Vue实战快速上手
Posted rzkwz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue实战快速上手相关的知识,希望对你有一定的参考价值。
前言
ElementUI组件+vue
创建工程
1.创建一个名为 hello-vue 的工程
vue init webpack hello-vue
2.安装依赖.需要安装四个插件 vue-router,element-ui,sass-loader和node-sass
进入工程目录
cd hello-vue
安装vue-router
npm install vue-router --save-dev
安装element-ui
npm i element-ui -s
安装SASS加载器
cnpm install sass-loader node-sass --save-dev
启动测试
npm run dev
创建登录页面
把没有用的初始化东西删掉
结构如下
- assets: 用于存放资源文件
- components: 用于存放Vue功能组件
- views: 用于存放Vue视图组件
- router: 用于存放 vue-roter 配置

创建首页视图,在views目录下创建一个Main.vue的视图
<template>
<h1>首页</h1>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
</style>
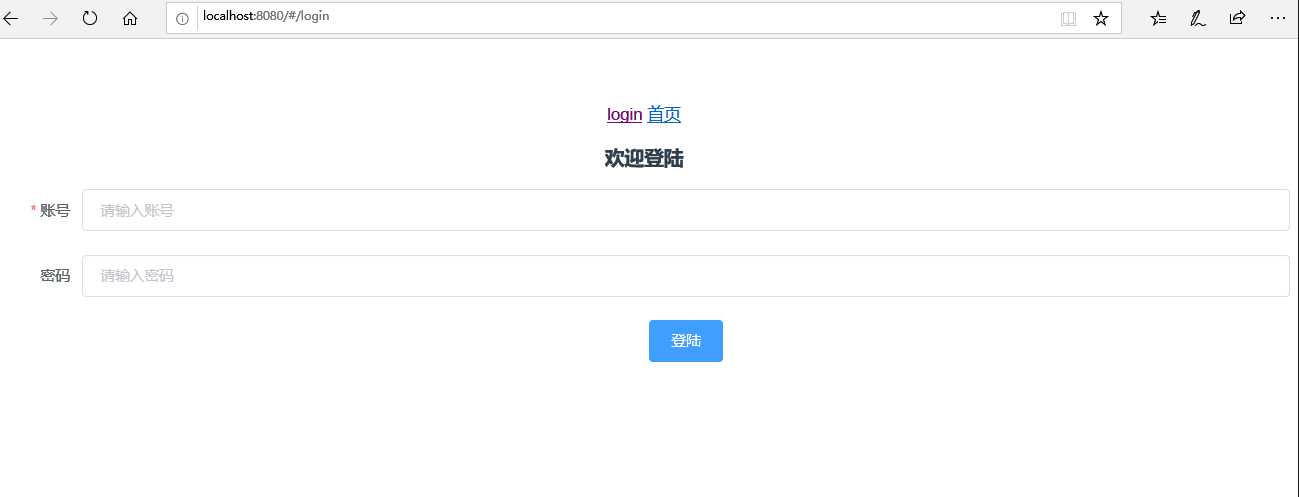
创建登录页视图在views目录下创建一个名为Login.vue的视图
<template>
<div>
<el-form :model="form" :rules="rules" ref="loginForm" label-width="80px" class="login-box">
<h3 class="login-title">欢迎登陆</h3>
<el-form-item label="账号" prop="username">
<el-input type="text" v-model="form.username" autocomplete="off" placeholder="请输入账号"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" v-model="form.password" autocomplete="off" placeholder="请输入密码"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:@click="onSubmit(‘loginForm‘)">登陆</el-button>
</el-form-item>
</el-form>
<el-dialog
title="温馨提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>请输入账号和密码</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible=false">确定</el-button>
</span>
</el-dialog>
</div>
创建路由,在router目录下创建一个名为 index.js的vue-router的路由配置文件
import Vue from ‘vue‘
import Router from ‘vue-router‘
import Main from ‘../view/Main‘
import Login from ‘../view/Login‘
import UserList from ‘../view/user/List‘
import UserProfile from ‘../view/user/Profile‘
Vue.use(Router);
export default new Router({
routes: [
{
path: ‘/login‘,
component: Login,//嵌套路由
},
{
path: ‘/main‘,
component: Main,
children:[
{path: ‘/user/profile‘,component:UserProfile},
{path: ‘/user/list‘,component:UserList},
]
}
]
})
App.vue
<template>
<div id="app">
<router-link to="/login">login</router-link>
<router-link to="/main">首页</router-link>
<router-view></router-view>
</div>
</template>
<script>
import HelloWorld from ‘./components/HelloWorld‘
export default {
name: ‘App‘,
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: ‘Avenir‘, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
mian.js
import Vue from ‘vue‘
import App from ‘./App‘
import router from ‘./router‘
import ElementUI from ‘element-ui‘;
import ‘element-ui/lib/theme-chalk/index.css‘;
Vue.use(router);
Vue.use(ElementUI);
new Vue({
el: ‘#app‘,
router,
render: h => h(App)//ElmentUI
})
测试

以上是关于Vue实战快速上手的主要内容,如果未能解决你的问题,请参考以下文章