前端工程化基础-vue
Posted liuzhixiang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端工程化基础-vue相关的知识,希望对你有一定的参考价值。
由浅入深支持更多功能
1.安装最新版本的node.js和NPM,并了解NPM基本用法。
2.创建一个目录demo。使用npm 初始化配置: npm init ,执行后会有一系列选项,可按回车快速确认,在demo中生成一个package.json文件。
3.局部安装webpack : npm install webpack --save-dev
--save-dev 会作为开发依赖来安装webpack。安装成功后,在package.json中会多一项配置
"devDependencies": { "webpack": "4.6.0" }
4.接着需要安装webpack-dev-server,它可以在开发环境中提供很多服务,比如启动一个服务器,热更新,接口代理等
局部安装: npm install webpack-dev-server --save-dev
5.在demo下创建一个js文件:webpack.config.js初始化内容:
var config = { }; module.exports = config;
6.在package.json的script里增加一个快速启动webpack-dev-server服务的脚本:
{ //... "scripts":{ "test":*****, "dev":"webpack-dev-server --open --config webpack.config.js" } }
当运行npm run dev就会执行webpack-dev-server --open --config webpack.config.js命令。其中--config是指向webpack-dev-server 读取的配置文件路径,这里直接读取我们在上一步创建的webpack.config.js文件。--open会在执行命令是打开浏览器页面,默认地址是127.0.0.1:8080,不过ip和端口都可以配置。
"dev":"webpack-dev-server --host 172.172,172.1 --port 8888 --open --config webpack.config.js"
一般用默认的本机地址就可以。
7.在demo目录下新建一个空的main.js作为入口的文件,然后在webpack.config.js中进行入口的输出和配置:
var path = require(‘path‘); var config = { entry: { main: ‘./main‘ }, output: { path: path.join(__dirname, ‘/dist‘), publicPath: ‘./dist‘, filename: ‘main.js‘ } }; module.exports = config;
entry中的main就是我们配置的单入口,webpack会从main.js文件开始工作。output中path选项用来存放打包后文件的输出目录,必填项。publicPath是资源文件引用目录,如果在cdn上,这里可以填写cdn地址。filename用于指定输出文件的名称。因此,这里配置的output意为打包后的文件会存放在demo/dist/main.js,只在html引入就可以了。
<body>
<div id="app">Hello world</div>
<script src="/dist/main.js"></script>
</body>
8.运行 npm run dev就能看到hello world字样。
9.逐步完善配置文件
在webpack的世界中,每个文件都是一个模块,比如.css、.js、.html、.jpg、.less等。对于不同的模块需要用不同的加载器来处理,而加载器就是webpack最重要的功能。
安装style-loader和css-loader来处理css样式。
通过npm 来安装:
npm install css-loader --save-dev
npm install style-loader --save-dev
安装完成后再webpack.config.js文件里面配置Loader,增加对.css文件的处理。
var config = { //..... module:{ rules:[ { test:/\\.css$/, use:[ ‘style-loader‘, ‘css-loader‘ ] } ] } };
module对象 的rules属性中可以指定一系列的loader,每一个loader都必须包含test和use两个选项。这段的意思是说,当webpack编译过程中遇到require()或import语句导入一个后缀名为.css的文件时,先将它通过css-loader转换,再通过style-loader转换,然后继续打包。use选项的值可以是数组或字符串,如果是数组,它的编译顺序就是从后往前。
在demo下新建一个style.css文件,并在main.js中导入:
/**style.css**/
#app{
font-size:24px;
color:#f50;
}
//main.js
import ‘./style.css‘
重新执行npm run dev可以看到页面文字变成了红色,字号变大。
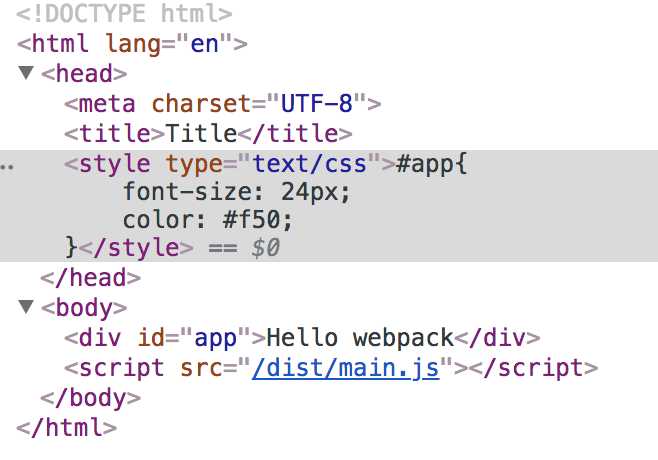
下面是执行后的html源码:

可以看到,css是通过javascript动态创建style标签来写入的,这意味着样式代码都已经编译在了mian.js文件里,但是在实际业务中可能并不希望这样做,因为项目大了样式会很多,都放在js里太占体积。这时 就要用到webbpack的插件。
webpack的插件功能很强大而且可以定制。这里我们使用一个extract-text-webpack-plugin的插件来把散落在各地的css提取出来,并生成一个main.css的文件,并最终在index.html里通过link的形式加载它。
10.通过npm 安装extract-text-webpack-plugin插件:
npm install extract-text-webpack-plugin --save-dev
然后在配置文件中导入插件,并改写loader配置:
var path = require(‘path‘); var ExtractTextPlugin = require(‘extract-text-webpack-plugin‘); var config = { //..... module:{ rules:[ { test:/\\.css$/, use:ExtractTextPlugin.extract({ use: ‘css-loader‘, fallback: ‘style.loader‘ }) } ] }, plugin: [ //重命名提取后的css文件 new ExtractTextPlugin("main.css") ] }; module.exports = config;
这个时候运行可能会出现“DeprecationWarning: Tapable.plugin is deprecated. Use new API on `.hooks` instead”类似的报错,这个是webpack版本问题
使用 sudo npm install [email protected] 安装4.0就可解决这个问题。
11.单文件组件和vue-loader
在使用webpack构建Vue项目时,可以使用一种新的构建模式:.vue单文件组件。在webpack中使用vue-loader就可以对.vue格式的文件进行处理。
一个.vue文件一般包含3部分,<template>、<script>、<style>
style标签使用scoped属性,表示当前的css只在这个组件有效,如果不加,那么样式会应用到整个项目。style还可以结合css预编译一起使用。比如less处理就可以写成<style lang="less">。使用.vue文件需要安装 vue-loader,vue-style-loader等加载器并做配置。因为要使用es6语法,还需安装babel和babel-loader等加载器。使用npm 逐个安装以下依赖:
npm install --save vue
npm install --save-dev vue-loader
npm install --save-dev vue-style-loader
npm install --save-dev vue-template-compiler
npm install --save-dev vue-hot-reload-api
npm install --save-dev babel
npm install --save-dev babel-loader
npm install --save-dev babel-core
npm install --save-dev babel-plugin-transform-runtime
npm install --save-dev babel-preset-es2015
npm install --save-dev babel-runtime
12.安装完成后,在webpack.config.js配置以支持.vue文件和es6的解析。
var path = require(‘path‘); var ExtractTextPlugin = require(‘extract-text-webpack-plugin‘); var config = { entry: { main:‘./main‘ }, output: { path: path.join(__dirname, ‘/dist‘), publicPath: ‘/dist‘, filename: ‘main.js‘ }, module: { rules: [ { test: /\\.vue$/, loader: ‘vue-loader‘, options: { loaders :{ css: ExtractTextPlugin.extract({ use: ‘css-loader‘, fallback: ‘vue-style-loader‘ }) } } }, { test: /\\.js$/, loader: ‘babel-loader‘, exclude: /node_modules/ }, { test: /\\.css$/, use: ExtractTextPlugin.extract({ use: ‘css-loader‘, fallback: ‘style-loader‘ }) } ] }, plugins: [ new ExtractTextPlugin("main.css") ] }; module.exports = config;
vue-loader在编译.vue文件时,会对<template>、<script>、<style>分别处理,所以在vue-loader选项里多了一项options来进一步对不同语言进行配置。比如在对css进行处理时,会先通过css-loader解析,然后把处理结果再交给vue-style-loader处理。当技术栈多样化时,可以给<template>、<script>、<style>都指定不同的语言,比如<template lang="jade">和<style lang="less">,然后配置loader就可以了。
13.在demo目录下新建一个名为.babelrc的文件,并写入babel的配置,webpack会依赖此配置文件来使用babel编译es6代码:
{ "presets": ["es2015"], "plugins": ["transform-runtime"], "comments": false }
配置好这些后就可以使用.vue文件了,每个.vue文件就代表一个组件,组件之间可以相互依赖。
14.在demo目录下新建一个app.vue的文件并写入以下内容:
<template>
<div>Hello {{name}}</div>
</template>
<script>
export default {
data() {
return {
name: "vue.js"
}
}
}
</script>
<style scoped>
div{
color: #f60;
font-size: 24px;
}
</style>
.vue的组件时没有名称的,在父组件使用时可以对它自定义。写好了组件,就可以在入口main.js中是用它了。打开main.js,把内容替换下面代码:
import Vue from ‘vue‘; //导入app.vue组件 import App from ‘./app.vue‘; //创建Vue实例 new Vue({ el: "#app", render: h => h(App) });
render:h => h(App)是es6的写法,等同于
render:function(h){
return h(App)
}
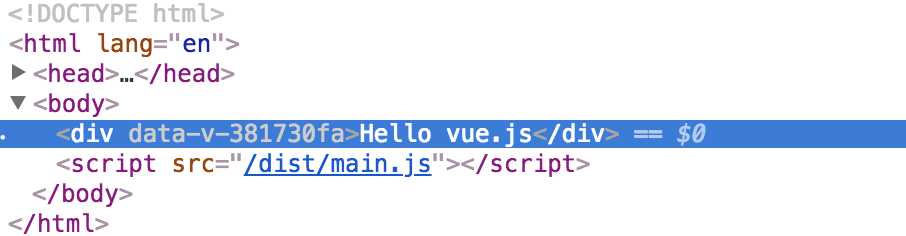
执行npm run dev,这样第一个vue工程项目就跑起来了。
bug:这个地方vue-loader升级到15版本以上不兼容。需要退回14版本才兼容。

这里之所以多了一串data-v-xxx内容,是因为使用了<style scope>功能,如果去掉scope就没有了。
15.在demo 目录下新建两个文件,title.vue和button.vue
title.vue
<template>
<h1>
<a :href="‘#‘ + title">{{title}}</a>
</h1>
</template>
<script>
export default {
props:{
title:{
type:String
}
}
}
</script>
<style scoped>
h1 a{
color: #3399ff;
font-size: 24px;
}
</style>
button.vue
<template>
<button @click="handleClick" :style="styles">
<slot></slot>
</button>
</template>
<script>
export default {
props: {
color: {
type: String,
default: ‘#00cc66‘
}
},
computed:{
styles () {
return {
background: this.color
}
}
},
methods:{
handleClick:function(e){
this.$emit(‘click‘,e);
}
}
}
</script>
<style scoped>
button{
border: 0;
outline: none;
color: #fff;
padding: 4px 8px;
}
button:active{
position: relative;
top: 1px;
left: 1px;
}
</style>
然后改写根实例app.vue组件,把title.vue和button.vue导入:
<template>
<div>
<v-title title="Vue组件化"></v-title>
<v-button @click="handleClick">点击按钮</v-button>
</div>
</template>
<script>
//导入组件
import vTitle from ‘./title.vue‘;
import vButton from ‘./button.vue‘;
export default {
components: {
vTitle,
vButton
},
methods:{
handleClick:function(e){
console.log(e)
}
}
}
</script>
<style scoped>
div {
color: #f60;
font-size: 24px;
}
</style>
其中components: {
vTitle,
vButton
}
写法是es6写法,等同于:
components: {
vTitle : vTitle,
vButton : vButton
}
导入的组件都是局部注册的,而且可以自定义名称,其他用法和组件用法一致。
以上是关于前端工程化基础-vue的主要内容,如果未能解决你的问题,请参考以下文章