vue工程化vue-cli创建项目以及图形创建vue项目
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue工程化vue-cli创建项目以及图形创建vue项目相关的知识,希望对你有一定的参考价值。
vue-cli创建项目
vue-clic工具它是由vue官方出品,便于大家可以快速的构建一个vue的工程项目,它是基于webpack来构建的,vue-cli对于Nodejs的版本有一定的要求,Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。目前最新的vue-cli版本为5.0.4
npm i -g @vue/cli
安装成功后,检查版本信息
vue --version
命令创建项目
首先需要进入到对应的目录中(英文目录不要有空格),执行如下命令
vue create 项目名称(创建时会自己以对应的项目名称生成目录)vue create 01_myapp
-n 跳过 git 初始化
-m 可以指定使用的包管理工个 npm yarn pnpm 默认一般都为npm
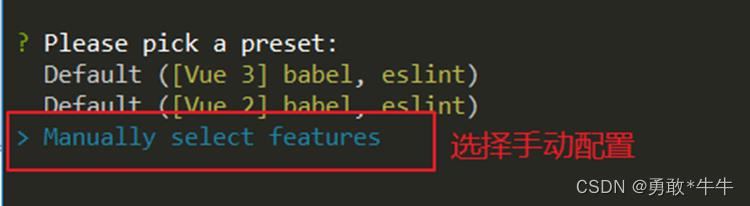
- 通过vue-cli命令来创建vue的工程化项目

- 选择手动配置

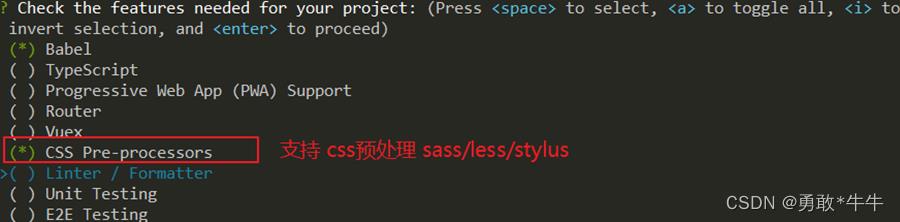
- 选择要安装的项

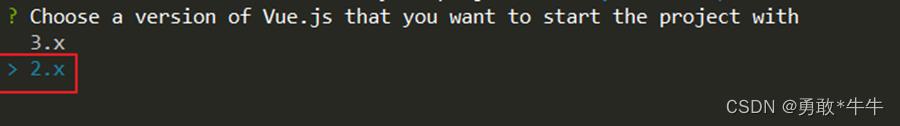
- 选择vue库的版本

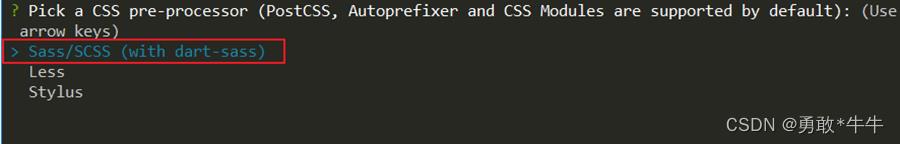
- 选择css预处理

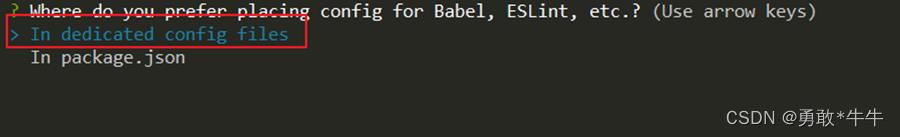
- 在刚刚的配置文件以单个配置文件进行记录

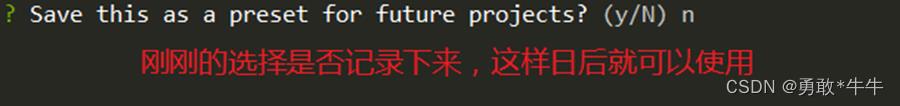
- 对于刚选择的配置是否记录

<template>
<div id="app">
<HelloWorld :msg="msg" /><!-- 使用组件,传值 -->
</div>
</template>
<script>
// 引入对应的组件
// @在vue工程中,给进行了webpack别名配置,它指向 src目录
// import child from '@/components/child.vue'
import HelloWorld from "./components/myvc.vue";/* 引入组件 */
export default
name: "App",
components: /* 注册组件 */
HelloWorld,
,
data()
return
msg:"父元素的信息",
;
</script>
/*lang 指定当前的css的预处理脚本,如果没有,则使用css,如果有一定要安装时,选中对应方案
scoped 样式作用域 名称保护 命名空间 在编译的时候,给绑定的css元素添加一个不重复的hash字符串,当前属性名称,然后它在通过css3的属性选择器来完成定义样式
*/
<style lang="scss" scoped>
</style>
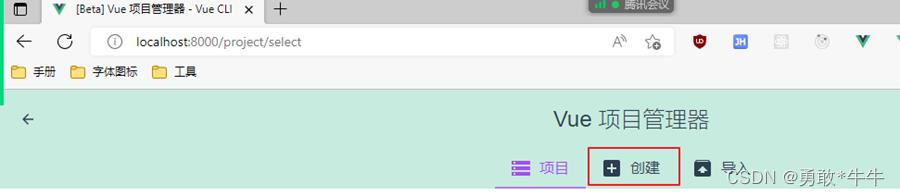
图形创建vue项目
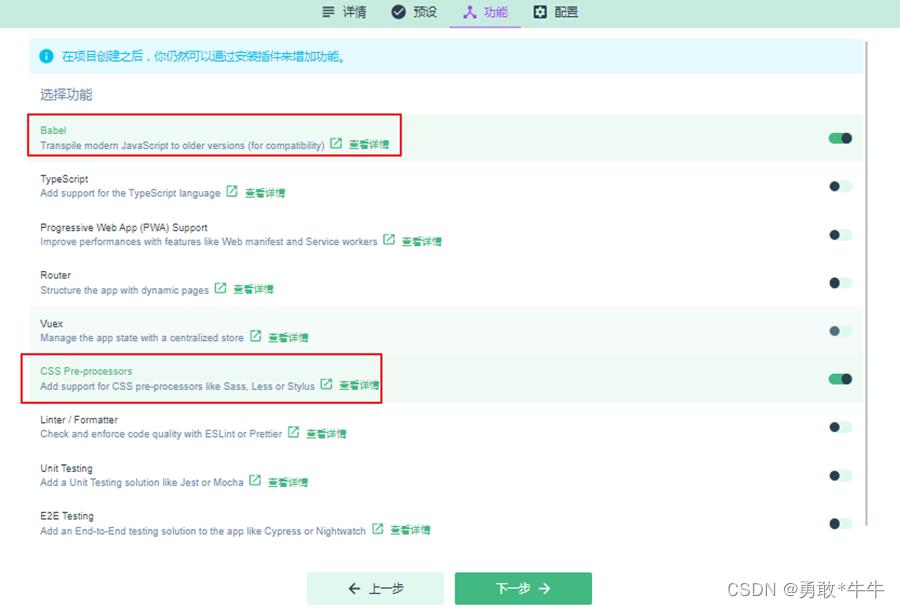
弹出的浏览器中选择创建

选择创建项目的路径

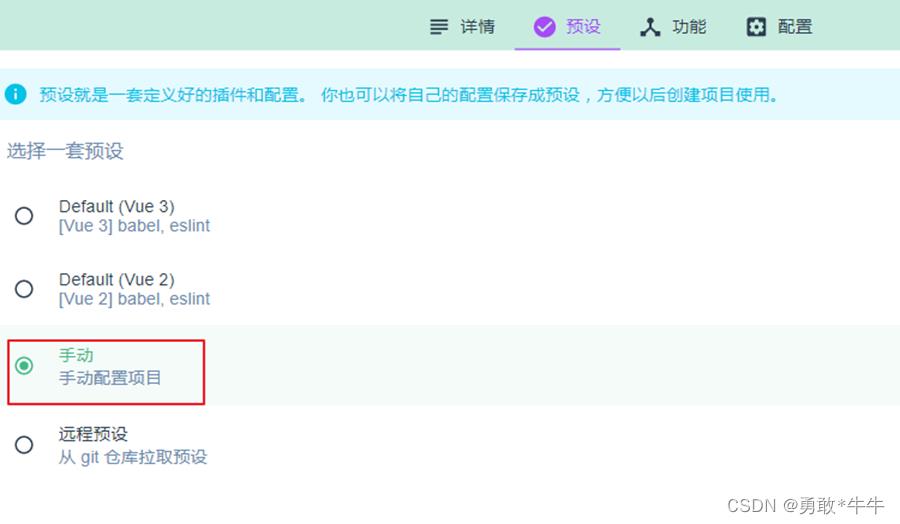
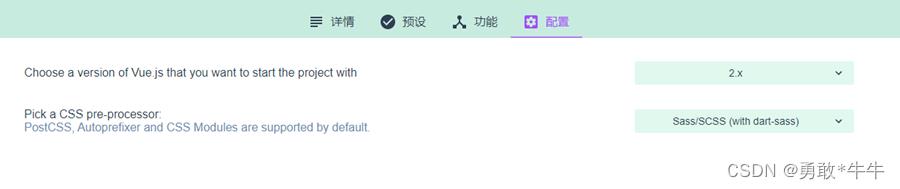
选择创建的配置



版本选择



以上是关于vue工程化vue-cli创建项目以及图形创建vue项目的主要内容,如果未能解决你的问题,请参考以下文章
vue-cli4 项目框架的搭建 以及 路由的封装axios的封装公共函数js文件的封装引用vuex的基本用法minins混入css以及字体图标和图片的引入等