HTMLHTML 标签 ③ ( 文本格式化标签 | 加粗 | 斜体 | 下划线 | 删除线 | 标签属性 | 图像标签 | 图像标签属性 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTMLHTML 标签 ③ ( 文本格式化标签 | 加粗 | 斜体 | 下划线 | 删除线 | 标签属性 | 图像标签 | 图像标签属性 )相关的知识,希望对你有一定的参考价值。
文章目录
HTML 常用的标签有如下类型 :
- 排版标签
- 文本格式化标签 ★
- 图像标签 ★
- 链接标签 , 其中 链接涉及到 相对路径 与 绝对路径问题 ;
一、文本格式化标签 ( 加粗 | 斜体 | 下划线 | 删除线 )
文本格式化标签 : 对文字设置 粗体 , 斜体 , 下划线 , 删除线 效果 ;
- 粗体效果 : 下面两种标签都能实现 粗体效果 , 在 Xhtml 中推荐使用
<strong></strong>标签 ;
<b></b>
<strong></strong>
- 斜体效果 : 下面两种标签都能实现 斜体效果 , 在 XHTML 中推荐使用
<em></em>标签 ;
<i></i>
<em></em>
- 下划线效果 : 下面两种标签都能实现 下划线效果 , 在 XHTML 中推荐使用
<ins></ins>标签 ;
<u></u>
<ins></ins>
- 删除线效果 : 下面两种标签都能实现 删除效果 , 在 XHTML 中推荐使用
<del></del>标签 ;
<s></s>
<del></del>
XHTML 是 可扩展超文本标记语言 , 英文全称 eXtensible HyperText Markup Language , 是 HTML5 标准的一部分 ;
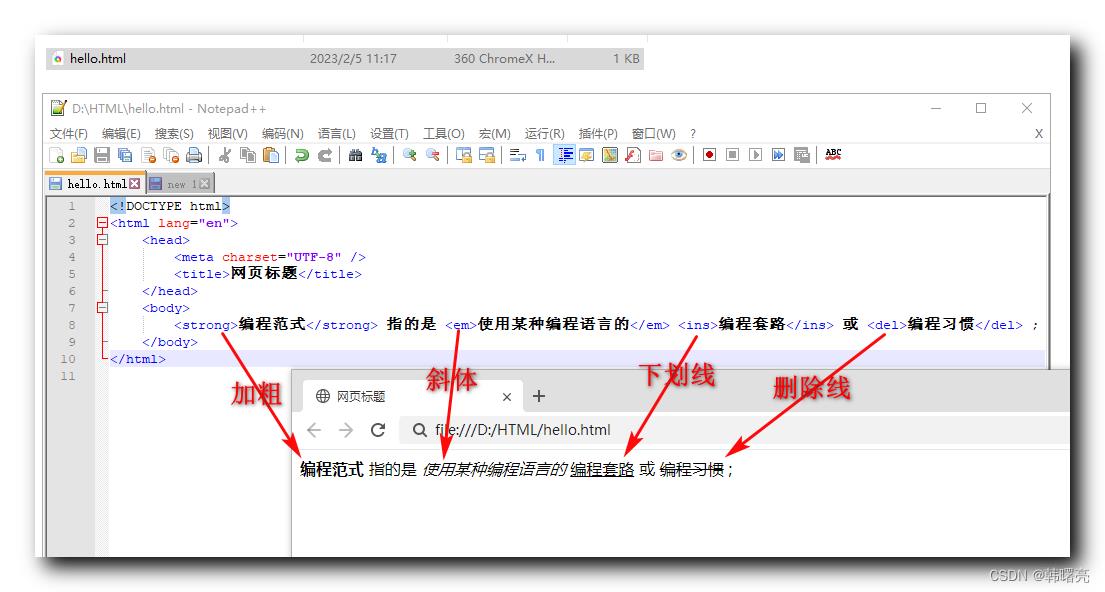
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
</head>
<body>
<strong>编程范式</strong> 指的是 <em>使用某种编程语言的</em> <ins>编程套路</ins> 或 <del>编程习惯</del> ;
</body>
</html>
显示效果 :


二、标签属性
在标签中可以添加 标签属性 , 标签属性的格式为 :
<标签名称 属性名称1="属性值1" 属性名称2="属性值2"> 标签内容 </标签名称>
一个标签中可以设置若干属性 ;
三、图像标签
在网页中插入图片 , 使用 <img> 标签 , 该标签是单标签 , 插入语法如下 :
<img src="图片的 URL 路径" />
将图片放在 html 文件相同的目录 , 可以直接使用相对路径添加该图片 ;
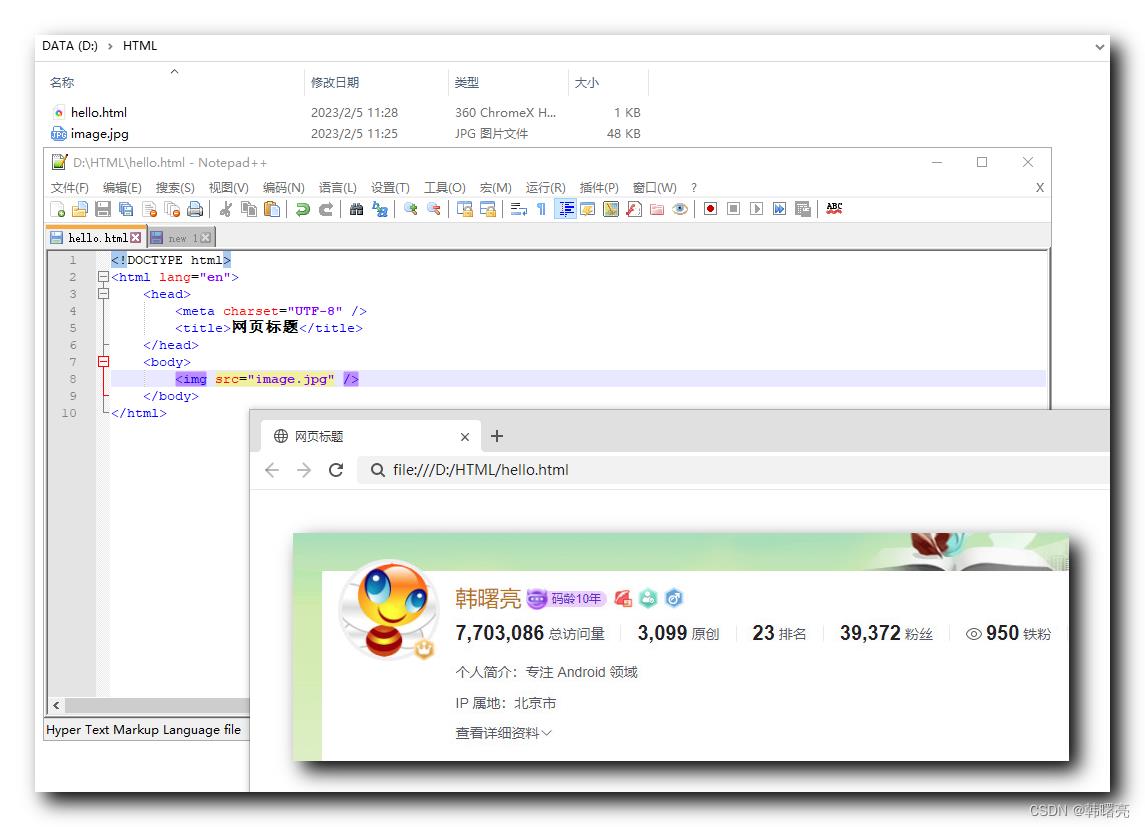
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
</head>
<body>
<img src="image.jpg" />
</body>
</html>
添加后的效果如下 , 图片会按照原始像素进行显示 ;

图像标签 可以设置如下属性 :
- alt 属性 : 属性值是 文本字符串 , 作用是 当图片无法显示时 , 显示该文本 ;
- title 属性 : 属性值是 文本字符串 , 作用是 鼠标在图片上悬停时 , 显示该文本 ;
- width 属性 : 属性值是 像素数值 , 作用是 设置图像的像素宽度 ; 宽度和高度一般不同时设置 , 同时设置比例可能失真 ;
- height 属性 : 属性值是 像素数值 , 作用是 设置图像的像素高度 ; 宽度和高度设置任意一个 , 另外一个可以等比例缩放 ;
- border 属性 : 作用是 设置图像的边框宽度度 , 一般都使用 css 设置 border 属性 ;
上述属性可以选择性设置 , 不必全部设置 , src 属性必须要配置 , 其它属性可有可无 ; 属性设置顺序不分先后 , 都可以正常发挥作用 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
</head>
<body>
<img src="image.jpg" />
<br />
<img src="image1.jpg" alt="图像显示出现问题" />
<br />
<img src="image.jpg" title="博客数据" width="400"/>
</body>
</html>
效果展示 :

以上是关于HTMLHTML 标签 ③ ( 文本格式化标签 | 加粗 | 斜体 | 下划线 | 删除线 | 标签属性 | 图像标签 | 图像标签属性 )的主要内容,如果未能解决你的问题,请参考以下文章
HTMLHTML 标签总结 ★★★ ( 标签类型 | 排版标签 | 文本格式化标签 | 标签属性 | 图像标签 | 链接标签 | 注释标签 | 锚点定位 | 预格式化文本标签 | 特殊符号 )
HTMLHTML 标签 ⑤ ( 锚点定位 | base 标签 | 预格式化文本标签 | HTML 特殊符号 )
HTMLHTML 表单 ③ ( label 标签 | 增大表单触发面积 | label 标签包含表单 | 通过 label 标签的 for 属性控制触发表单 )
HTMLHTML 标签 ② ( 排版标签 | 标题标签 | 段落标签 | 水平线标签 | 换行标签 | div 标签 | span 标签 )
HTMLHTML 表格 ② ( 表头单元格标签 | 表格标题标签 )
HTMLHTML 标签 ① ( 骨架标签 | 双标签和单标签 | 嵌套关系和并列关系 | 文档类型 | 页面语言 | 编码字符集 )