layui里面的layer模块弹窗,强制居中的方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui里面的layer模块弹窗,强制居中的方法相关的知识,希望对你有一定的参考价值。
参考技术A 调用layer弹窗做动态内容展示的时候,只要内容不固定或者需要二次渲染比如layui.form.render()进行渲染的时候,由于弹窗已经出来了,只是content部分的结构改变了宽度或者高度,layer的弹窗就不能居中了
可以使用下面这个强制居中的函数
function refreshArea(_formWin)
var _formWinObj = $("#layui-layer"+_formWin);
var w = _formWinObj.outerWidth();
var h = _formWinObj.outerHeight();
var l = ($(document).width()-w)/2;
var t = ($(window).height()-h)/2;
_formWinObj.css(
"left":l,
"top":t
);
_formWin 是 layer窗口的index,直接传进去就行
也可以更改成传入当前弹窗的类,具体可以根据自己的需求来
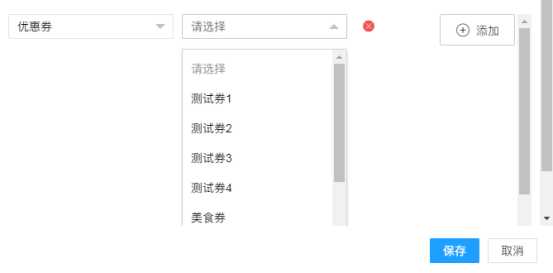
layui layer select 选择被遮挡
在编程的时候, layer弹窗中的select 经常会遇到被遮挡的情况:

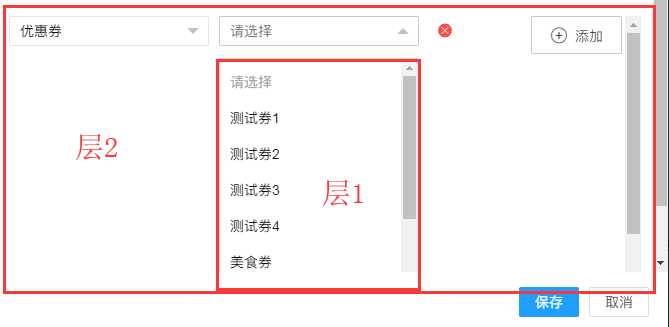
解决方法:在页面里面找到对应div的class 给overflow新的属性visible即可(默认值。内容不会被修剪,会呈现在元素框之外。)即可显示出下拉框

1.找到层1 的overflow 属性, 修改成为visible.
2. 如果有层2, 就把层2的也设置一下, 就完美解决了!!!
示例: 下面是一些示例:
$(".layui-table-body").css(‘overflow‘,‘visible‘);
$(".layui-table-box").css(‘overflow‘,‘visible‘);
$(".layui-table-view").css(‘overflow‘,‘visible‘);
以上是关于layui里面的layer模块弹窗,强制居中的方法的主要内容,如果未能解决你的问题,请参考以下文章
记一次解决layui 的bug - layer.open 与 layui渲染问题