Android通过Chrome Inspect调试WebView的H5 App出现空白页面的解决方法(不需要FQ)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android通过Chrome Inspect调试WebView的H5 App出现空白页面的解决方法(不需要FQ)相关的知识,希望对你有一定的参考价值。
本文系博主原创,未经许可不得转载。如未经本人同意,私自转载或盗取资源提供下载,本人保留追究其法律责任的权利。
调试基于WebView的Hybrid App最舒服的工具当然是Chrome自带的开发者工具,其中有我们熟悉的Dom树调试,JS调试,Network监视等等功能。
Google提供的调试android上WebView的步骤:
- 开启手机上的USB调试功能
- 打开Chrome浏览器,地址栏输入:Chrome://inspect,回车
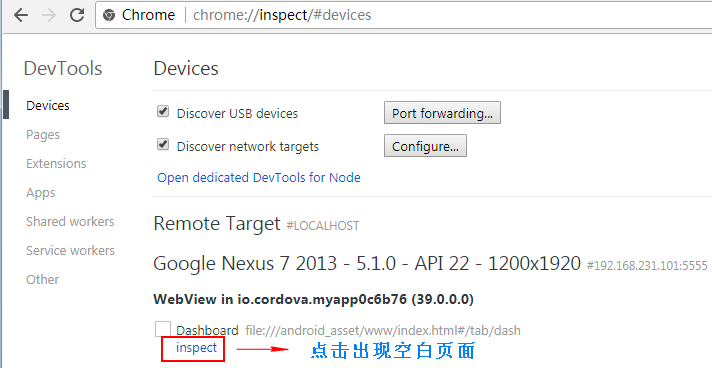
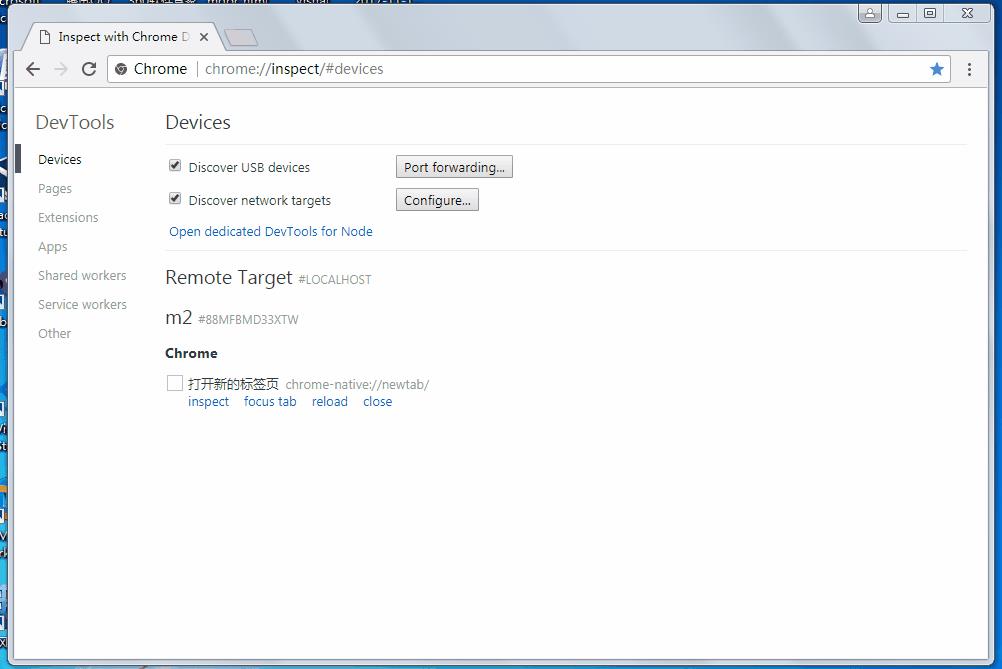
- Chrome会自动检测手机上打开的App,并列出可调试的WebView页面,如图:

- 点击Inspect,弹出开发者工具进行调试(Android4.4开始支持,老版本Android检测不到webview。还是不出现inspect链接?参考这里)
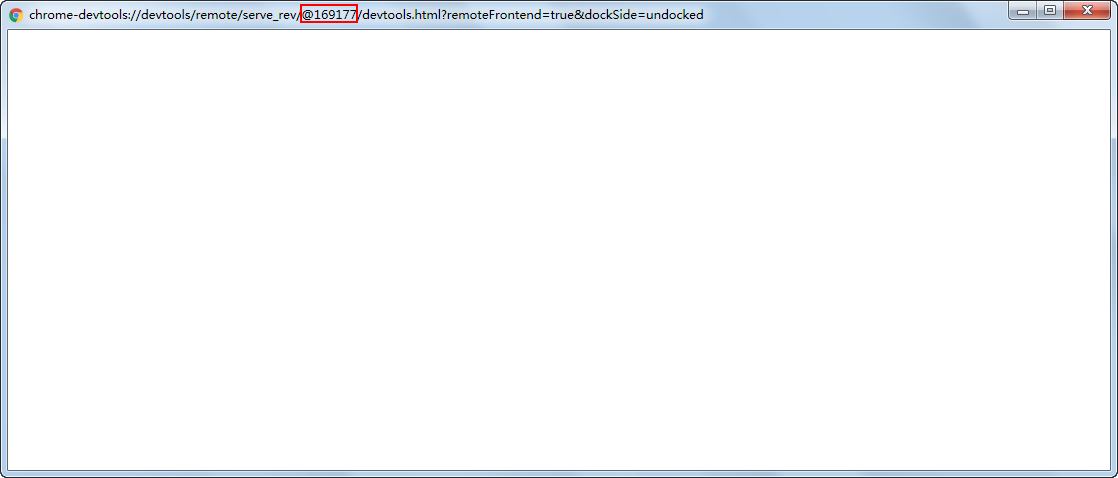
问题就出现在这里,对于国内的程序猿来说,由于无法访问 https://chrome-devtools-frontend.appspot.com,只能出现空白页面:

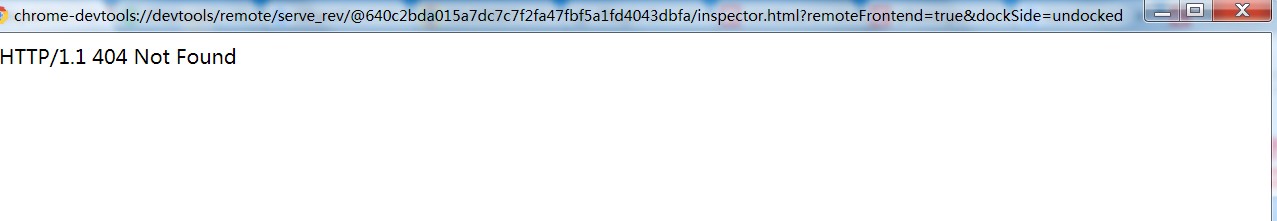
或者是404错误:

Chrome为什么要去访问那个网址呢?而不是提供本地的解决方案?我猜想是版本问题,对于海量版本,都打包到Chrome安装程序里,势必会大大增加安装包的体积。例如上面的 @169177 就是其中的一个版本号,当你换一个手机或模拟器,版本号可能就不一样了。因为不同型号的手机生产商可能会打包不同版本的chrome浏览器内核。
解决方法有:
- 最直接的方法:FQ。FanQ最大的问题是不稳定,说不定哪天就不行了,还需要满世界找出口,我曾经被折磨的体无完肤。
- 离线解决方案:Android的WebView调试工具(永久维护!支持windows/mac)
由于是离线包,当你点击Inspect时就不用再去Google下载了,而是直接从本地加载。从而达到了不FQ使用Inspect调试的目的。
注意:电脑端需要使用正式版Chrome,Dev版本不支持的。
身处国内,曾无数次被WebView的调试折磨的苦不堪言/体无完肤/暴跳如雷/提前进入更年期。
对于资深的web开发者,调试是必不可少的。希望为国内的开发者提供完美的WebView调试解决方案,总得有人去做这件事。
如果不包含您的版本号,如上图红色方框里的。可将空白页面标题截图给我,10分钟可完成定制。

以下是支持的版本号:
2018-10-23增加1个版本:
@39dc6e329f34880986bdfc44f82aa35d9183bdda
2018-10-5增加2个版本:
@f901216ec1e383df23283fec9bc8f4e8b67aa0fb
@180758
2018-9-27增加1个版本
@1847dfa1cf723fed258d2778e3494b476248adb4
2018-9-26增加3个版本
@f5d9114c4fe5a4df3bef7aa89b112e26c359c96c
@201027
@6d0a1a182f129a602c8b88069f62cd368395726d
2018-9-21增加一个版本
@8920e690dd011895672947112477d10d5c8afb09
2018-9-12增加一个版本
@51e159fb3b07aefb8d0c154eac59235956ad67e6
2018-8-30增加一个版本
@8daf58f7f40d22013c59388236c8e71e1117cb2c( 68.0.3440.91 )
2018-8-14增加一个版本
@dcbf48aee0a261c062487bf346c0dbbd4f346a06
2018-8-7增加一个版本
@bc210cba18e0ab85f57c5bbf8279c7c8b2629024
2018-7-27增加一个版本
@e8926f681fbb840b4f389e7e692343d4505722ce
2018-7-25增加一个版本
@957d898f0f6e46cd9661d91d2bae899f34c1c4b6
2018-7-9增加一个版本
@71d9842cded3c210b942a81d914c19d84b2d7689
2018-7-2增加一个版本
@078e6cfcfcec7cefb24d9fb7629c507d2ef69166
2018-6-29增加一个版本
@64c9f2740c7d18e0afb35e98c01129be7db49850
2018-6-18增加1个版本
@878cd31214ac27a3996927cd5c9c138b10c9fc8d
2018-6-5增加1个版本
@426ebe169b99be3d28c9799991bdade97b7eda04
2018-5-18增加1个版本
@33f6ad690e178169a17596eeec8596751a696d1e
2018-5-12增加1个版本
@fb18664d09e5aba29ce09c4e2abba1eb4b08f027
2018-5-8增加1个版本
@ffa91cd0bc7da1f2d9c08393a903ef4471ca1954
2018-5-3增加1个版本
@c0e649dc6b7990e24daaee45fc1682e006f4f0ca
2018-4-17增加1个版本
@c26c0312e940221c424c2730ef72be2c69ac1b67
2018-3-14 增加1个版本
@f412f53af6f3abcd6165b6cf0859dad2e88ff87d (电脑端需要使用65以上Chrome)
2018-3-10 增加1个版本
@b501c71ef4be33c0d5a672b0222429cb049195d4
2018-1-30 增加2个版本
@2f2281663ec69c34100ad77202d974b1e3b5c36e
@58a8bea874fcfa2c18749645f087d0b21b8a21a0
2018-1-23 增加4个版本
@200162
@1b9cbad892fea821579566528be23955f159555c
@fa6a5d87adff761bc16afc5498c3f5944c1daa68(62.0.3202.97)
@d4f19c75b6a346fddbbdec4e7208012cfeee6b20
2018-1-9 增加4个版本
@6875401c64adfe4ccacde93f4ec86ad315047814
@640c2bda015a7dc7c7f2fa47fbf5a1fd4043dbfa(63.0.3239.111)
@700a0e589ecfa7e0f65cace17e2f75470c4adf9d
@e51b8e168cb95113ea46a05f3030432956e9c2cc
2017-12-17 增加3个版本
@9c06acb9af93873084751928190e013240d3386a
@7f5781e9210f9b7c8914adbc018590eec1ede150
@24d4006dbb9188e920764a35a60873d6a0157c12
2017-12-11 增加3个版本
@b10fce996f8c1632db1fa864ef8e2aa26b47704e
@3949b32204ca8deb7ac524b88c932fe6fa1141f
@8515efb267b5ff504078dc03bb2a2be871e2ed20(52.0.2743.100)
有的朋友找不到手机预览界面,看这里如何预览手机界面和定位元素
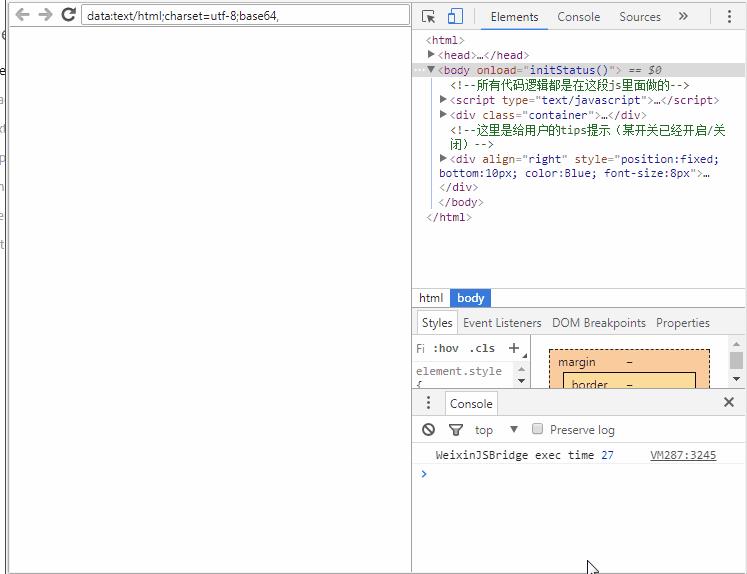
如果预览界面出现空白,可能是inspect的页面不是手机屏幕上当前显示的页面。 如果是调试微信的,还有另外的坑,看下图:

2017-11-25 增加了1个版本
@793eb32f50bafcb87fb5d1a0fd3f44e66470e580
2017-11-18 增加了1个版本
@4fc366553993dd1524b47a280fed49d8ec28421e
2017-11-12 增加了5个版本
@198977
@4604d24a75168768584760ba56d175507941852f
@f33d44362232c20d1ce2111c53ea8730698f3c88(53.0.2785.143)
@27e9e15b411edc75a2233a9ad11dc7ae86e243fd
@4e20f443aa0e58bee97406223ee47d3ec91879fb
2017-11-5 增加了7个版本
@159105
@194530
@196351
@6875401c64adfe4ccacde93f4ec86ad315047814
@d540576eb867f1fd1b93bb58c1f59bbef1a4ec59
@4d04e702d25b3dd0bd4f3f71dd95390cd4541f02
@d6ee028280649fe14e144c0ab7af8b616f6d8c46
2017-10-11增加42个版本,几乎包含了所有正式版chrome
@169177 chrome/33.0.0.0
@170502 chrome/34.0.1847.114
@178678 chrome/36.0.1985.135
@180870 chrome/37.0.2062.117
@183147 chrome/38.0.2125.114
@185626 chrome/39.0.2171.93
@186555 chrome/39.0.2171.95/99
@188492 chrome/40.0.2214.89
@189407 chrome/40.0.2214.109
@189455 chrome/40.0.2214.120
@193433 chrome/42.0.2311.111
@196332 chrome/43.0.2357.93
@199588 chrome/44.0.2403.133
@200258 chrome/44.0.2403.117/119 (pc端需要稍低版本的chrome,如54。最新版布局会乱的)
@202161 chrome/45.0.2454.94
@56034b7e9233e7f8b0890dcd45094695a41082aa chrome/46.0.2490.76
@9c8ad225d4242d37d93a157e084f9532ada53365 chrome/47.0.2526.83
@10b809a56f75356820ad54f308f183b0a76abecc chrome/48.0.2564.95
@eb37b99908e3a6290792690b6eb4e4de2da8f374 chrome/49.0.2623.105
@78c36d241d8eebad599e33e13fe50f05393635ab chrome/50.0.2661.89
@211d45a5b74b06d12bb016f3c4d54095faf2646f chrome/51.0.2704.81
@f6f109cac2aba90ba6f01d89bd216f6b614357f5 chrome/51.0.2704.91
@799386cbf7c1cbf70c12c0e593b2b2e23e39ba30 chrome/52.0.2743.98
@7f5781e9210f9b7c8914adbc018590eec1ede150 chrome/53.0.2785.124
@e5934e0f324e72f35dac7868c9b554a4295b2ceb chrome/54.0.2840.68
@0025f7fed6e0228b34d3adcb489a092ed7a72c0b chrome/54.0.2840.85
@29f276b1ed3d8a76a0a1ae59734cca523f0c29c7 chrome/55.0.2883.84
@733808abc67b7fce93430fcb00127707bffe4639 chrome/55.0.2883.91
@0e9a9a6f3676ae439b78cd9b3f62b4193c3ac7d5 chrome/56.0.2924.87
@a000f5daeaac3f79102a0c8f6eaab57aa0e00ae9 chrome/57.0.2987.108
@b47181bb5e078985a3bb511b41b22993774175d9 chrome/57.0.2987.126
@fee3b02ba8ef9619bd3c28ad40ab2e3d761c06d1 chrome/57.0.2987.132(新版微信封装了此内核,也造成了一个坑)
@e76cc6b93d194dac46a61d88327a96a0d5cf9894 chrome/58.0.3029.83
@b0dab3af93f242c5e6e3a71a7319d060dc42a7c2 chrome/59.0.3071.92
@12584a4a5f9b275dfcb157a6d016dedff659e8d6 chrome/59.0.3071.122
@af53f936333f94ec7a758f424e38b77b9498470a chrome/59.0.3071.125
@f901216ec1e383df23283fec9bc8f4e8b67aa0fb chrome/60.0.3112.78
@2375e691ad5e90a85748ddfc132e670208c9b07d chrome/60.0.3112.97
@1b127f801b731e3c71f1589d38df0230dc03b018 chrome/60.0.3112.107
@f1afcd24ecb5f4dd4fdc1f86828cb16d64bacd8c chrome/60.0.3112.116
@6f76561d02fabc51d3afba83eefdd69e309a8b8c chrome/61.0.3163.81
@76cc846b87194b6def876c7697854207ab0948c9 chrome/61.0.3163.98
发现极少数手机采用的chrome版本,谷歌没有提供调试工具包。以下手机版本无法调试:
@3146db536c7e686237300483c463bff9af00ce9c/锤子手机
以上是关于Android通过Chrome Inspect调试WebView的H5 App出现空白页面的解决方法(不需要FQ)的主要内容,如果未能解决你的问题,请参考以下文章