02springboot+security+vue个人博客系统之创建vue-cli工程
Posted gfbzs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了02springboot+security+vue个人博客系统之创建vue-cli工程相关的知识,希望对你有一定的参考价值。
提示:前端项目使用的是vue-cli脚手架,开始本项目之前请自行安装好vue-cli,本章默认各位盆友都配置好了所有的vue环境。
所用到的工具有:vscode、vue-cli、nodejs。
创建一个空的文件夹并用vscode编译器打开

终端>新建终端
在终端页面中执行如下命令(这是创建一个vue-cli最基本的命令了)
然后进入到刚刚创建的目录,安装所需要的依赖,我配置了cnpm。如果大家没配置的话要执行的是npm install(使用cnpm 安装的快,但是前提是需要自己前去配置)

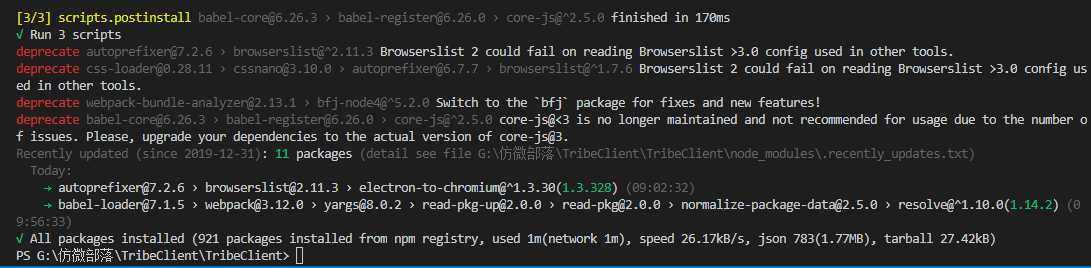
于是乎就慢慢的等待安装吧>O<
当出现以下信息时说明你的安装成功了

让项目跑起来 执行命令:> npm run dev
项目启动成功后是下面的样子

到浏览器中访问

至此,成功创建好了一个vue-cli项目。
如有疑问欢迎加群进行咨询:590475986
以上是关于02springboot+security+vue个人博客系统之创建vue-cli工程的主要内容,如果未能解决你的问题,请参考以下文章