微信小程序之旅一(小试牛刀)
Posted powermg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序之旅一(小试牛刀)相关的知识,希望对你有一定的参考价值。
一、小程序目录结构:
1、pages:框架页面文件
2、utils:工具类文件
3、app.js/app.json/app.wxss:框架全局文件
二、框架全局文件介绍:
概述:
app.js 为小程序必填项,主要写一些小程序的逻辑
app.json 为小程序必填项,主要做一下小程序的公共设置
app.wxss 此项非必填,主要写一些小程序的公共样式表
1:app.js小程序逻辑:
app.js用来定义全局数据和函数,它可以指定微信小程序的生命周期函数。
生命周期函数有:
1>监听小程序初始化函数 onLaunch
2>小程序显示函数 onShow
3>小程序隐藏函数 onHide等
2:app.json小程序公共设置
app.json可以对5个功能进行设置:
1>配置页面路径(pages [Array])
2>配置窗口表现(window [Object])
3>配置标签导航(tabBar [Object])
4>配置网络超时(networkTimeout [Object])
5>配置debug模式(debug [Boolean])
小试牛刀部分:(实现一个底部导航)
具体代码:
在app.json中添加该代码内容
{
"pages": [
"pages/movie/movie",
"pages/cinema/cinema",
"pages/find/find",
"pages/me/me"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#D53E37",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "white"
},
"tabBar": {
"selectedColor": "#D53E37",
"backgroundColor": "#f5f5f5",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/movie/movie",
"text": "电影",
"iconPath": "images/movie/movie-0.png",
"selectedIconPath": "images/movie/movie-1.png"
},
{
"pagePath": "pages/cinema/cinema",
"text": "影院",
"iconPath": "images/cinema/cinema-0.png",
"selectedIconPath": "images/cinema/cinema-1.png"
},
{
"pagePath": "pages/find/find",
"text": "发现",
"iconPath": "images/find/find-0.png",
"selectedIconPath": "images/find/find-1.png"
},
{
"pagePath": "pages/me/me",
"text": "我的",
"iconPath": "images/me/me-0.png",
"selectedIconPath": "images/me/me-1.png"
}
]
}
}
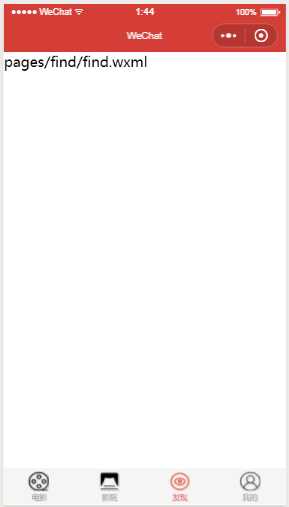
效果图展示:

以上是关于微信小程序之旅一(小试牛刀)的主要内容,如果未能解决你的问题,请参考以下文章