Chrome调试模式获取App混合应用H5界面元素
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome调试模式获取App混合应用H5界面元素相关的知识,希望对你有一定的参考价值。
原文章地址http://blog.csdn.net/qq_19636353/article/details/53731254
浏览器的远程调试工具,使得我们可以通过PC上开启的控制台,调试手机浏览器中正在运行的代码。运行于 android 4+系统的Chrome for Android 同样也可以配合ADB(Android Debug Bridge)实现桌面远程调试。桌面版Chrome32+已经支持免安装ADB即可实现远程调试移动设备页面/WebView 。
Android远程调试目前支持所有操作系统,并且支持以下:
● 调试站点的页面
● 调试安卓原生App中的WebView
● 实时将安卓设备的屏幕图像同步显示到开发机器。
● 通过端口转发(port forwarding)与虚拟主机映射(virtual host mapping)实现安卓移动设备与开发服务器进行交互调试。而在最新的Android 4.4 Kitkat版本中,原本基于Android WebKit的WebView实现被换成基于Chromium的WebView实现。
移动端
1. 在eclipse中配置AndroidSDK环境(Android6.0、ADT23.0)
2. 将手机与PC通过USB连接,开启USB调试模式;
3. 使用360手机助手或在dos窗口输入adb devices查看手机驱动连接是否成功;
PC端
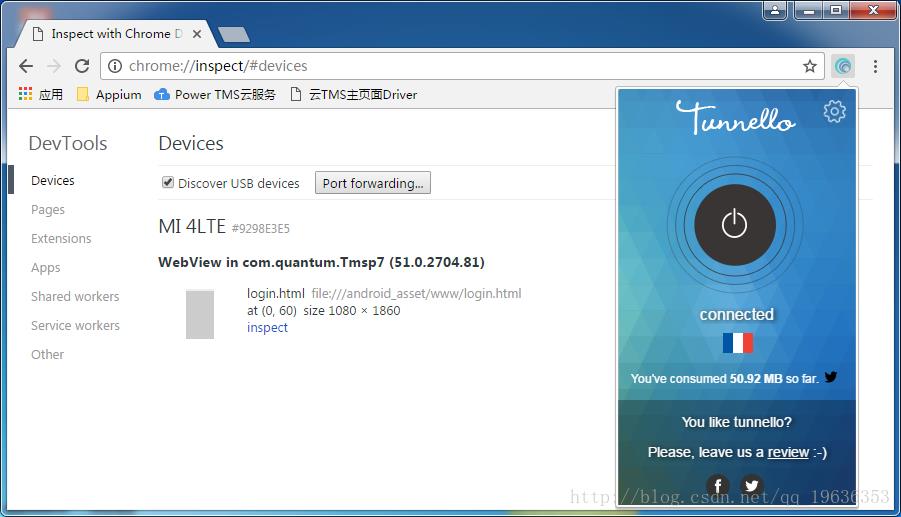
1. 在Chrome浏览器地址栏输入chrome://inspect,进入调试模式;
2. 此时页面显示了手机型号、驱动名称、APP要调试的WebView名称;
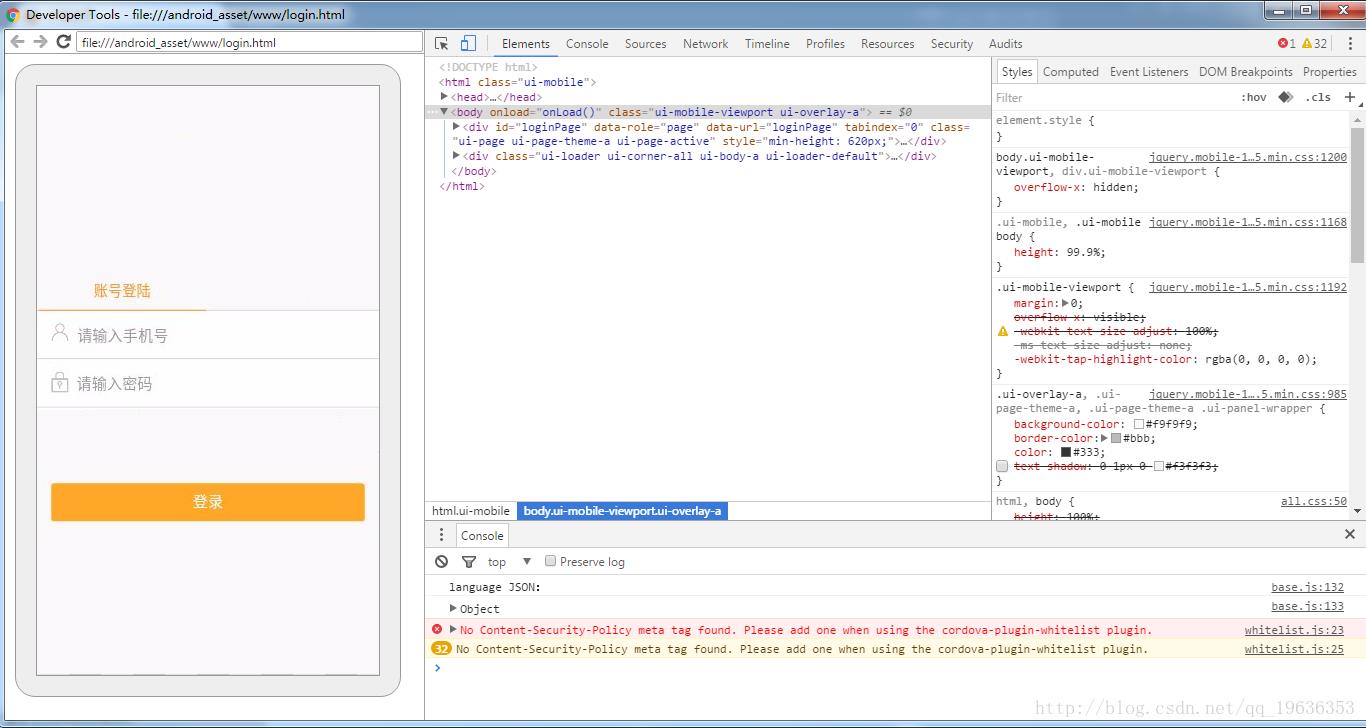
3. 点击inspect,若成功加载与APP端相同界面的调试页面,则配置成功;
4. 若获取不到WebView或者调试页面预览框显示空白,则需要进行VPN破解–安装翻墙软件(由于默认的DevTools使用的是appspot服务器,这在国内是需要翻越GWF)


chromedriver
Appium通过 chromedriver-port 9515进行通信,驱动安卓手机上的WebView;
查看手机系统应用Android System WebView显示的Chrome版本,下载对应的chromedriver并添加到Appium的chromedriver目录,保证驱动程序版本对应,Appium后台启动时会自动重启chromedriver,此时后台不会出现等待chromedriver启动现象;
- 1
- 2
- 3
- 4
//杀掉chromedriver进程并重启,要先切换到NATIVE_APP(包括微信端)
public static void RestartChromedriver() throws Exception{
Runtime.getRuntime().exec("taskkill /F /im chromedriver.exe");
System.setProperty("webdriver.chrome.driver", "D:\\\\Appium\\\\node_modules\\\\appium\\\\node_modules\\\\appium-chromedriver\\\\chromedriver\\\\win\\\\chromedriver.exe");
}- 1
- 2
- 3
- 4
- 5
端口被占用解决方案:http://jingyan.baidu.com/article/a501d80c26cd90ec620f5e5e.html
- 1
- 2
Appium切换context、切换webview
import java.util.Set;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.WebElement;
import com.tms.app.itms.logs.Log;
import io.appium.java_client.android.AndroidDriver;
public class ITMS_GetElement{
public static void getContextHandle(AndroidDriver<WebElement> driver) {
Set<String> context = null ;
for(int i=1;i<=20;i++){
context = driver.getContextHandles();
for(String contextName : context) {
System.out.println(contextName);//打印当前上下文
if(contextName!=null && contextName.contains("WEBVIEW_com.quantum.Tmsp7")||contextName.contains("WEBVIEW_com.tencent.mm:tools")){
switchTo_WEBVIEW(driver);
driver.getPageSource();
return;
}
if(i==20) assert false;
}
Log.goSleep(1);
}
}
public static void switchTo_WEBVIEW(AndroidDriver<WebElement> driver) {
String str = driver.currentActivity();//检查当前APP
for(int k=0;k<30;k++){
try {
if(str.equals(".MainActivity")){
driver.context("WEBVIEW_com.quantum.Tmsp7");
return;
}else if(str.equals(".plugin.webview.ui.tools.WebViewUI")){
driver.context("WEBVIEW_com.tencent.mm:tools");
return;
}
} catch (Exception e) {
if(k<10){
Log.info("switch...");
}if(k==30){
Log.fatal(driver, "switch fail!", e);
}
} finally{
driver.manage().timeouts().implicitlyWait(1, TimeUnit.SECONDS);
}
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
测试脚本(继承Selenium)

//loginSubmit
ITMS_GetElement.getContextHandle(driver);
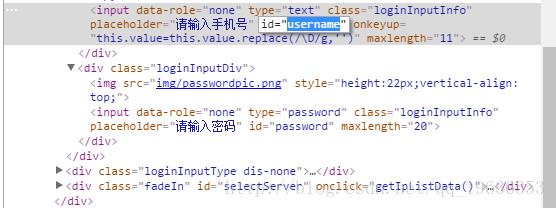
driver.findElementById("username").sendKeys("15029200344");
driver.findElementById("password").sendKeys("111111");
driver.findElementByCssSelector("#loginSubmit").click();
// switchTo_NATIVE 获取当前地理位置——检查[允许]按钮
ITMS_GetElement.getAlertTitleNewThread(driver);//小米、华为
Thread.sleep(3000);
ITMS_GetElement.switchTo_WEBVIEW(driver);
driver.quit();- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
其他
从Android 4.4+,Webkit是支持远程调试的,如果Appium中读取不到WebView,需要将app的debug模式打开,在app中配置如下代码(在WebView类中调用静态方法setWebContentsDebuggingEnabled):
- 1
- 2
if (Build.VERSION.SDK_INT >=Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}- 1
- 2
- 3
由于大部分App的debug模式是关闭的,即便是内部App,比如QQ/微信,要去找一个开启了debug模式的版本还是比较麻烦的。因此需要使用借助第三方工具来强制开启任何App的Android webview debug模式,使之可以使用 chrome inspect。
- 1
- 2
收集网址
移动端Web开发调试之Chrome远程调试(Remote Debugging)
http://blog.csdn.net/freshlover/article/details/42528643
Appium 微信 webview 的自动化技术
https://testerhome.com/topics/6954
HTML5, WebKit, Chromium
http://blog.csdn.net/milado_nju
理解WebKit和Chromium: WebKit, WebKit2, Chromium和Chrome介绍
http://blog.csdn.net/milado_nju/article/details/7292164
如何在Android App中建立WebView
http://blog.csdn.net/tangcheng_ok/article/details/6951113
Selenium Webdriver元素定位的八种常用方式
http://www.cnblogs.com/qingchunjun/p/4208159.html
在选择定位方式的时候应该怎么选择:
1. 当页面元素有id属性时,最好尽量用id来定位。但由于现实项目中很多程序员其实写的代码并不规范,会缺少很多标准属性,这时就只有选择其他定位方法。
2. xpath很强悍,但定位性能不是很好,所以还是尽量少用。如果确实少数元素不好定位,可以选择xpath或cssSelector。
3. 当要定位一组元素相同元素时,可以考虑用tagName或name。
4. 当有链接需要定位时,可以考虑linkText或partialLinkText方式。
以上是关于Chrome调试模式获取App混合应用H5界面元素的主要内容,如果未能解决你的问题,请参考以下文章