性能测试之微信小程序小试
Posted 高楼(Zee)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了性能测试之微信小程序小试相关的知识,希望对你有一定的参考价值。
背景微信小程序是目前最常用的一个小小应用,也是很多电商、餐饮等很多行业推广不可少的一个产品,那么微信小程序性能应该怎么测试,有一句这样说的【在新事物和不可知的未来中有勇力继续前进、自信一切可以被了知和把握】咱们可以聊一聊,怎么压测微信小程序。
本次目的:
现在很多人对小程序的性能测试存在着误解,以为会有什么特殊的处理,但实际上并没有,逻辑仍然是html的前端页面和后端的服务器支撑。
所以从实现上来说,仍然从接口上执行性能测试即可,其接口的逻辑,如下文所述。
百度百科解说
微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
在当前这个前后分离的时代,微信小程序亦复如此。既然想压小程序那么就开始包丁解牛了解小程序的结构。
1、下载开发者工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html 并且安装成功

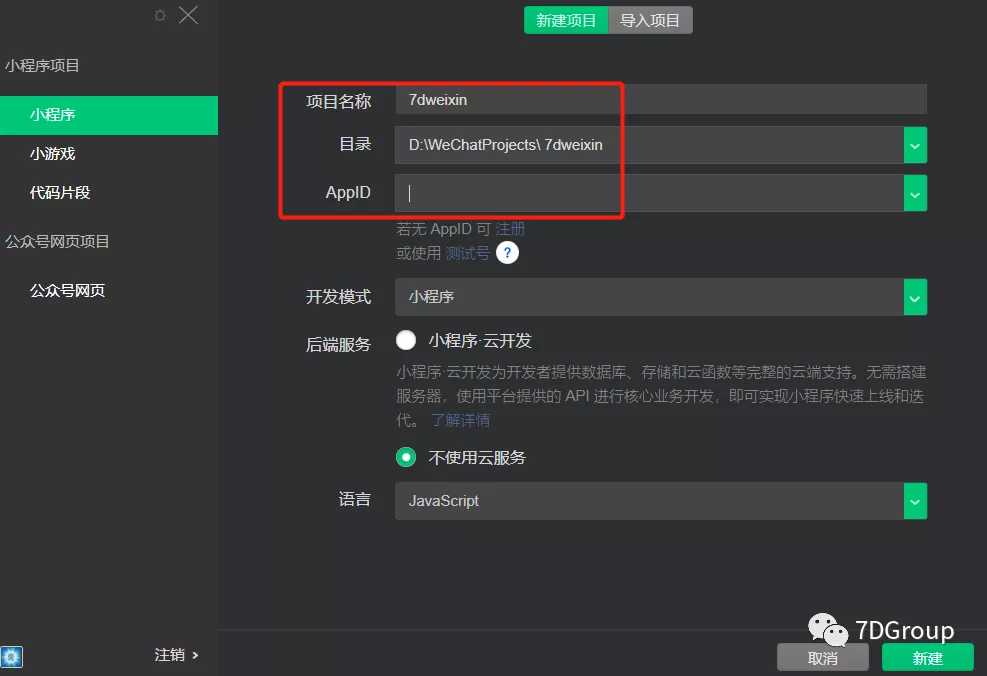
新建项目

AppID百度查下怎么申请,因为咱们目的是想知道怎么做性能测试,就不教大家怎么获取。
输入AppID创建成功项目
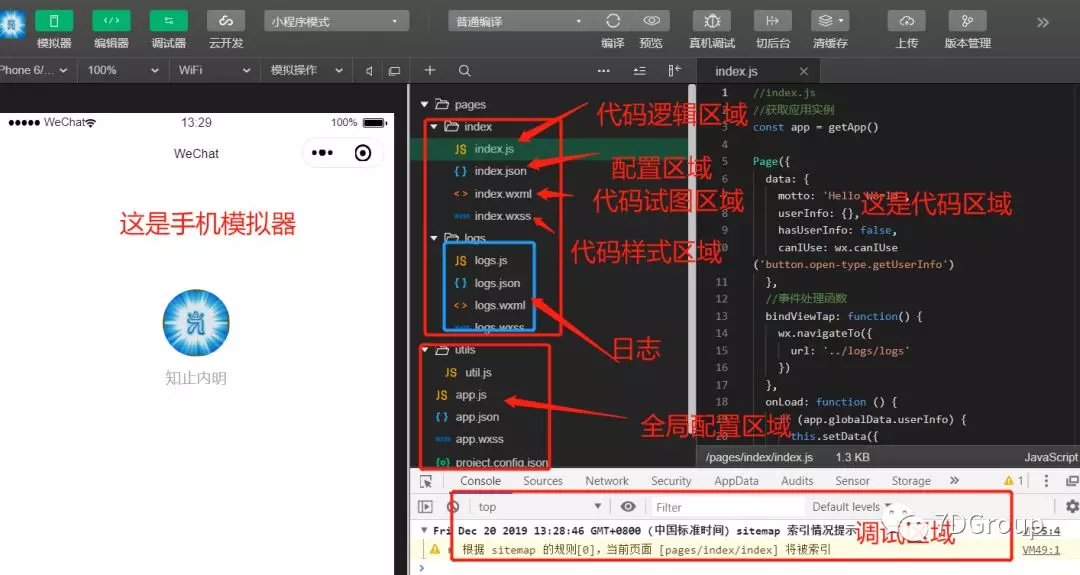
开发者工具简单介绍

简单代码演示
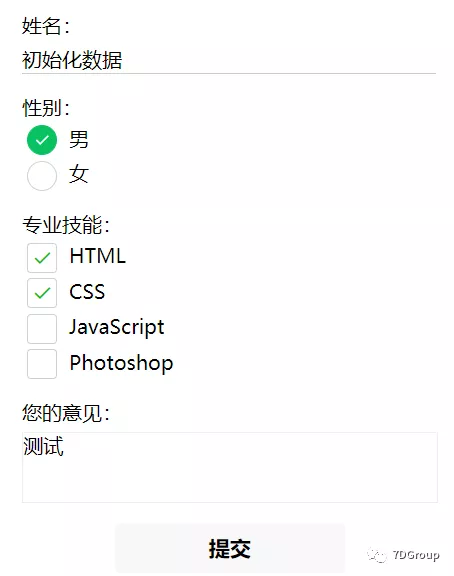
表单代码演示
index.wxml
<!--index.wxml--><view class="container"> <form bindsubmit="submit"> <view> <text>姓名:</text> <input name="name" value="{{name}}" /> </view> <view> <text>性别:</text> <radio-group name="gender"> <label wx:for="{{gender}}" wx:key="value"> <radio value="{{item.value}}" checked="{{item.checked}}" /> {{item.name}} </label> </radio-group> </view> <view> <text>专业技能:</text> <checkbox-group name="skills"> <label wx:for="{{skills}}" wx:key="value"> <checkbox value="{{item.value}}" checked="{{item.checked}}" /> {{item.name}} </label> </checkbox-group> </view> <view> <text>您的意见:</text> <textarea name="opinion" value="{{opinion}}" /> </view> <button form-type="submit">提交</button> </form></view>index.js
Page({ /** * 页面的初始数据 */ data: { name: \'初始化数据\', gender: [{ name: \'男\', value: \'0\', checked: true }, { name: \'女\', value: \'1\', checked: false } ], skills: [{ name: \'HTML\', value: \'html\', checked: true }, { name: \'CSS\', value: \'css\', checked: true }, { name: \'javascript\', value: \'js\', checked: false }, { name: \'Photoshop\', value: \'ps\', checked: false }, ], opinion: \'测试\' },
onLoad: function (options) { //获取数据 wx.request({ url: \'http://127.0.0.1:8082/weixin\', success: res => { console.log(res.data) this.setData(res.data.extend.infopage) } }) }, //提交数据 submit: function (e) { wx.request({ method: \'post\', url: \'http://127.0.0.1:8082/weixin\', data: e.detail.value, success: function (res) { console.log(res) } }) }})index.json
{ "usingComponents": {}, "navigationBarTitleText": "7d微信小程序性能测试演示"}index.wxss
.container { margin: 50rpx;}
view { margin-bottom: 30rpx;}
input { width: 600rpx; margin-top: 10rpx; border-bottom: 2rpx solid #ccc;}
label { display: block; margin: 8rpx;}
textarea { width: 600rpx; height: 100rpx; margin-top: 10rpx; border: 2rpx solid #eee;}
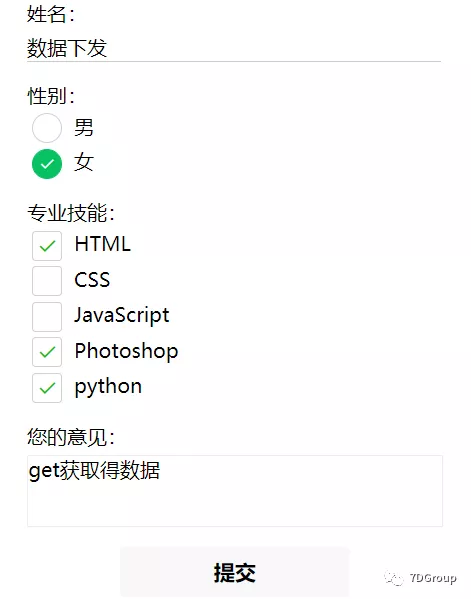
结果显示:


通过springboot搭建服务端,代码如下
@Controllerpublic class WeiXInController {
@GetMapping("/weixin") @ResponseBody public Msg getWeixint() { HashMap<String, ArrayList<Skills>> hashMap1 = new HashMap<>(); HashMap<String, ArrayList<Gender>> hashMap = new HashMap<>(); HashMap<String, String> hashMap3 = new HashMap<>();
hashMap3.put("name", "数据下发"); hashMap3.put("opinion", "get获取得数据");
ArrayList<Gender> list = new ArrayList<>(); list.add(new Gender("男", "0", true)); list.add(new Gender("女", "1", true));
ArrayList<Skills> list1 = new ArrayList<>(); list1.add(new Skills("HTML", "html", true)); list1.add(new Skills("CSS", "css", false)); list1.add(new Skills("JavaScript", "js", false)); list1.add(new Skills("Photoshop", "ps", true)); list1.add(new Skills("python", "py", true));
hashMap.put("gender", list); hashMap1.put("skills", list1);
HashMap<String, Object> hashMap2 = new HashMap<>();
hashMap2.putAll(hashMap); hashMap2.putAll(hashMap1); hashMap2.putAll(hashMap3);
System.out.println(hashMap2);
return Msg.success().add("infopage", hashMap2); }
@PostMapping(value = "/weixin", produces = "application/json;charset=UTF-8") @ResponseBody public Msg getWeixin(@RequestBody SudentInfo sudentInfo) { System.out.println(sudentInfo);
HashMap<String, ArrayList<Skills>> hashMap1 = new HashMap<>(); HashMap<String, ArrayList<Gender>> hashMap = new HashMap<>(); HashMap<String, String> hashMap3 = new HashMap<>();
hashMap3.put("name", "张三"); hashMap3.put("opinion", "pot数据获取");
ArrayList<Gender> list = new ArrayList<>(); list.add(new Gender("男", "0", true)); list.add(new Gender("女", "1", true));
ArrayList<Skills> list1 = new ArrayList<>(); list1.add(new Skills("HTML", "html", true)); list1.add(new Skills("CSS", "css", false)); list1.add(new Skills("JavaScript", "js", false)); list1.add(new Skills("Photoshop", "ps", true));
hashMap.put("gender", list); hashMap1.put("skills", list1);
HashMap<String, Object> hashMap2 = new HashMap<>();
hashMap2.putAll(hashMap); hashMap2.putAll(hashMap1); hashMap2.putAll(hashMap3);
System.out.println(hashMap2);
return Msg.success().add("infopage", hashMap2); }
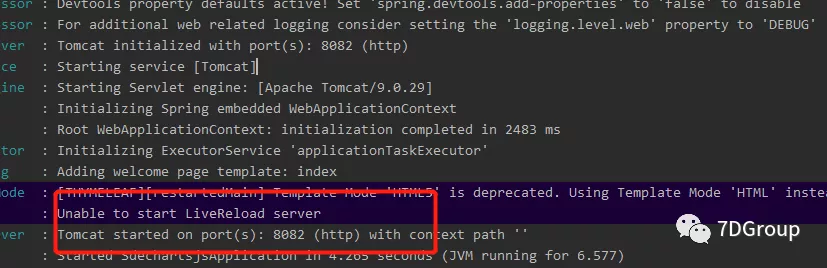
}启动服务端

编译微信小程序
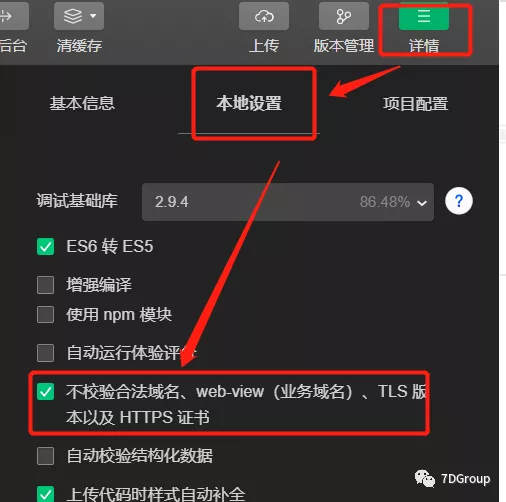
勾选本地调试功能

再次编译小程序

提交数据

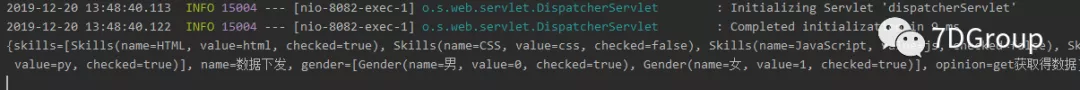
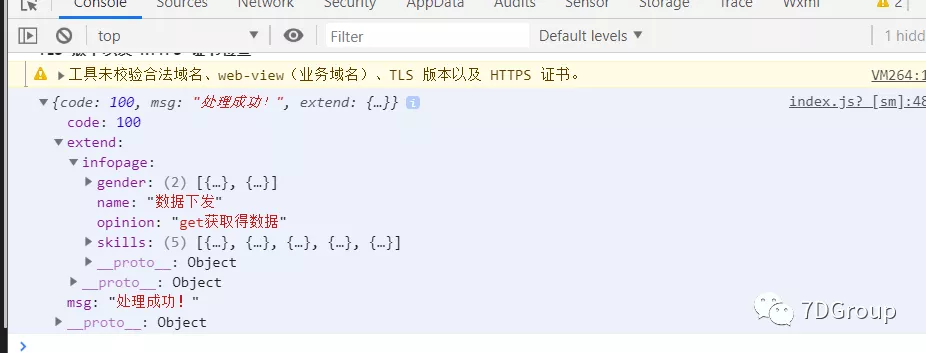
调试器查看
数据正常下发

小结
小程序通过get请求把数据拉取下拉与通过post请求把数据提交给服务端,服务端数据正常下发给小程序,通过小程序简单代码请求演示,就知道小程序也是通过get或者post请求获取数据。
通过上面简单demo演示相信大家对小程序与服务端数据交互有大概明白,既然知道小程序压测本质与其他压测没有什么差别,就是压测接口,因为样式都在本地,第一次下载就缓存到本地,对服务端没有压力。
看累了送大家一句:
大学之道,在明明德,在亲民,在止於至善。知止而後有定,定而後能静,静而後能安,安而後能虑,虑而後能得。物有本末,事有终始,知所先後,则近道矣。
以上是关于性能测试之微信小程序小试的主要内容,如果未能解决你的问题,请参考以下文章