小试牛刀chrome来调试APP
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小试牛刀chrome来调试APP相关的知识,希望对你有一定的参考价值。
引子
不论是web端还是app端,对于前端页面的性能优化方法都是一样的,思路也是通用的。在《前端页面性能测试普及课》中已经详细讲解过了,这里不再阐述,感兴趣的可以看看,地址:http://edu.51cto.com/course/9202.html
以下说的app调试对于里面的webview的优化也是一样的。
准备步骤
手机root
打开开发者模式
打开usb调试
使用数据线连接电脑
本地电脑安装好chrome
调试webview网页
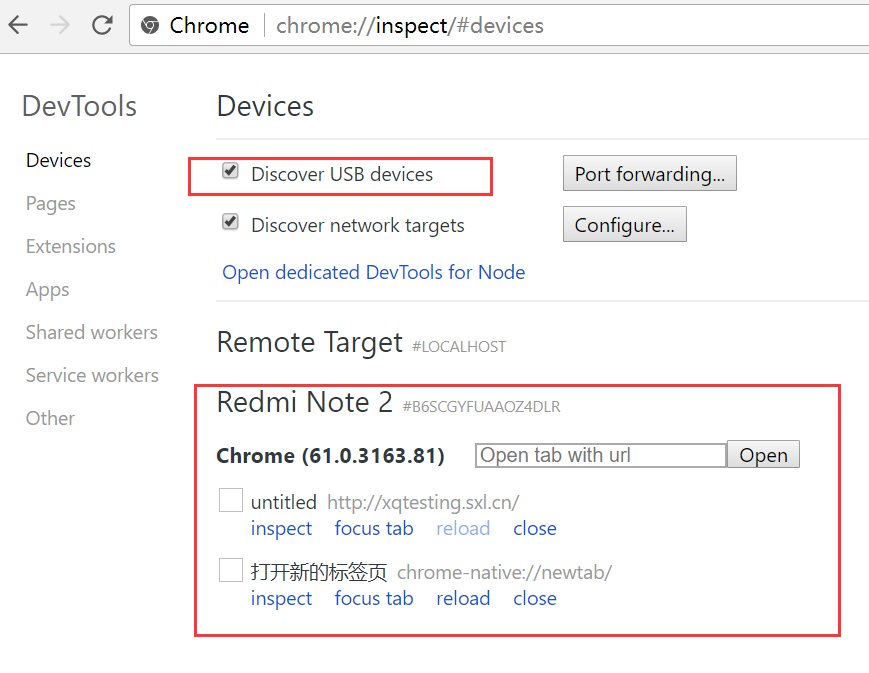
启动chrome,并输入chrome://inspect
启动浏览器或者chrome去访问任意网站
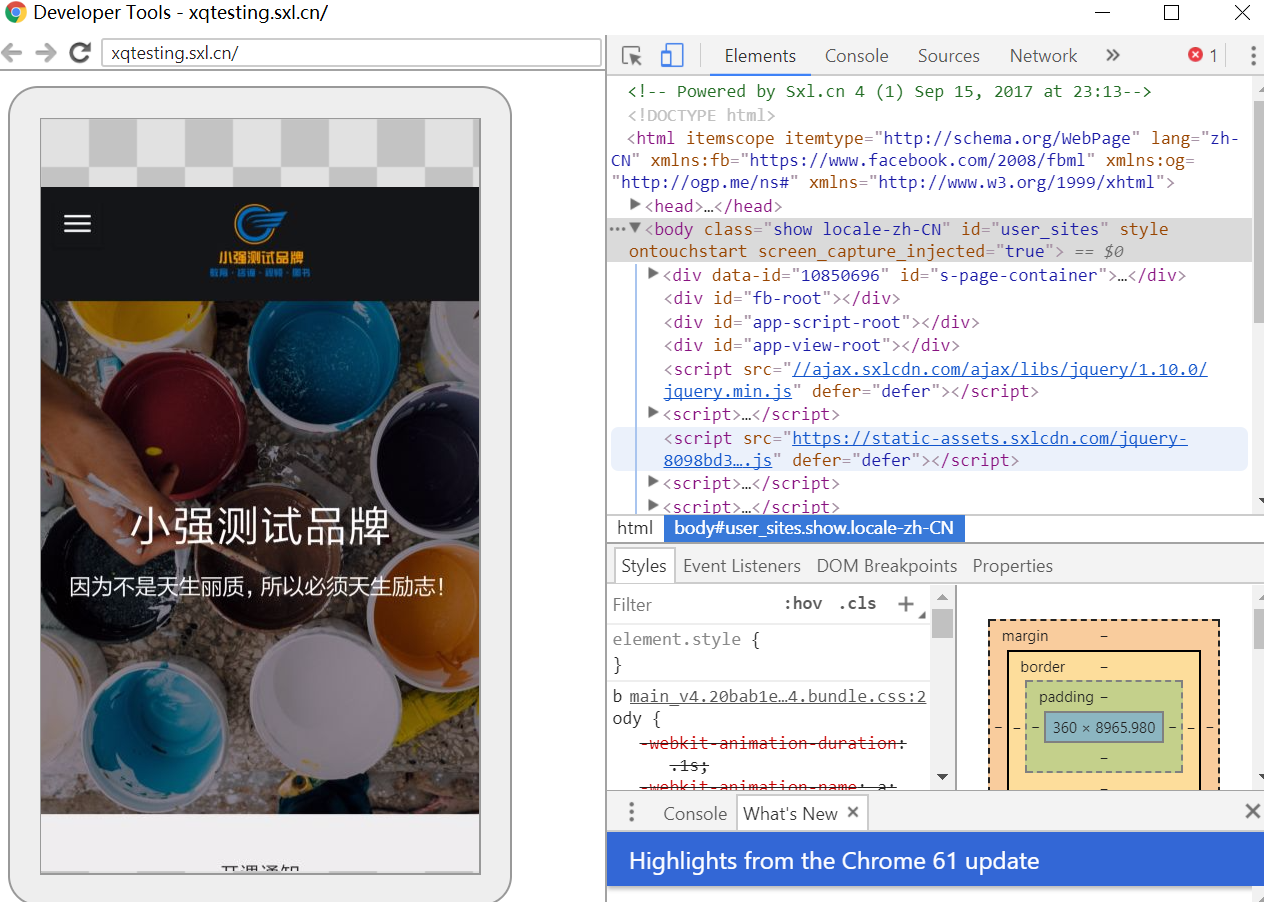
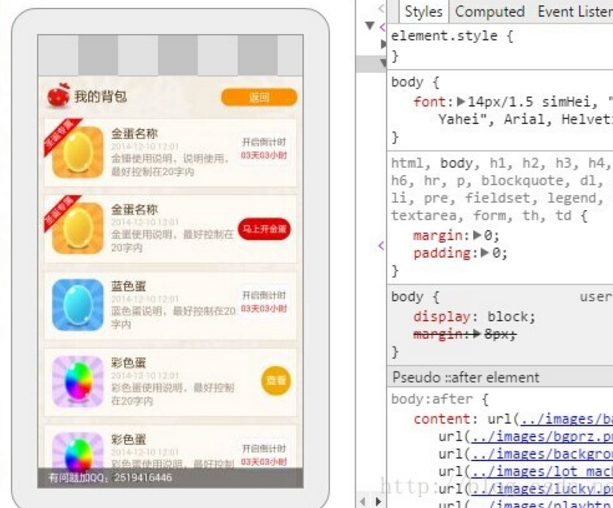
点击要分析的URL下方的inspect即可,之后就会进入调试工具,和pc上的无差异
PS:如果点击inspect之后是白页,那么你需要翻墙。。。。。
调试APP
如果想调试app,app必须是debug版本的或者打开了Cordova 打包的app,总之app代码里需要做一些配置(具体的开发都会弄了,你不必操心)
本文出自 “小强性能自动化测试品牌” 博客,请务必保留此出处http://xqtesting.blog.51cto.com/4626073/1965839
以上是关于小试牛刀chrome来调试APP的主要内容,如果未能解决你的问题,请参考以下文章
Python + Robotframework + Appium 之APP自动化测试小试牛刀(Android)