vue-cli 3.x 与vue-cli 2.x构建项目的区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli 3.x 与vue-cli 2.x构建项目的区别相关的知识,希望对你有一定的参考价值。
参考技术A vue-cli 3.0 正式版于 8月10号发布,但是3.0 与 2.0 版本在搭建项目时到底有何不同呢?下面做一下简单的介绍,希望可以帮到有需要的朋友1、 全局安装vu-cli 3.0 npm install -g @vue/cli (如果之前安装了2.0版本,先卸载 npm uninstall -g vue-cli ) ; 安装完 3.0 后,有以下两种创建项目的方式:
a 、 指令: vue create < project-name> ;然后会出现默认和手动两个选项,跟着步骤走就好;下面选择手动等等
b、用视图创建项目 vue ui
然后点击创建跟着步骤走就好;
如果:你个人还是很想用之前的创建项目的方式 ,那你则需要安装 (npm install -g @vue/cli-init) 这样就可以像之前一样创建项目 eg: vue init webpack vue-program
2、用vue-cli3.0版本创建的项目与2.0版本相比较,我们会发现,文件目录少了很多 eg:build、config,那么如何像vue-cli 2.* 之前关于端口号的配置、打包之后的路径的配置、图片的配置等,到哪里配置呢??vue-cli 3.0 可以在项目的根目录下新建一个 vue.config.js 文件,之前繁琐的配置都可以在这里直接配置。
官方是这样说的。vue.config.js 是一个可选的配置文件,如果项目的(和package.json 平级)根目录中存在这样一个文件,那么他会被 @vue/cli-service 自动加载,(并覆盖其内部的配置)
下面我们就看一下vue.config.js 里的相关配置
这是我们只需要在根目录下创建 后缀名为.env(.env.prod / .env.pre / .env.test)的文件,将你需要的环境配进去就可以了 eg:
这里需要注意一点:由于我们再打包时,不需动NODE_ENV,所以这里面我们可以直接用production ,(如果改了,你打包出来的项目会发现会少很多),如果不想用,那你则需要去底层进行修改相应的配置。
4、最后指出配置好环境以后,我们需要在package.json里面配置相应的指令;
“buildTest” :“vue-cli-service build --mode test”,
"buildPre" : "vue-cli-service build --mode pre"
"build" : "vue-cli-service build --mode prod"
// 打包,会把process.env.NODE_ENV设置为步骤4中‘.env.alpha’文件设置的值。
// 注意,这里 “--mode 名字“ 要和步骤2中文件名“.env.名字”名字保持一致
vue-cli3与vue-cli2的区别和vue-cli 怎么修改配置
vue-cli3是基于webpack4打造,vue-cli2是基于webpack3
vue-cli3的设计原则是“0配置”,移除(隐藏)配置文件build和config等目录
vue-cli3提供了vue ui 命令,提供了可视化配置
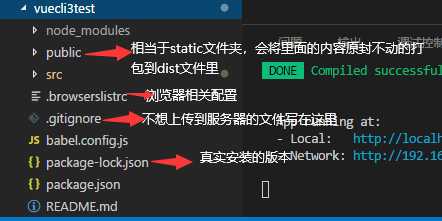
vue-cli3移除了static文件夹,新增了public文件夹,并且将index.html移动到public中
使用vue-cli3初始化项目 vue create 文件名,生成的目录


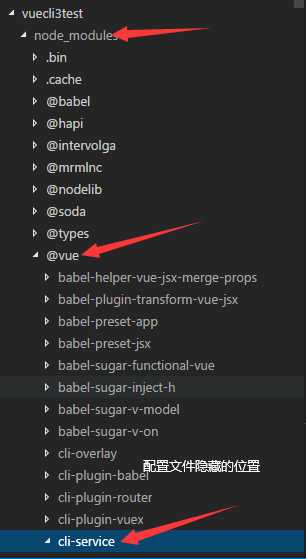
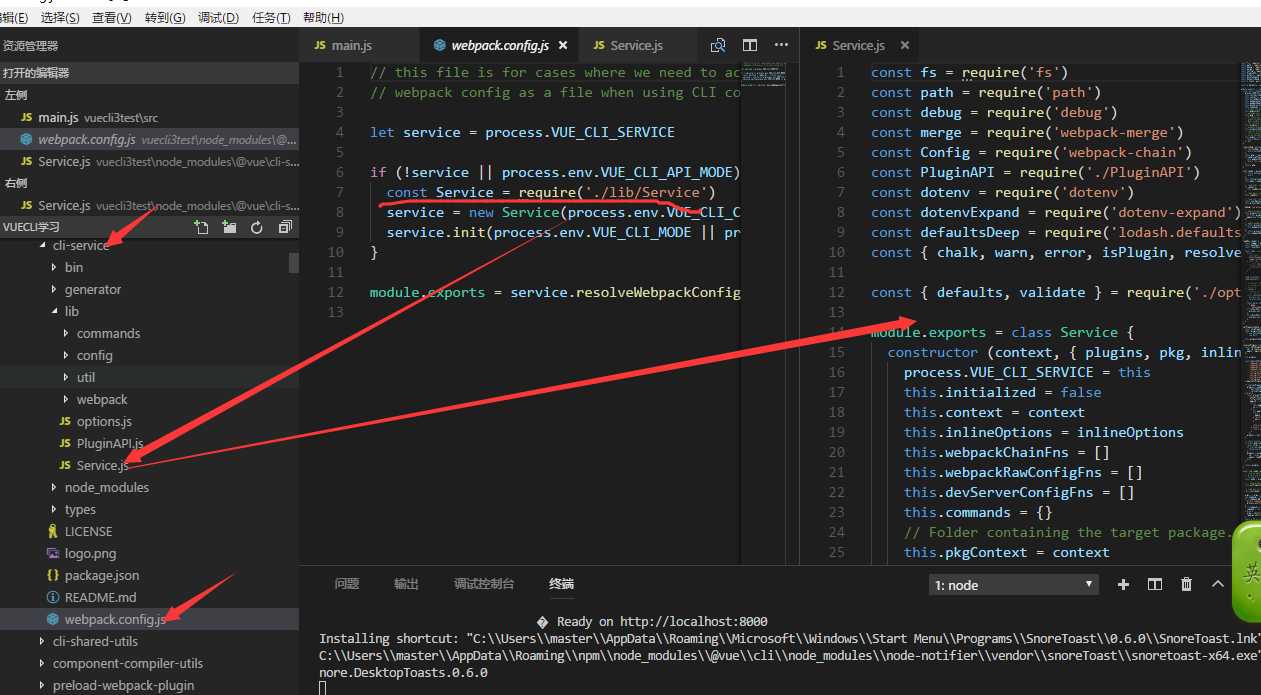
修改配置,因为vue-cli3把配置文件都给隐藏了,隐藏到哪里了?我们如何修改配置?
方法一:在隐藏的文件夹直接修改


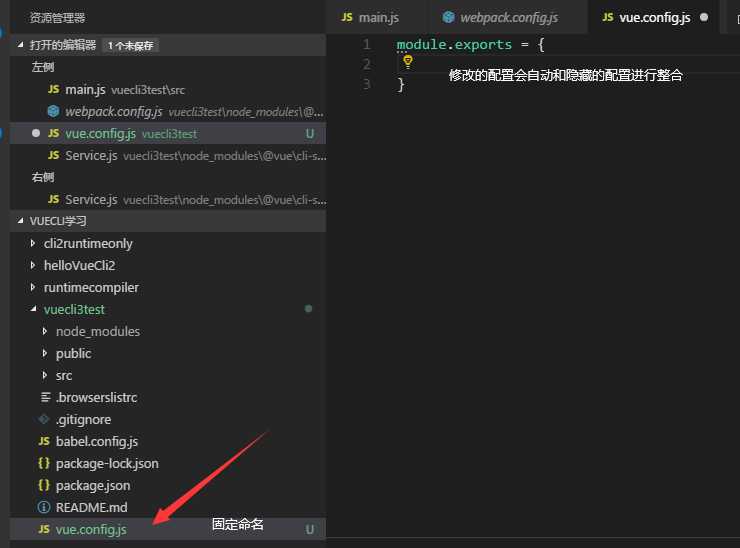
方法二:我们创建一个文件夹,固定命名叫vue.config.js

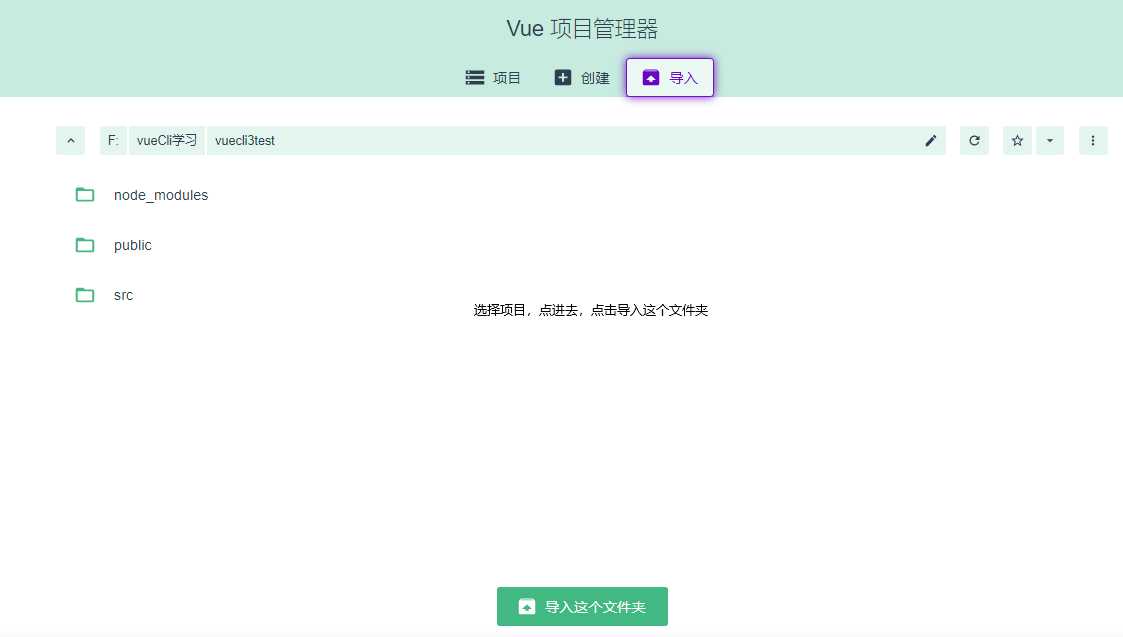
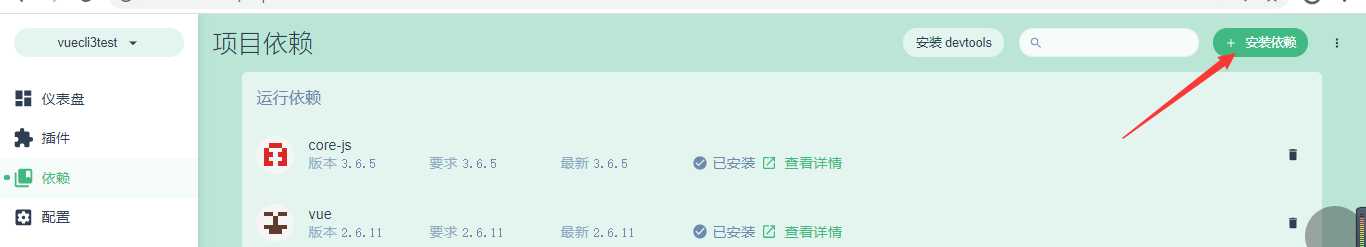
方法三:命令行 vue ui 开启一个本地服务,打开一个用户图形界面




以上是关于vue-cli 3.x 与vue-cli 2.x构建项目的区别的主要内容,如果未能解决你的问题,请参考以下文章