微信小程序之旅一(注册页面的使用)
Posted powermg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序之旅一(注册页面的使用)相关的知识,希望对你有一定的参考价值。
每个页面文件夹里都对有对应的一个js文件,在这个文件夹李的page()函数用于注册一个页面。接受一个object参数,具体object参数如下:
| 属性 | 类型 | 说明 |
| data | Object | 页面初始化数据 |
| onLoad | Function | 监听页面加载 |
| onReady | Function | 监听页面初次渲染完成 |
| onShow | Function | 监听页面显示 |
| onHide | Function | 监听页面隐藏 |
| onUnload | Function | 监听页面卸载 |
| onPullDownRefresh | Function | 监听用户下拉动作 |
| onReachBottom | Function | 页面上拉触底事件的处理函数 |
| onShareAppMessage | Function | 用户单击右上角分享 |
具体代码如下:
Page({ data: { // 初始化数据 text: "init text", array: [{ text: "init array" }], object: { text: "init object" } }, onLoad: function(options) { // 页面加载时触发 }, onReady: function() { // 页面初次渲染时触发 }, onShow: function() { // 页面显示时触发 }, onHide: function() { // 页面隐藏时触发 }, onUnload: function() { // 页面销毁时触发 }, onPullDownRefresh: function() { // 监听用户下拉 }, onReachBottom: function() { // 页面上拉触底事件的处理函数 }, onShareAppMessage: function() { // 用户单击右上角分享 函数 return { title: "测试分享", desc: "这是一个测试过程", path: "/page/user?id=111" } }, changetext:function(){ // 自定义函数 this.setData({ text:‘change data‘ }) }, addDataMethod: function () { // 自定义函数 this.setData({ ‘newField.text‘: ‘new data‘ }) } })
小试牛刀:(实现一个 天气微信小程序)
相关代码:
index.js
Page({ data:{ temp:"4", low:"-1℃", high:"10℃", type:"晴", city:"北京", week:"星期二", weather:"无持续风行 微风级" } })
index.wxml
<view class=‘content‘> <view class=‘today‘> <view class=‘info‘> <view class=‘temp‘>{{temp}}℃</view> <view class=‘lowhigh‘>{{low}}/{{high}}</view> <view class=‘type‘>{{type}}</view> <view class=‘city‘>{{city}}</view> <view class=‘week‘>{{week}}</view> <view class=‘weather‘>{{weather}}</view> </view> </view> </view>
index.wxss
.content { font-family: 微软黑体,宋体; font-size: 14px; background-size: cover; height: 100%; width: 100%; color: #333; } .today { padding-top: 70rpx; height:50%; } .temp{ font-size:80px; text-align: center; } .city{ font-size: 20px; text-align: center; margin-top: 20rpx; margin-right: 10rpx; } .lowhigh{ font-size: 12px; text-align: center; margin-top:30rpx; } .type,.week,.weather{ font-size: 12px; text-align: center; margin-top:30rpx; }
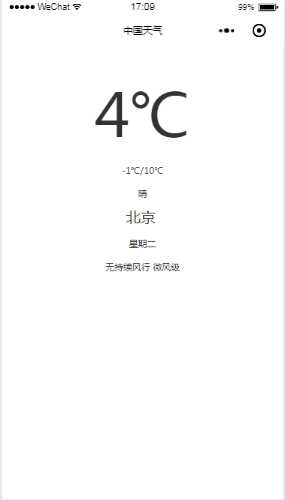
最终效果如下:

以上是关于微信小程序之旅一(注册页面的使用)的主要内容,如果未能解决你的问题,请参考以下文章