利用浏览器调试APP中的H5页面
Posted 静以致远
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用浏览器调试APP中的H5页面相关的知识,希望对你有一定的参考价值。
安卓手机的情况下,可以用chrome浏览器来调试。
打开地址:
chrome://inspect/#devices
手机用USB数据线连接电脑,并启动USB调试模式。
只要在APP中打开H5页面,界面就会显示该页面地址

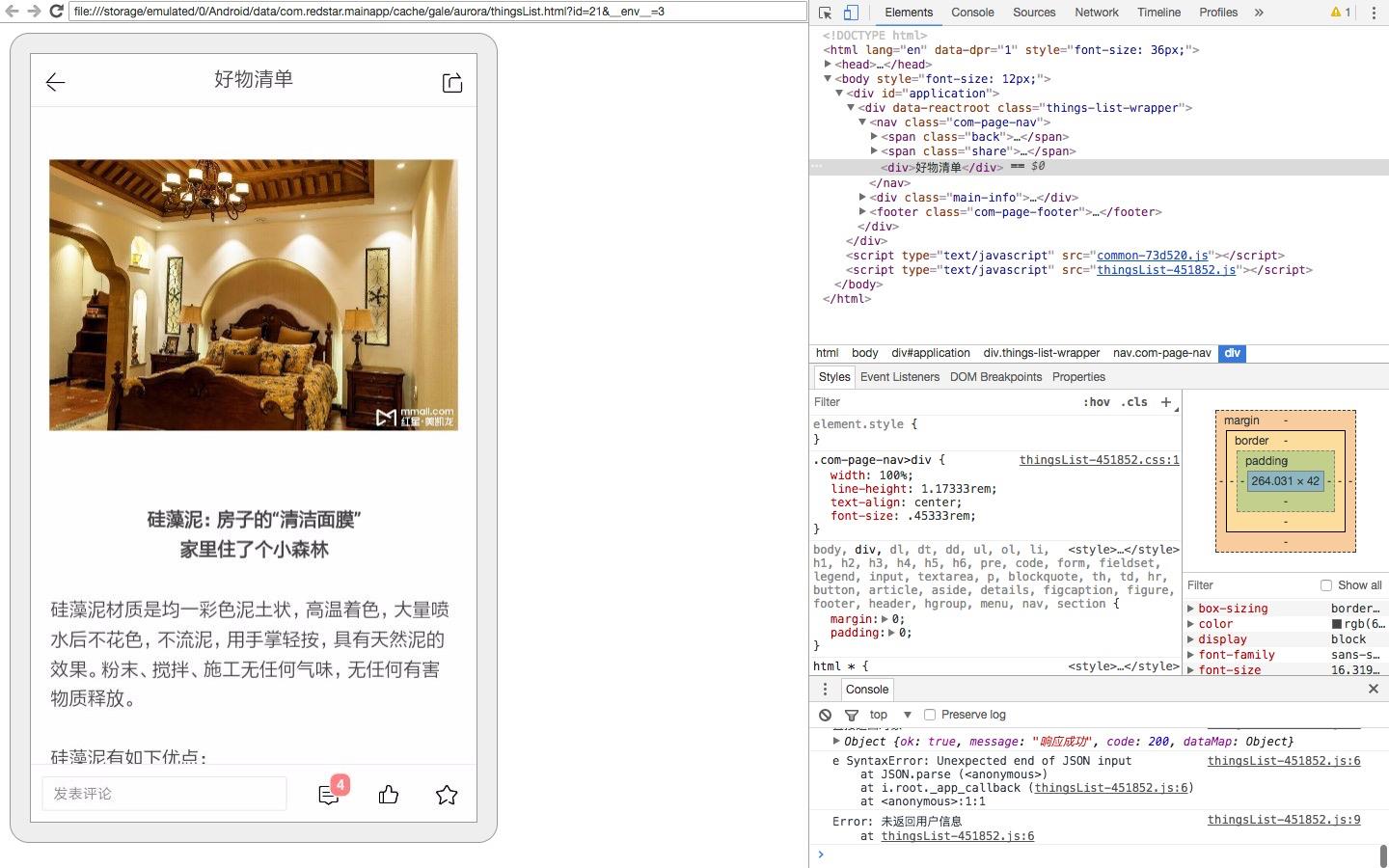
点击inspect进入调试模式

之后就可以像调试浏览器页面一样调试了。
这个方法也可以用来查看APP中哪些页面调用的是H5的页面。
苹果手机可以用Safari自带的调试工具调试,在Safari浏览器工具栏-开发一栏下。
以上是关于利用浏览器调试APP中的H5页面的主要内容,如果未能解决你的问题,请参考以下文章