牛顿发明了啥东西
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了牛顿发明了啥东西相关的知识,希望对你有一定的参考价值。
牛顿发明了什么东西
牛顿发明了:牛顿三大运动定律、反射式望远镜、牛顿轨道大炮、牛顿猫洞、制造彩虹等。
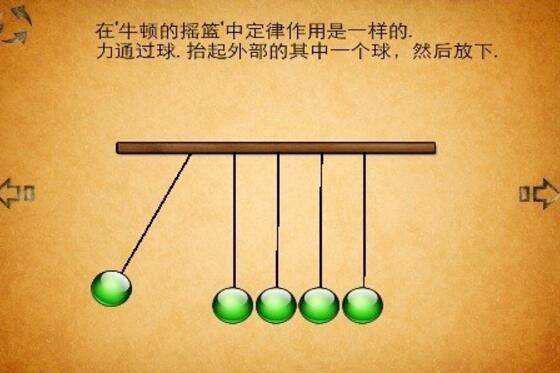
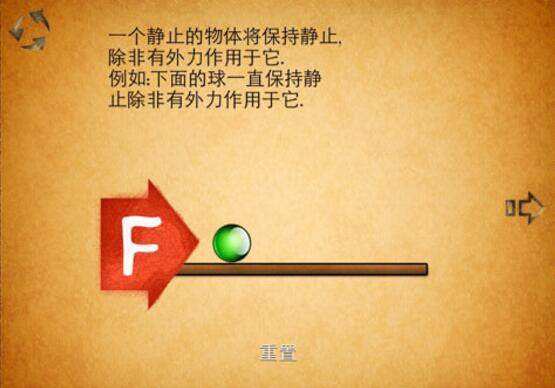
一:牛顿三大运动定律

虽然有些历史学家怀疑牛顿的家庭宠物的故事,无可否认他对我们理解现代物理学的影响。正如他关注的万有引力定律中引力的基本运作,在1687年他的三大运动定律也接触到运动的本质。这是三大定律:
1、一个物体在不受外力作用时,总是保持静止状态或匀速直线运动状态。

2、当一个物体收到外力作用在,它将加速运动(力=质量x加速度)。
每一个作用力都存在着一个与之大小相等方向相反的反作用力。
二:反射式望远镜

牛顿出生在一个简陋的望远镜时代,即使更好的模型只是用一组玻璃镜片来放大图像。通过他的颜色实验,牛顿知道不同的角度透镜能折射出不同颜色,为观赏者创造了一个模糊的影像。为一个进步改善,牛顿提出了利用反射镜,而不是折射透镜,该方法不仅能产生一个更清晰的图像,它也使望远镜体积变得更小。虽然一位苏格兰数学家首先提出了反射望远镜的想法,但牛顿是实际上的建造者。直到今天,几乎所有天文台都在使用的牛顿原始设计的升级版。
三:牛顿轨道大炮

为了描述万有引力定律,牛顿描述了一座探到宇宙中的巨大山峰,并在上面放置了巨型大炮。牛顿并没有打算对外星侵略者开火,他的轨道大炮仅仅是一个思维试验,用来解释一个物体如何围绕另一个运行。
四、牛顿猫洞

当他不想象空间大炮和算计宇宙如何聚合一起的时候,牛顿把他相当大的智力的应用其他问题上——比如阻止猫抓门方法。故事是这样的:在剑桥大学牛顿的试验不断被猫抓挠办公室门所打断了,所以他召见了他找来剑桥木匠在他的门锯了两个洞:一个大洞给猫妈妈和一个小的给她的孩子们。由于小猫只是跟着他们的母亲通过大洞,所以小洞从未用过。这个故事仍然没有定论,牛顿可能发明了一个世界上最受欢迎的猫附属品——或者只是剑桥的人喜欢胡乱的孔钻。
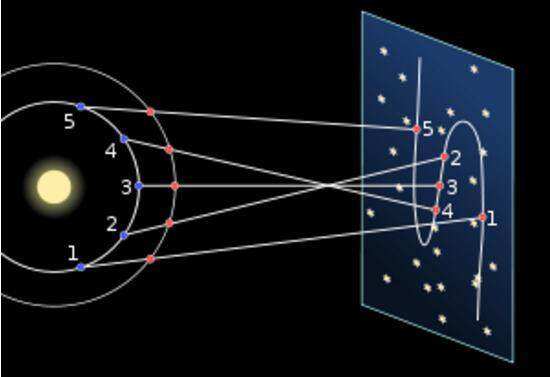
五:制造彩虹

在1704年,牛顿写了一本关于光的折射的书。这本名为“光学”的著作改变了我们对光和颜色的认知。当代科学家知道当光在雨滴中发生折射和反射时形成了彩虹,但他们却不知道为什么彩虹是如此的五彩缤纷。当牛顿在剑桥第一次开始研究时,普遍的理论就是水以某种方式把太阳光染成不同的颜色。牛顿使用一个灯和一个三棱镜,通过一个三棱镜把白色光分离成彩虹的颜色。不管怎样,反射光线到另一个棱镜后,牛顿又把他们恢复成白色光,证明了颜色是光本身的一个特性。
参考技术A 有些人是在所有人都不了解情况下发现了一种现象,总结出其规律,建立模型,实验验证。这类人被称为科学家,牛顿便是这类人中的杰出人物。另外还有一些人是在前一类人发现了规律以后,设计出各种器械装置,利用这些科学规律为人类服务,这种人叫发明家(工程师)。历史上的爱迪生便是这类人中的佼佼者。牛顿发明东西很少有记载,但他发现了力学规律(牛顿3大定律),建立了经典力学,为物理学的发展做出了巨大的贡献。此外,在研究物理学中,其总结了前人的经验,建立了微积分学,客观上也推动了数学发展(其中由于初期个别概念使用的随意性曾遭遇到质疑,经历了数学发展史上的第二次危机,但由众多学者的努力,最终完善了这一理论),除此之外,牛顿在数学和物理学中还有很多的发现,如有兴趣你可以参看牛顿的生平传记。 参考技术B 1.以牛顿三大运动定律为基础建立牛顿力学。2.发现万有引力定律。
3.建立行星定律理论的基础。
4.致力于三菱镜色散之研究并发明反射式望远镜。
5.发现数学的二项式定理及微积分法等。
6.近代原子理论的起源 参考技术C 牛顿不是发明家
是发现了地心引力 参考技术D 牛顿发明了:牛顿三大运动定律、反射式望远镜、牛顿轨道大炮、牛顿猫洞、制造彩虹等
这个错误说明了啥?类型“ParsedQs”不可分配给类型“字符串”
【中文标题】这个错误说明了啥?类型“ParsedQs”不可分配给类型“字符串”【英文标题】:What does this error say? Type 'ParsedQs' is not assignable to type 'string'这个错误说明了什么?类型“ParsedQs”不可分配给类型“字符串” 【发布时间】:2020-12-14 04:55:30 【问题描述】:你好我的问题是我想使用猫鼬的搜索查询。但我想使用查询发出获取请求。为什么这是不可能的?我不明白这个错误。我正在使用 5.10.0 版的猫鼬。 我不想将其作为发布请求进行,也不想使用 req.body。谁能帮帮我?
这是我的代码:
export const searching = (req: Request, res: Response) =>
Company.find( $text: $search: req.query ).exec((err, docs) =>
if (docs)
res.status(200).json(docs)
else
console.log(err)
)
我的错误信息:
(property) $search: string
No overload matches this call.
The last overload gave the following error.
Type 'ParsedQs' is not assignable to type 'string'.ts(2769)
【问题讨论】:
【参考方案1】:req.query是一个包含请求查询的对象
所以如果你像/?foo=bar&a=123这样向端点发送请求
您可以从
访问查询值req.query.foo // bar
req.query.a // 123
您正在将查询对象传递给$search,同时您应该传递一个字符串,所以应该是
Company.find( $text: $search: req.query.yourQueryKey as string ).exec((err, docs) =>
【讨论】:
是的,但问题是即使我输入 req.query.foo 或类似的东西,我也会得到同样的错误。这个:No overload matches this call. The last overload gave the following error. Type 'string | ParsedQs | string[] | ParsedQs[] | undefined' is not assignable to type 'string'.
检查我的编辑。您需要使用 as 将类型转换为字符串【参考方案2】:
req.query 是一个对象,其中包含您在查询中指定的所有查询参数。
如果你的请求是这样的
test.com/search/?s=something
something 将存储在 req.query.s 中。
第二个选项是使用named route parameters。 所以你可以设置这样做:
请求网址
test.com/search/something
路线
app.get('/search/:search', (req, res) =>
console.log(req.params.search); // "something". NB use req.params, not req.query
)
【讨论】:
【参考方案3】:像下面这样添加 as any 可能会对您有所帮助 -
Company.find( $text: $search: req.query as any ).exec((err, docs) =>
-------------
-------------
-------------
【讨论】:
【参考方案4】:您正在将 req.query 传递给您的搜索,并且 req.query 的默认 Typescript 类型是
Request<unknown, unknown, unknown, QueryString.ParsedQs, Record<string, any>>.query: QueryString.ParsedQs
如果你传入 req.query.searchText 的类型将是
string | QueryString.ParsedQs | string[] | QueryString.ParsedQs[] | undefined
这里已经回答了简单的方法,只是做
export const searching = (req: Request, res: Response) =>
const searchText = req.query. searchText as string
Company.find( $text: $search: searchText ).exec((err, docs) =>
if (docs)
res.status(200).json(docs)
else
console.log(err)
)
这可行,但当您的查询参数中有很多变量时会变得草率。快速试用您的端点的 RequestHandler。
import RequestHandler from 'express'
interface QueryTypes
searchText: string
moreSearchText: string
export const searching:RequestHandler<unknown, unknown, unknown, QueryTypes > = (req, res) =>
Company.find( $text: $search: req.query ).exec((err, docs) =>
if (docs)
res.status(200).json(docs)
else
console.log(err)
)
您可以看到使用 RequestHandler 我可以传入一些未知类型,而第四个我可以传入查询类型。我还可以将 Request 和 Response 类型删除为 (req, res),因为 RequestHandler 已经为我们键入了处理程序。
您可能想知道前 3 个未知数是什么,以及 RequestHandler 的 typescript 文档中的未知数。这是文档。
interface RequestHandler<P = core.ParamsDictionary, ResBody = any, ReqBody = any, ReqQuery = qs.ParsedQs, Locals extends Record<string, any> = Record<string, any>>
现在使用 RequestHandler。我可以输入参数、正文、reqbody 或查询。使用组合或使用未知的方式跳过它们,就像我在示例中所做的那样。
这还有一个额外的好处,那就是为您提供类型安全性
const test = req.query.test
会为我突出显示 vscode 中的打字错误,因为“测试”是在我的 QueryTypes 接口中定义的。
【讨论】:
以上是关于牛顿发明了啥东西的主要内容,如果未能解决你的问题,请参考以下文章