,了解vue工程结构(IDEA版)相关的知识,希望对你有一定的参考价值。
快速创建一个vue工程,了解vue工程结构(IDEA版)
文章目录
前言:
如果你想要快速了解vue工程结构和html工程的区别,那么这是个好地方呦。
这里有详细的安装说明和图片,希望对小伙伴有所帮助。
1、准备工具
- vue-cli 脚手架
- Node.js
- webpack静态模块打包器
- vue-router路由
1.1、安装Node.js和vue-cli脚手架
vue-cli 概述
vue-cli
官方提供的一个脚手架,用于快速生成一个vue的项目模板;
预先定义好的目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一个骨架项目,这个项目就是脚手架,使我们开发更加的快速.
在这里我们对vue-cli 有了个大致的了解那么先不要着急,我们先来安装Node.js。
安装node.js
Node.js:http://nodejs.cn/download/
安装就是无脑的下一步就好,安装在自己的环境目录下
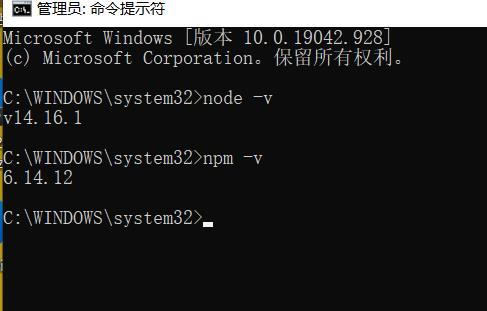
当我们安装好后,打开cmd,切记这里用管理员模式打开,
- cmd下输入
node -v,查看是否能够正确打印出版本号即可! - cmd下输入
npm -v,查看是否能够正确打印出版本号即可!
这个npm,就是一个软件包管理工具,就和linux下的apt软件安装差不多!

安装Node.js淘宝镜像加速器(cnpm)
这样的话,下载会快很多~

这里下载可能有点慢,小伙伴要耐心等待,大概3,4分钟,更长也有可能(偷笑)
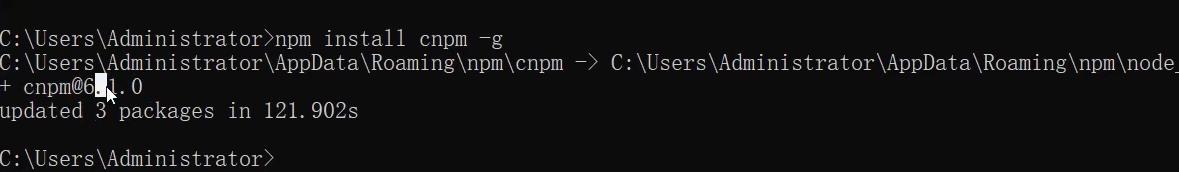
如下图,则安装成功

-g 就是全局安装
npm install cnpm -g
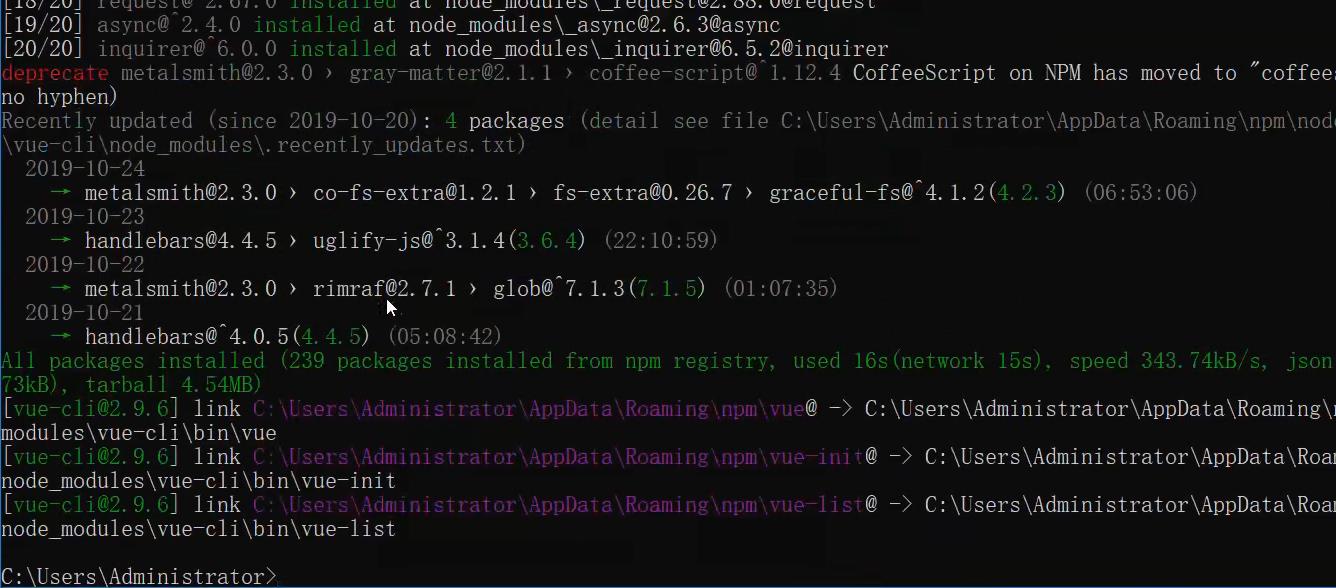
安装vue-cli
cnpm install vue-cli -g

如下图,则安装成功

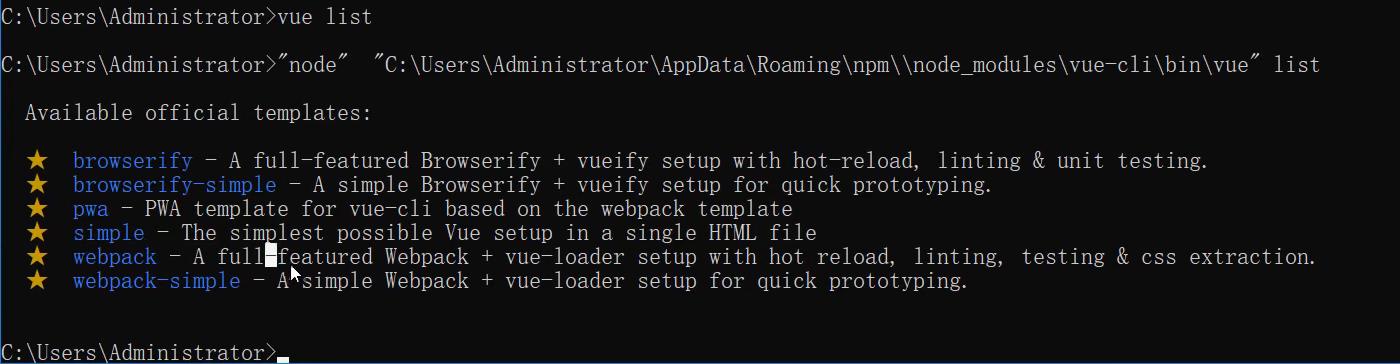
输入
vue list

初始化
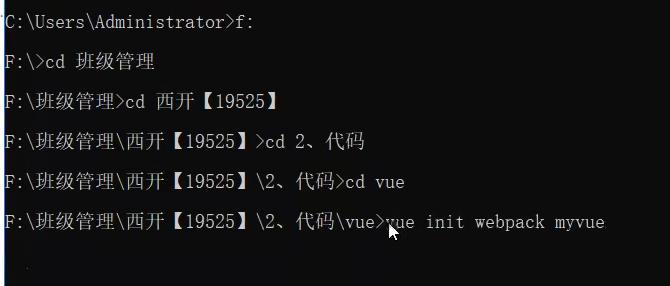
进入想要创建Vue项目的路径,下面是我的操作

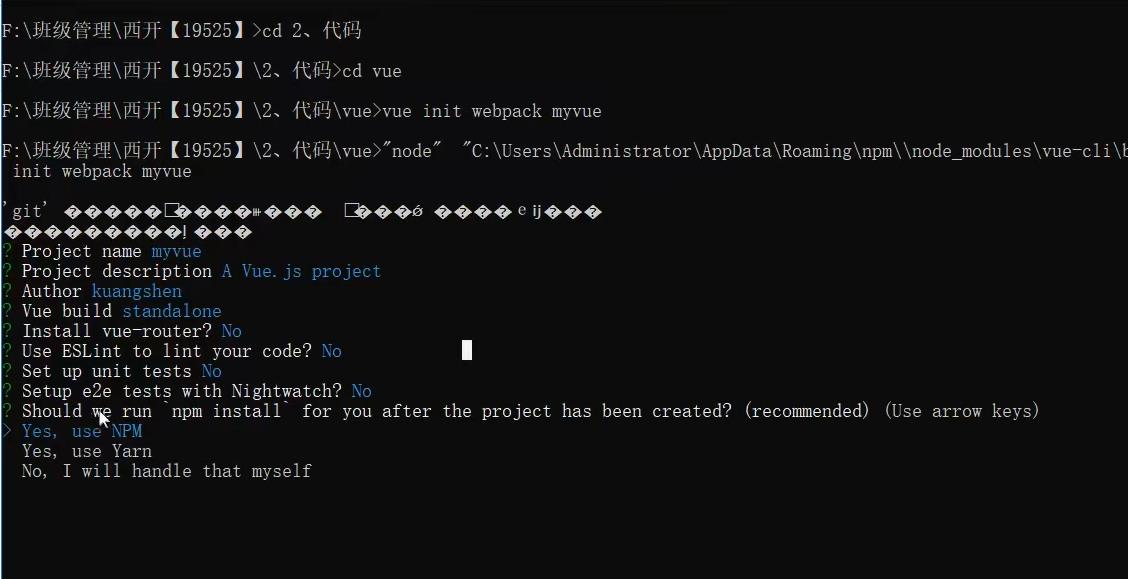
在下面这个图里,一路no,最后那个可以选择的,选择第三个,这个是可以向下移动的

- Project name:项目名称,默认回车即可
- Project description:项目描述,默认回车即可
- Author:项目作者,默认回车即可
- Vue build (Use arrow keys):选择第一个即可
- Install vue-router:是否安装vue-router,选择n不安装(后期需要再手动添加)
- Use ESLint to lint your code:是否使用ESLint做代码检查,选择n不安装(后期需要再手动添加)
- Set up unit tests:单元测试相关,选择n不安装(后期需要再手动添加)
- Setupe2etests with Nightwatch:单元测试相关,选择n不安装(后期需要再手动添加)
- Should we run npm install for you after the,project has been created:创建完成后直接初始化,选择n,我们手动执行;运行结果!
初始化并运行
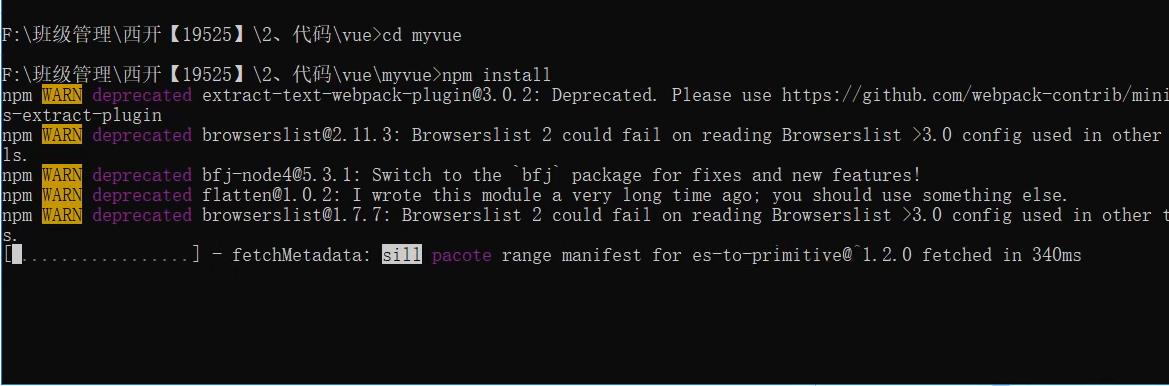
cd myvue
npm install
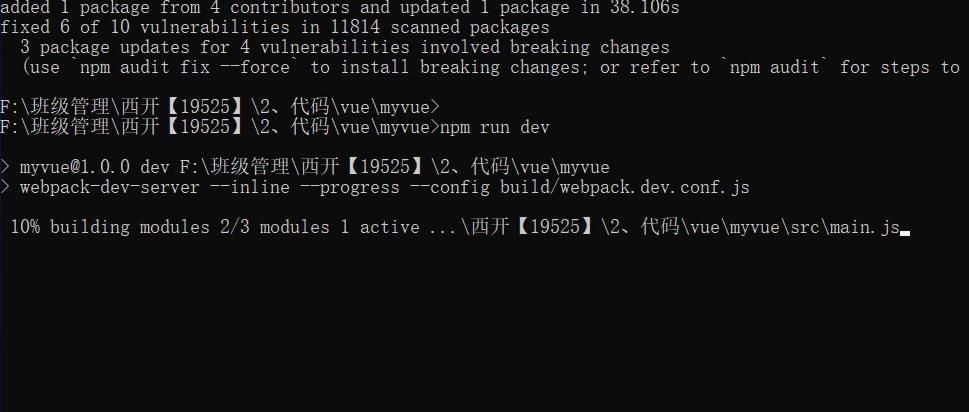
npm run dev

如果下面有错误,他会提示你如何修复,只要将它告诉你的修复代码,再运行一遍即可。

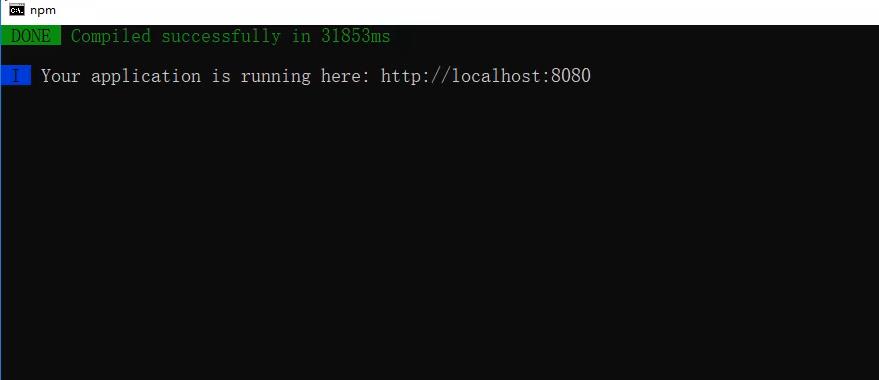
最后成功,ctrl + c 停止运行

1.2、安装webpack
概述
- webpack就是把Es6规范的代码打包成ES5规范的代码运行
- ES6规范可以在编写阶段报错,就是严格模式
本质上, webpack是一个现代javascript应用程序的静态模块打包器(module bundler) 。当webpack处理应用程序时, 它会递归地构建一个依赖关系图(dependency graph) , 其中包含应用程序需要的每个模块, 然后将所有这些模块打包成一个或多个bundle.
Webpack是当下最热门的前端资源模块化管理和打包工具, 它可以将许多松散耦合的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分离,等到实际需要时再异步加载。通过loader转换, 任何形式的资源都可以当做模块, 比如Commons JS、AMD、ES 6、CSS、JSON、Coffee Script、LESS等;
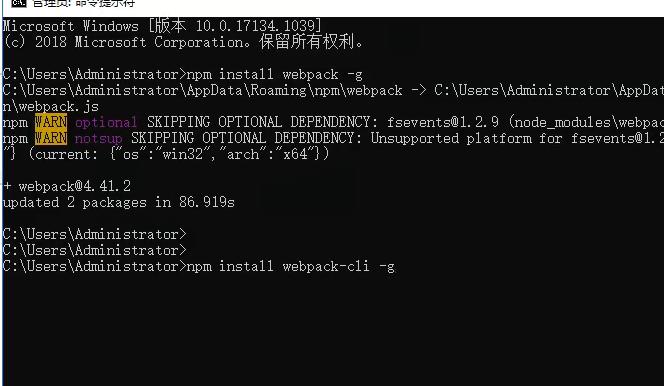
安装Webpack
npm install webpack -g
npm install webpack-cli -g

1.3、安装vue-router
这里安装vue-router,我会在正式创建一个vue项目的时候在安装,也就是下一步。
路由是指根据URL分配到对应的处理程序。对于大多数单页面应用,都推荐使用官方支持的vue-router。Vue-router通过管理URL,实现URL和组件的对应,以及通过URL进行组件之间的切换。
这里我们可以想象成是超链接跳转。
Vue Router是Vue.js官方的路由管理器(路径跳转)。它和Vue.js的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
嵌套的路由/视图表
模块化的、基于组件的路由配置
路由参数、查询、通配符
基于Vue.js过渡系统的视图过渡效果
细粒度的导航控制
带有自动激活的CSS class的链接
HTML5历史模式或hash模式,在IE9中自动降级
自定义的滚动条行为
2、快速上手创建vue工程
注意: 命令行都要使用管理员模式运行
1、创建一个名为hello-vue的工程
2、安装依赖,我们需要安装vue-router emement-ui sass 和 node-sass四个插件
进入工程目录
cd hello
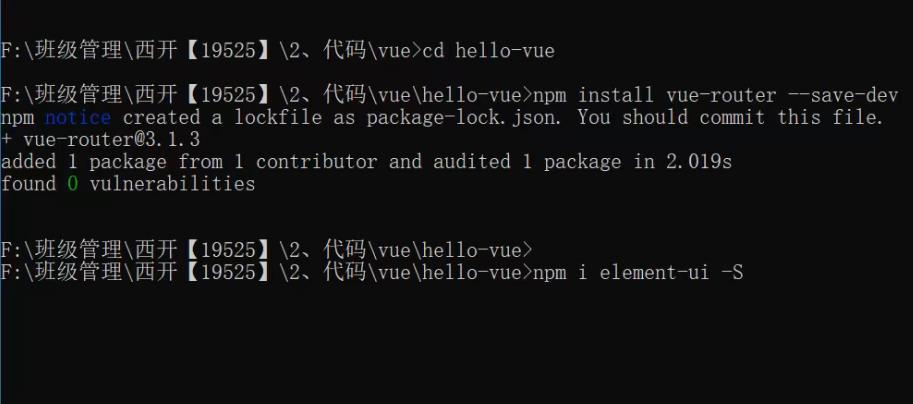
安装 vue-router
npm install vue-router --save-dev
安装element-ui
nmp i element-ui -S
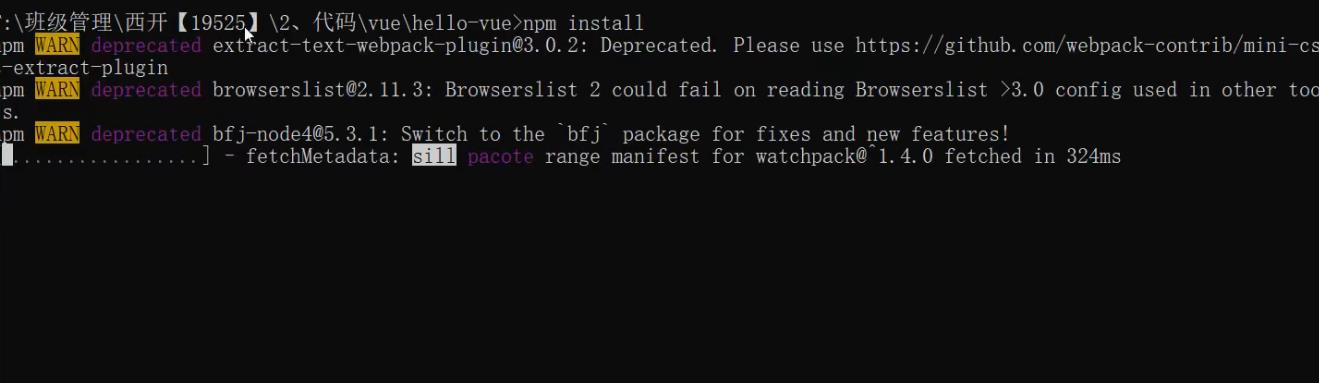
安装依赖
npm install
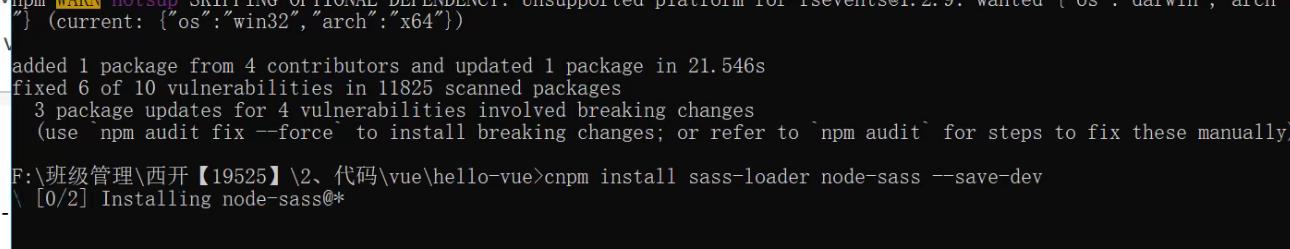
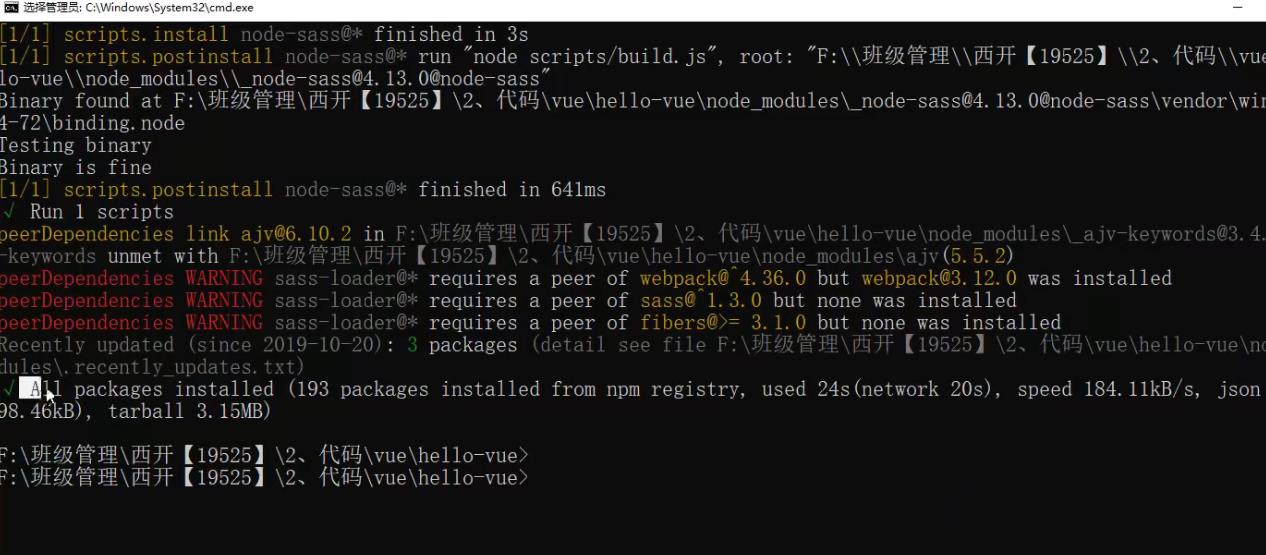
安装SASS 加载器
cnpm install sass-loader node-sass -save-dev
启动测试
npm run dev
安装步骤,结合上面看图片即可
创建一个名为hello-vue的工程

安装 vue-router

安装element-ui

安装依赖

安装SASS 加载器

启动测试,成功

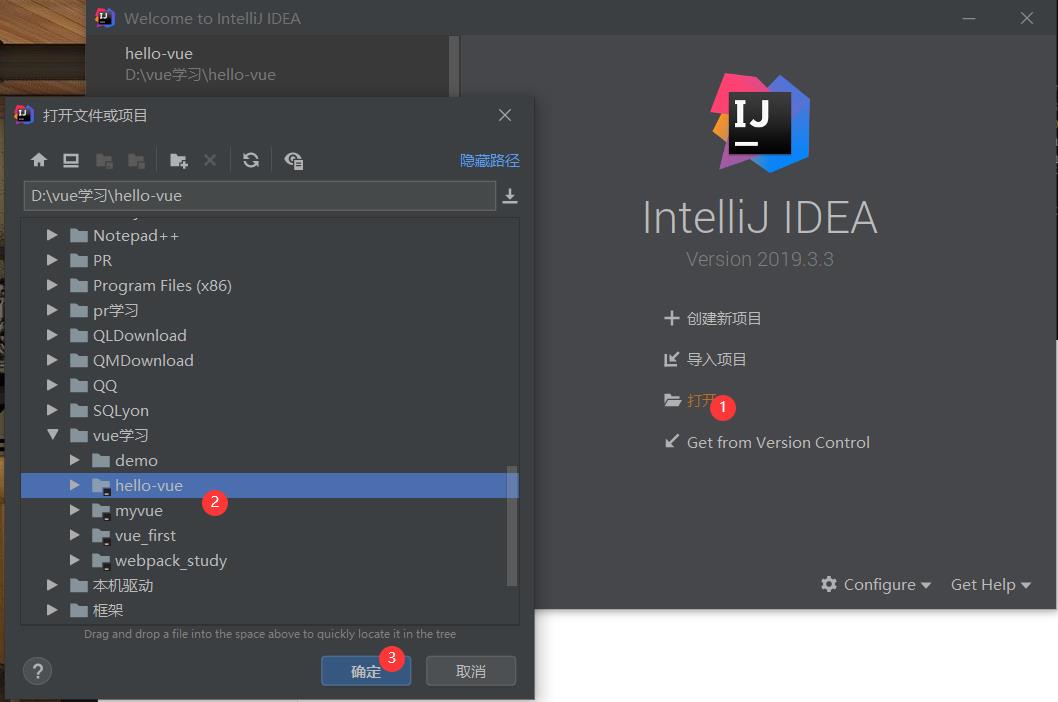
这样我们的工程结构就已经搭建完毕,我们只需要用IDEA打开hello-vue即可

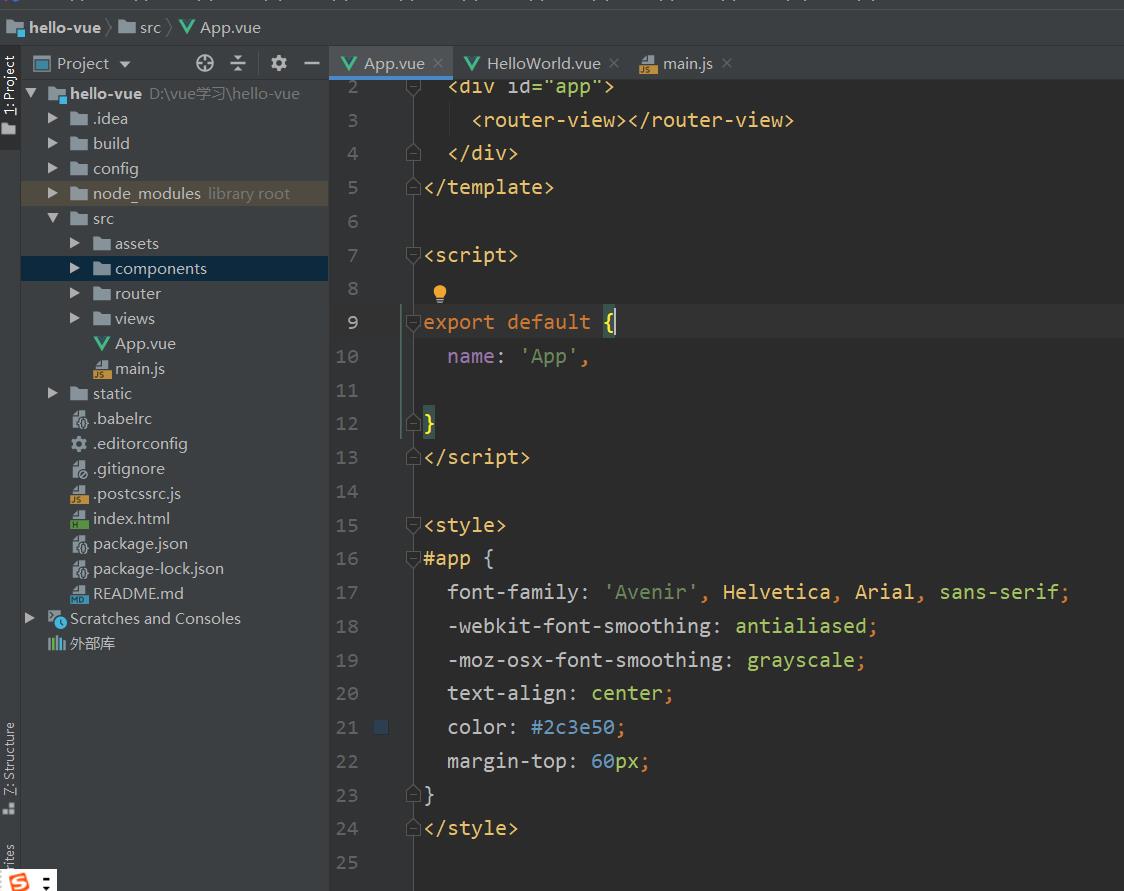
工程结构如下

如果这篇博客,对小伙伴有所帮助,记得点赞,收藏哦。
以上是关于快速创建一个vue工程,了解vue工程结构(IDEA版)的主要内容,如果未能解决你的问题,请参考以下文章