怎么使用chrome调试andriod app(Hybrid App)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么使用chrome调试andriod app(Hybrid App)相关的知识,希望对你有一定的参考价值。
工具:pc端chrome浏览器 手机端chrome浏览器(自己手机是android手机,不知道苹果手机可不可以,且自己手机上下载了chrome浏览器,不知道可不可以不下载)手机 数据线(原装最好) 。
设置-->开发者模式 -->usb调试 (不同手机有不同的打开方式,大致的步骤如此,并允许手机调试)
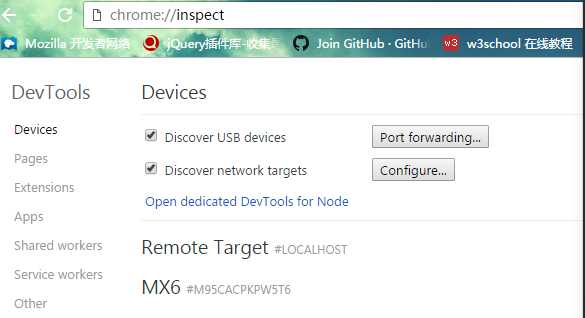
打开pc端的chrome (这里的chrome需要FQ,如果不FQ,页面是显示不出来的,FQ的方式请自行百度)打开调试的界面有两种方式:1.直接在chrome的url里输入chrome://inspect,能看到这个界面
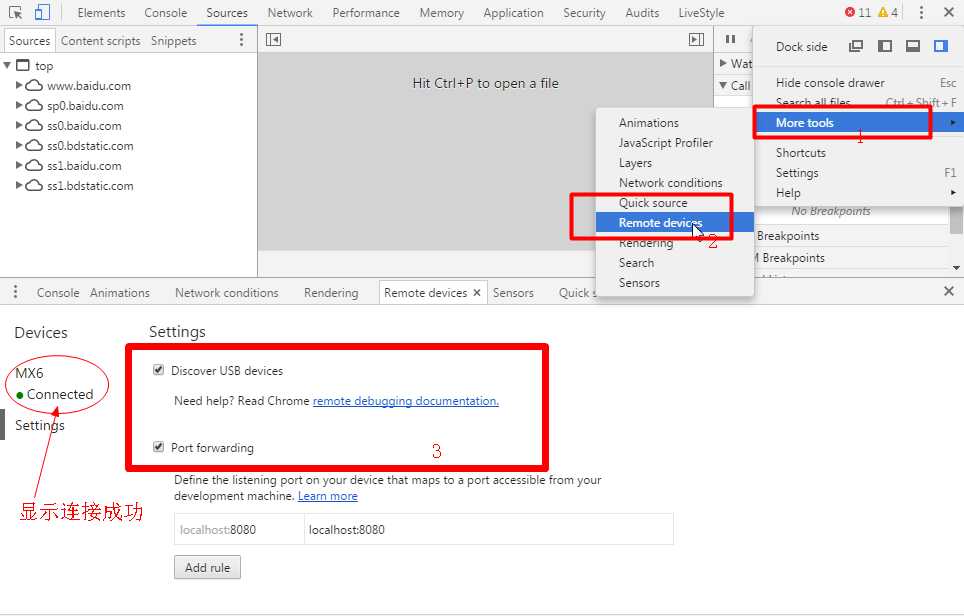
2.在设置的操作方式如图,(我的chrome的版本是 59.0.3053.3(正式版本) (32 位))
这个时候你可以打开你手机上的app了 ,(这个一定是H5页面)
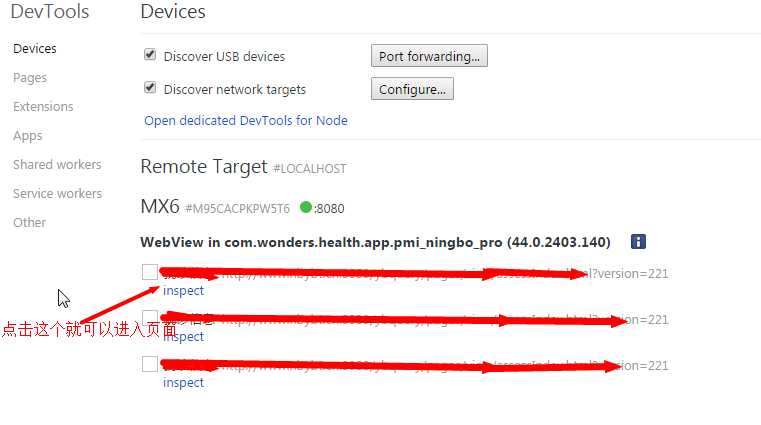
页面显示为:

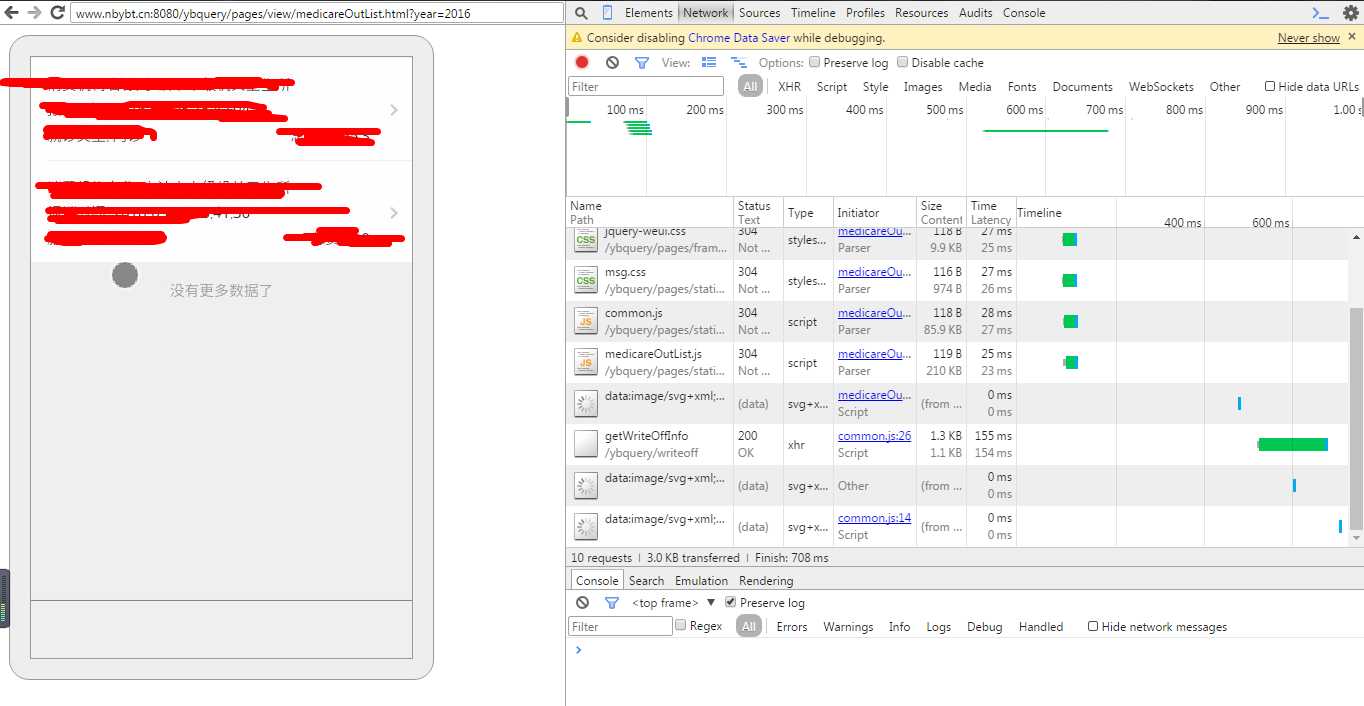
跳转到这个页面(这里就是我们熟悉的界面了,如果没有FQ,这个页面是空白)
以上是关于怎么使用chrome调试andriod app(Hybrid App)的主要内容,如果未能解决你的问题,请参考以下文章
Andriod Studio build过程中出现 “android.support.annotation”