HTMLHTML 表单 ③ ( label 标签 | 增大表单触发面积 | label 标签包含表单 | 通过 label 标签的 for 属性控制触发表单 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTMLHTML 表单 ③ ( label 标签 | 增大表单触发面积 | label 标签包含表单 | 通过 label 标签的 for 属性控制触发表单 )相关的知识,希望对你有一定的参考价值。
文章目录
一、label 标签
label 标签 不属于表单 , 但是 经常与 表单 input 标签 一起使用 ;
使用 label 标签可以 提高用户体验 ;
1、label 标签包含表单 ( 增大表单触发面积 )
使用 <label></label> 标签可以 直接包含 表单 和 相关文字信息 , 点击 label 标签的范围 , 就可以触发 表单 的操作 , 如 :
- 文本框 触发 光标输入 ,
- 复选框 触发 选中效果 ,
- 按钮 触发 点击效果 ;
默认情况下的 文本框 , 只有选中 文本框本身 , 才能触发输入 ;

将 文本 和 文本框表单 都放在 <label></label> 标签中 , 点击 整个 label 标签 , 都会触发 文本框 输入 ;

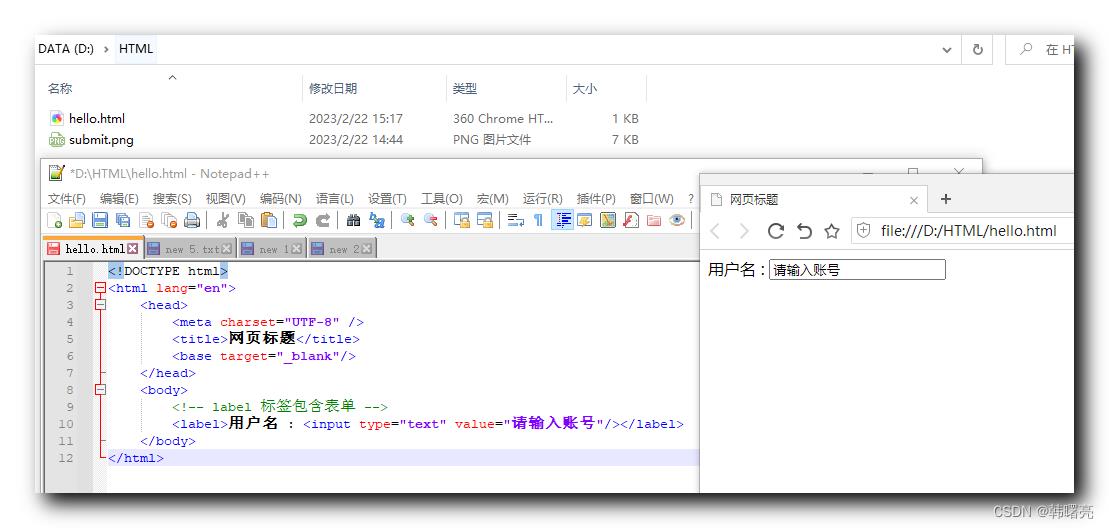
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- label 标签包含表单 -->
<label>用户名 : <input type="text" value="请输入账号"/></label>
</body>
</html>
展示效果 :

2、通过 label 标签的 for 属性控制触发表单 ( 增大表单触发面积 )
如果 label 标签 不方便将 表单 包裹起来 , 可以使用如下方案 增加 表达触发面积 :
- label 标签中 , 使用 for 属性 , 属性值为 表单的 id 属性值 ;
- 表单标签中 , 使用 id 属性 将表单进行标记 , 方便在 label 标签关联表单标签 ;
<label for="user">用户名 : </label>
<input type="text" value="请输入账号" id="user"/>
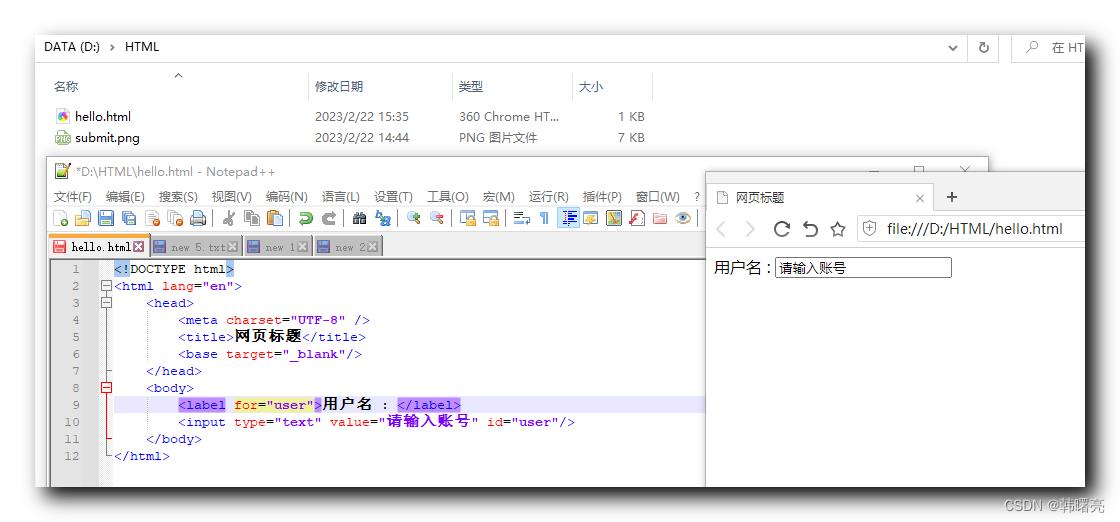
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<label for="user">用户名 : </label>
<input type="text" value="请输入账号" id="user"/>
</body>
</html>
展示效果 :

以上是关于HTMLHTML 表单 ③ ( label 标签 | 增大表单触发面积 | label 标签包含表单 | 通过 label 标签的 for 属性控制触发表单 )的主要内容,如果未能解决你的问题,请参考以下文章