layui.layer怎么在右侧窗口跳转页面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui.layer怎么在右侧窗口跳转页面相关的知识,希望对你有一定的参考价值。
参考技术A 你看一下layer的官方演示里边就有在iframe中关闭自身的例子layui中从子窗口传递数据到父窗口,第三个子弹层的值传给第二个弹层
最近做一个项目的需要多个弹层,每个弹层中还需要数据传递,
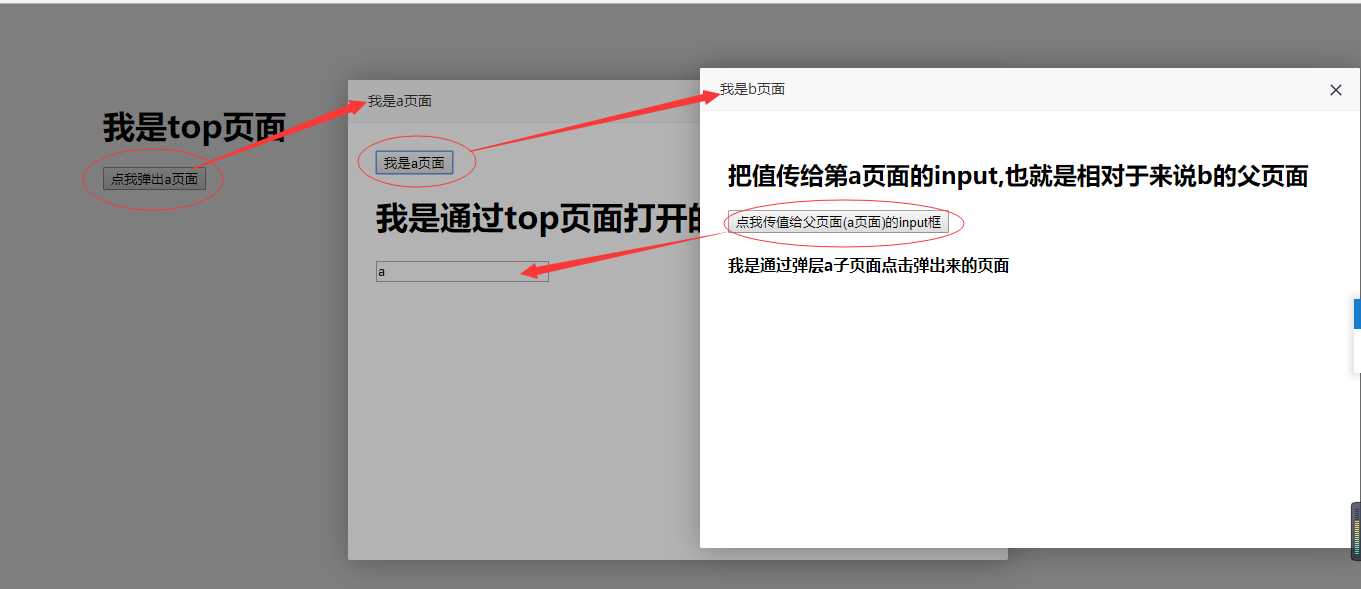
大概如图,看图自己应该明白

如何在在b页面选择好的值传给a页面的问题,这个问题我百度了好久都没有解决
后来参考了文档
http://fuxiao.io/practice/docs/#/layui/layer/iframes
加上自己理会,终于解决问题了,这个文档看了好几次还是不太明白(个人理解能力差),后来加班自己边动手边理解,解决问题了
上代码
主页面(top.html)的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="">
<meta name="author" content="">
<title>top</title>
<style>
.top{
margin-left: 100px;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="top">
<h1>我是top页面</h1>
<button class="new-add">点我弹出a页面</button>
</div>
<script src="../assets/scripts/jquery.min.js"></script>
<script src="../js/plugins/layui/layui.all.js" type="text/javascript" charset="utf-8"></script>
<script>
</script>
<script type="text/javascript">
var layerFrameConfig = {};// 在主页面上定义变量,保存每个弹层的layero,和index
$(‘.new-add‘).on(‘click‘,function () {
var url = ‘http://localhost:63342/test-webapp/test2/a.html?_ijt=788n4ijd8brnpou9iu6s365hom‘
parent.layer.open({
type: 2,
title: ‘我是a页面‘,
isOutAnim:false,
area: [‘660px‘,‘480px‘],
content: [url],
success: function(layero, index){
// 把a页面的layero和index保存到top页面中的layerFrameConfig变量中
// 在b页面就可以通过 top.layerFrameConfig 等获取a页面的windown对象
top.layerFrameConfig.iframeA = {
layer_index: index,
layer_layero: layero
}
}
})
})
</script>
</body>
</html>
a 页面的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="">
<meta name="author" content="">
<title>a</title>
<style>
.a{
padding: 20px;
}
</style>
</head>
<body>
<div class="a">
<button class="new-add">我是a页面</button>
<h1>我是通过top页面打开的弹层a子页面</h1>
<input id="inputa" type="text" value="a">
</div>
<script src="../assets/scripts/jquery.min.js"></script>
<script src="../js/plugins/layui/layui.all.js" type="text/javascript" charset="utf-8"></script>
<!-- 对应JS -->
<script>
</script>
<script type="text/javascript">
$(‘.new-add‘).on(‘click‘,function () {
var url = ‘http://localhost:63342/test-webapp/test2/b.html?_ijt=788n4ijd8brnpou9iu6s365hom‘
parent.layer.open({
type: 2,
isOutAnim:false,
title: ‘我是b页面‘,
area: [‘660px‘,‘480px‘],
content: [url],
success: function(layero, index){
// 把b页面的layero和index保存到top页面中的layerFrameConfig变量中
// top.layerFrameConfig.iframeB = {
// layer_index: index,
// layer_layero: layero
// }
}
})
})
</script>
</body>
</html>
b页面的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="">
<meta name="author" content="">
<title>b</title>
<style>
.b{
padding: 20px;
}
</style>
</head>
<body>
<div class="b">
<h2>把值传给第a页面的input,也就是相对于来说b的父页面</h2>
<button class="save">点我传值给父页面(a页面)的input框</button>
<h4>我是通过弹层a子页面点击弹出来的页面</h4>
</div>
<script src="../assets/scripts/jquery.min.js"></script>
<script src="../js/plugins/layui/layui.all.js" type="text/javascript" charset="utf-8"></script>
<!-- 对应JS -->
<script>
</script>
<script type="text/javascript">
// 此段代码处于 iframeB 页面中
var lfc = top.layerFrameConfig;
var iframeAIndex = lfc.iframeA.layer_index;
var iframeALayero = lfc.iframeA.layer_layero;
// console.log(iframeAIndex)
// console.log(iframeALayero)
var iframeAWin = top[iframeALayero.find(‘iframe‘)[0][‘name‘]];
var index = parent.layer.getFrameIndex(window.name); // 获取当前的index
$(‘.save‘).click(function () {
iframeAWin.$(‘#inputa‘).val(‘我是B(子)页面传来的值‘);
parent.layer.close(index);
});
</script>
</body>
</html>
以上是关于layui.layer怎么在右侧窗口跳转页面的主要内容,如果未能解决你的问题,请参考以下文章