layui layer select 选择被遮挡
Posted yysbolg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui layer select 选择被遮挡相关的知识,希望对你有一定的参考价值。
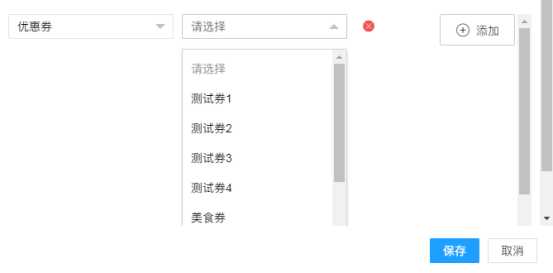
在编程的时候, layer弹窗中的select 经常会遇到被遮挡的情况:

解决方法:在页面里面找到对应div的class 给overflow新的属性visible即可(默认值。内容不会被修剪,会呈现在元素框之外。)即可显示出下拉框

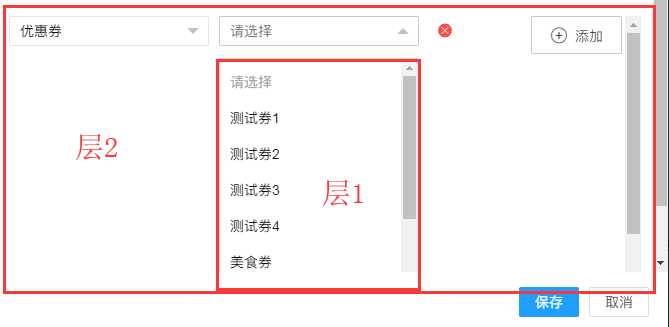
1.找到层1 的overflow 属性, 修改成为visible.
2. 如果有层2, 就把层2的也设置一下, 就完美解决了!!!
示例: 下面是一些示例:
$(".layui-table-body").css(‘overflow‘,‘visible‘);
$(".layui-table-box").css(‘overflow‘,‘visible‘);
$(".layui-table-view").css(‘overflow‘,‘visible‘);
以上是关于layui layer select 选择被遮挡的主要内容,如果未能解决你的问题,请参考以下文章